JavaScript와 Java는 본질적으로 관련이 없습니다. 역사적 출처의 관점에서 볼 때, 그들은 여전히 특정 기원을 가지고 있습니다. 사실 JavaScript는 초기에는 LiveScript라고 불렸습니다. 그 당시 Java는 이미 매우 인기가 있었기 때문에 LiveScript의 이름은 Javascr

으로 변경되었습니다. 이 튜토리얼의 운영 환경은 Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터입니다.
JavaScript와 Java의 관계는 무엇인가요?
저를 놀라게 한 것은 본질적으로 서로 아무런 관련이 없다는 것입니다.
믿을 수 없는데 왜 이렇게 비슷해 보이나요?
역사적인 기원을 보면 여전히 특정한 기원이 있습니다. 사실 JavaScript는 초기에는 LiveScript라고 불렸습니다.
당시에는 이미 Java가 인기가 많았기 때문에 LiveScript는 Javascript로 이름이 바뀌었습니다.
직접 말하면 여기가 전형적인 핫스팟 아닌가요?
많은 Java 프로그래머는 스크립팅 언어를 배우고 싶어합니다. 그것이 Java와 매우 유사하다는 것을 알게 되면 매우 친숙하다고 느끼므로 배우는 것이 좋습니다.
JavaScrip은 Java의 핫스팟을 붙잡아 개발에 큰 도움을 주었습니다. 물론 언어 자체도 훌륭하여 서서히 대중에게 인정을 받고 있습니다.
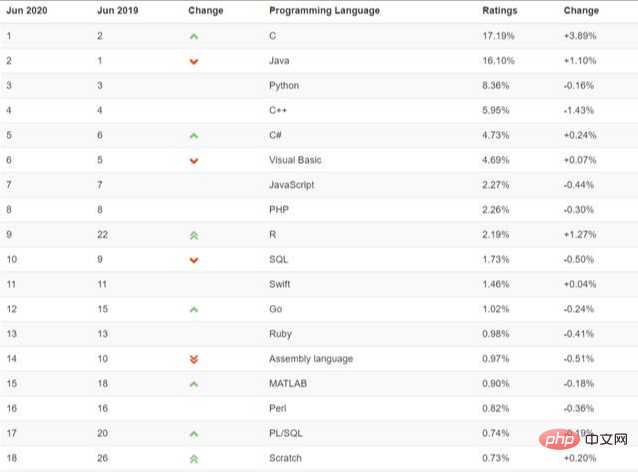
프로그래밍 언어 순위에서 항상 상위권을 유지해 온 것은 프론트엔드 자바스크립트의 경우 피할 수 없는 장애물이기도 합니다.

저는 며칠 전에 HTML을 배웠습니다.
HTML의 주요 기능은 웹 페이지의 구조를 만드는 것입니다.
CSS의 주요 기능은 페이지를 아름답게 만드는 것입니다.
그렇다면 JavaScript의 주요 역할은 사용자와 상호 작용하는 것입니다.
JavaScript와 Java의 차이점은 무엇인가요?
하지만 js와 Java의 주석 형식은 완전히 동일합니다. 다음으로 js의 구문을 주의 깊게 연구하겠습니다.
1 JavaScript 소개
소개 방법은 CSS와 매우 유사하며, CSS는 스타일 태그이고, js는 스크립트 태그입니다.

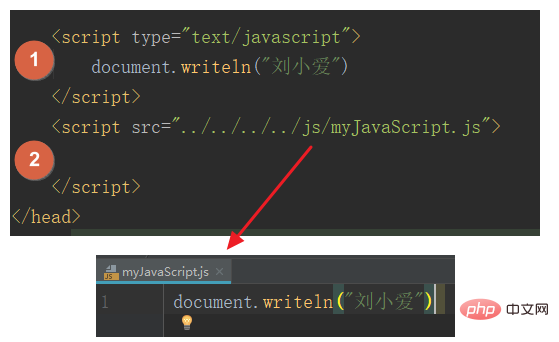
① HTML 파일에 js 코드를 직접 작성할 수 있도록 내부적으로
도입되었으며, 그 대표적인 태그가 Script 태그입니다.
태그에 해당 js 구문을 작성하면 됩니다.
하나의 HTML 파일에 여러 개의 스크립트 태그가 존재할 수 있습니다.
②외부 소개
외부적으로 특수한 js 파일을 생성하고, 그 안에 자바스크립트 코드를 작성합니다.
필요한 경우 스크립트 태그의 src 속성을 사용하여 HTML 파일에 도입하면 됩니다.