방법: 1. window.location.href 방법을 사용합니다. 2. window.history.back 방법을 사용합니다. 4. self.location 방법을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
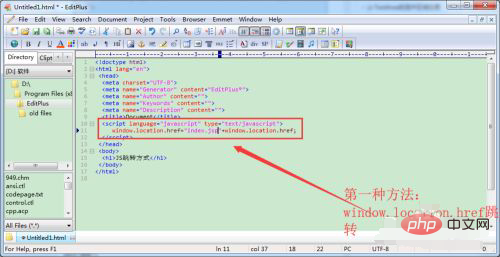
JavaScript로 웹 페이지 점프를 작성하는 방법 1: window.location.href 메서드를 사용하여 점프하세요. 지정된 페이지로 직접 이동할 수 있습니다.

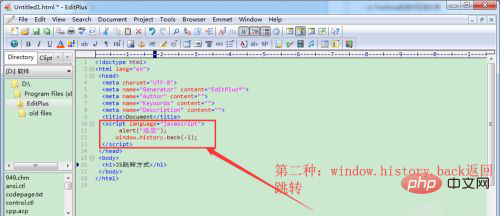
JavaScript로 웹 페이지 점프를 작성하는 방법 2: window.history.back 메서드를 사용하여 점프하세요. 웹페이지 복귀에 사용됩니다. 클릭하면 마지막으로 방문한 인터페이스로 돌아갑니다.

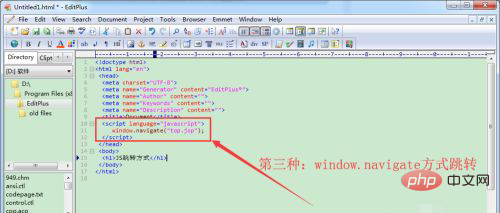
JavaScript로 웹 페이지 점프를 작성하는 방법 3: window.navigate 메서드를 사용하여 점프하세요. 첫 번째 방법과 유사합니다. 그러나 일부 브라우저에서는 더 이상 지원하지 않습니다.

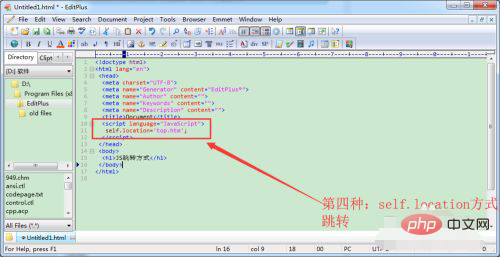
JavaScript로 웹 페이지 점프를 작성하는 방법 4: self.location 메서드를 사용하여 점프하세요. 사용자만 이 웹페이지로 이동할 수 있습니다.

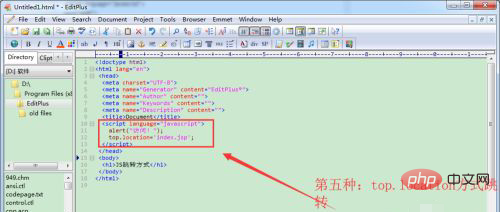
JavaScript로 웹페이지 점프를 작성하는 방법 5: 점프하려면 top.location 메서드를 사용하세요. 최상위 페이지에서 웹페이지를 엽니다.

【추천 학습: javascript 고급 튜토리얼】
위 내용은 Javascript는 어떻게 웹페이지를 점프하게 만드는가?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!