JavaScript에서 로드 사용법은 "$(element).load(지정된 요소가 로드될 때 함수 실행)"입니다. 지정된 요소(및 하위 요소)가 로드되면 load() 이벤트가 발생합니다. 이 이벤트는 URL이 있는 모든 요소(예: 이미지, 스크립트, 프레임, iframe)에 적용됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
정의 및 사용법
load() 이벤트는 지정된 요소(및 하위 요소)가 로드될 때 발생합니다.
이 이벤트는 URL이 있는 모든 요소(예: 이미지, 스크립트, 프레임, iframe)에 적용됩니다.
다른 브라우저(Firefox 및 IE)에 따라 이미지가 캐시된 경우 로드 이벤트가 트리거되지 않을 수 있습니다.
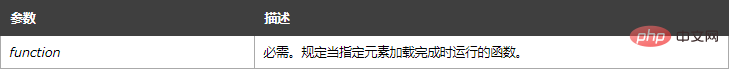
$(selector).load(function)

이미지가 로드되면 div 요소의 텍스트를 변경합니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("img").load(function(){
$("div").text("图像已加载");
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="/i/shanghai_lupu_bridge.jpg" class="lazy" / alt="JavaScript에서 로드의 사용법은 무엇입니까?" >
<div>图像正在加载中 ...</div>
<p><b>注释:</b>根据不同的浏览器(Firefox 和 IE),如果图像已被缓存,则也许不会触发 load 事件。</p>
</body>
</html>효과:

위 내용은 JavaScript에서 로드의 사용법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!