CSS는 하위 선택기, 인접 선택기, 포함 선택기, 다중 레벨 선택기 중첩, 속성 선택기, 의사 선택기, 의사 요소 선택기 등 7가지 유형의 복합 선택기를 제공합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 선택자는 종류에 따라 기본 선택자와 복합 선택자로 나눌 수 있습니다. 복합 선택자는 기본 선택자를 기반으로 하며 기본 선택자를 결합하여 구성됩니다. 4가지 기본 CSS 선택자 요약 CSS의 기본 선택자는 하나의 선택자로 구성됩니다.
복합 선택자는 대상 요소(태그)를 보다 정확하고 효율적으로 선택할 수 있습니다.
복합 선택자는 두 개 이상의 기본 선택자로 구성되어 있으며 서로 다른 방식으로 결합되어 있습니다.
CSS 복합 선택자는 하위 선택자를 포함합니다. , 인접 선택기, 포함 선택기, 다중 레벨 선택기 중첩, 속성 선택기, 의사 선택기 및 의사 요소 선택기
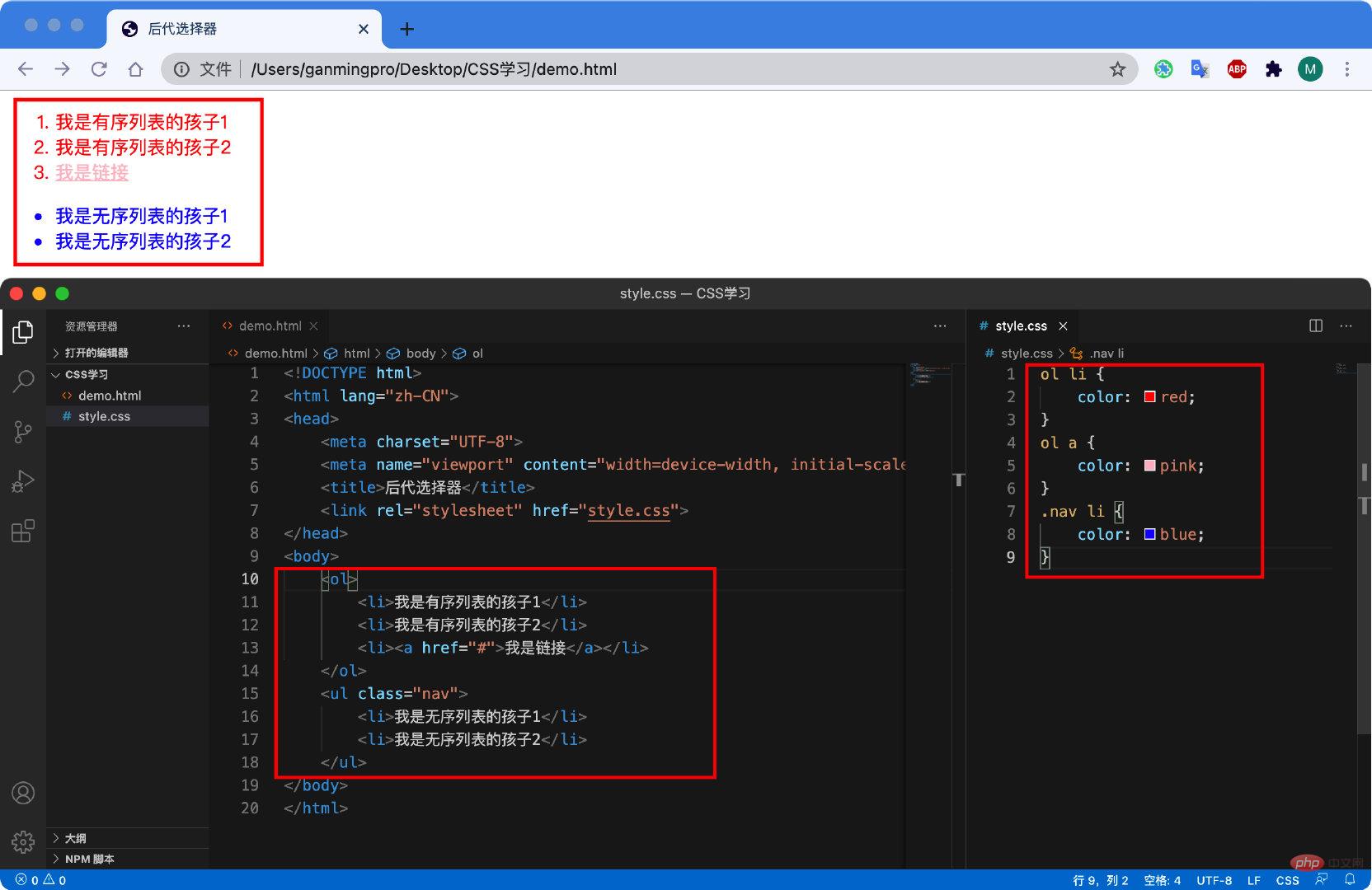
포함 선택기라고도 알려진 선택기는 내의 하위 요소를 선택할 수 있습니다. 부모 요소. 작성 방법은 바깥쪽 라벨을 앞쪽에, 안쪽 라벨을 뒤쪽에 공백으로 구분하여 쓰는 것입니다. 태그가 중첩되면 내부 태그가 외부 태그의 하위 태그가 됩니다.
Syntax
元素1 元素2 { 样式声明 }위 구문은 요소 1 내부의 요소 2(하위 항목)를 모두 선택한다는 의미입니다.
참고
1. 요소 1과 요소 2는 공백으로 구분됩니다
2. 요소 1은 상위, 요소 2는 하위, 최종 선택은 요소 2
3입니다. is OK 요소 1
4의 자손이라면 아들, 손자 등이 될 수 있습니다. 요소 1과 요소 2는 모든 기본 선택자

자식 요소 선택기(자식 선택기)는 요소의 가장 가까운 하위 요소만 선택할 수 있습니다. 간단한 이해는 아들 요소를 선택하는 것입니다.
Syntax
元素1 > 元素2 {样式声明}참고
1 요소 1과 요소 2는 보다 큰 기호
2로 구분됩니다. 요소 1은 상위 요소이고 요소 2는 하위 요소입니다. 선택은 요소 2
3 요소 2는 생물학적 아들이어야 하며 그의 손자와 증손자는 그의 통제하에 있지 않습니다. 그를 생물학적 아들 선택자
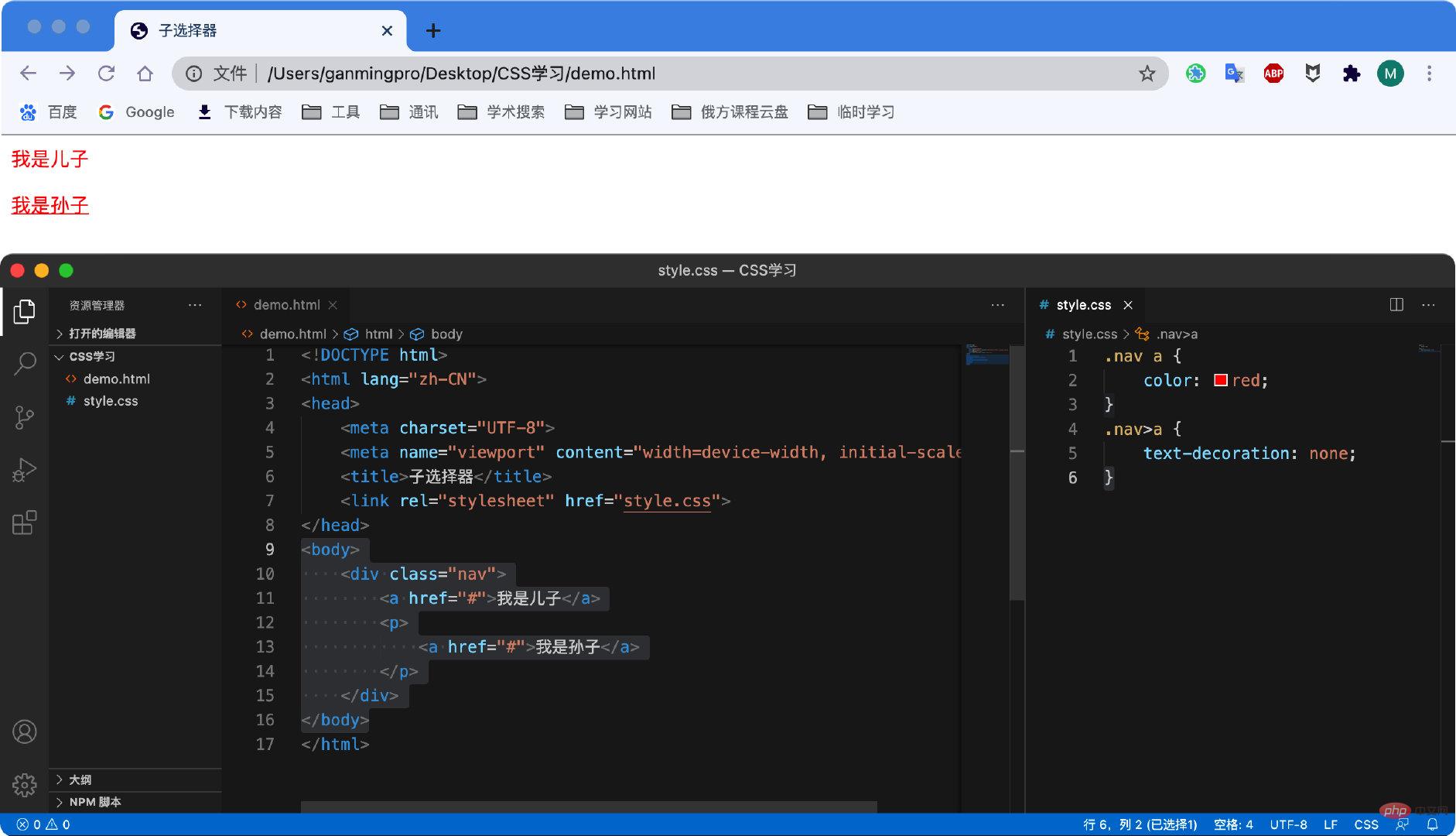
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>.nav a { /* 后代选择器 */
color: red;}.nav>a { /* 子选择器 */
text-decoration: none;} 유니온 선택기는 여러 태그 그룹을 선택하고 동시에 동일한 스타일을 정의할 수 있습니다. 일반적으로 집단 진술에 사용됩니다. Union 선택자는 영문 쉼표(,)로 연결된 선택자로 구성되며, Union 선택자의 일부로 어떤 형태의 선택자가 사용될 수 있다.
유니온 선택기는 여러 태그 그룹을 선택하고 동시에 동일한 스타일을 정의할 수 있습니다. 일반적으로 집단 진술에 사용됩니다. Union 선택자는 영문 쉼표(,)로 연결된 선택자로 구성되며, Union 선택자의 일부로 어떤 형태의 선택자가 사용될 수 있다.
Syntax
元素1,元素2 {样式声明}위 구문은 요소 1과 요소 2를 선택하는 것을 의미합니다.
Note
1. 요소 1과 요소 2는 쉼표로 구분됩니다
3의 의미로 이해될 수 있습니다.
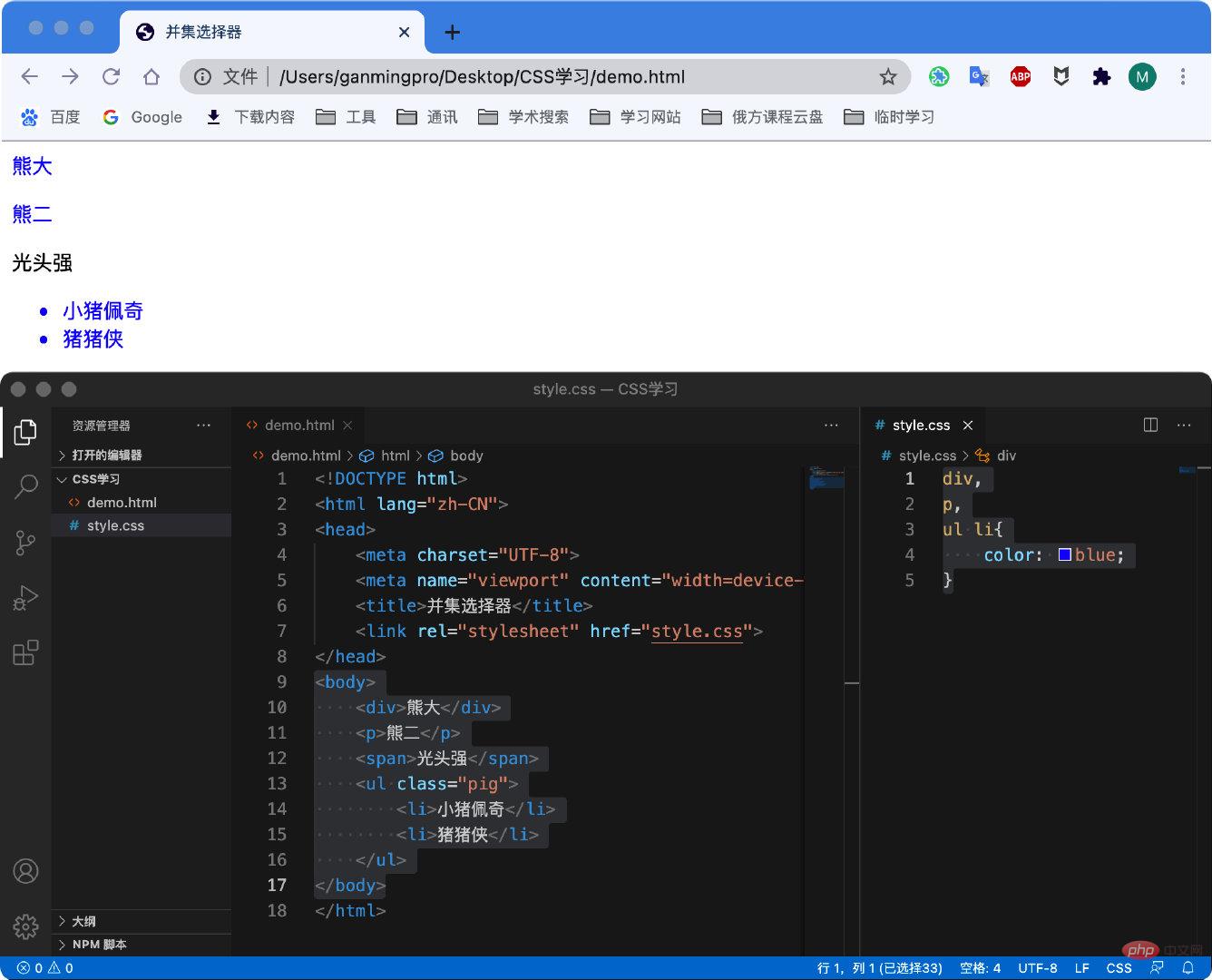
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪猪侠</li>
</ul>
</body>div,p,ul li{
color: blue;
}의사 클래스 선택자는 링크에 특수 효과를 추가하거나 첫 번째 또는 n 번째 요소를 선택하는 등 특정 선택자에 특수 효과를 추가하는 데 사용됩니다. 의사 클래스 선택자 작성의 가장 큰 특징은 :hover(마우스가 지나갈 때), :first-child(첫 번째 자식 선택) 등 콜론(:)으로 표현된다는 점이다. 링크 의사 클래스, 구조 의사 클래스 등과 같은 많은 의사 클래스 선택자가 있습니다. 여기서는 먼저 일반적으로 사용되는 링크 의사 클래스 선택자를 요약합니다.
Syntax
a: link /* 选择所有未被访问的链接 */ a: visited /* 选择所有已经被访问的链接 */ a: hover /* 选择鼠标指针位于其上的链接 */ a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
<body>
<a href="#">打工人</a><br />
<a href="#">努力做个技术人</a>
</body>a {
color: #333;
text-decoration: none;
}
a:hover {
color:blue;
text-decoration: underline;
}语法
input:focus {
background-color: yellow;
}示例
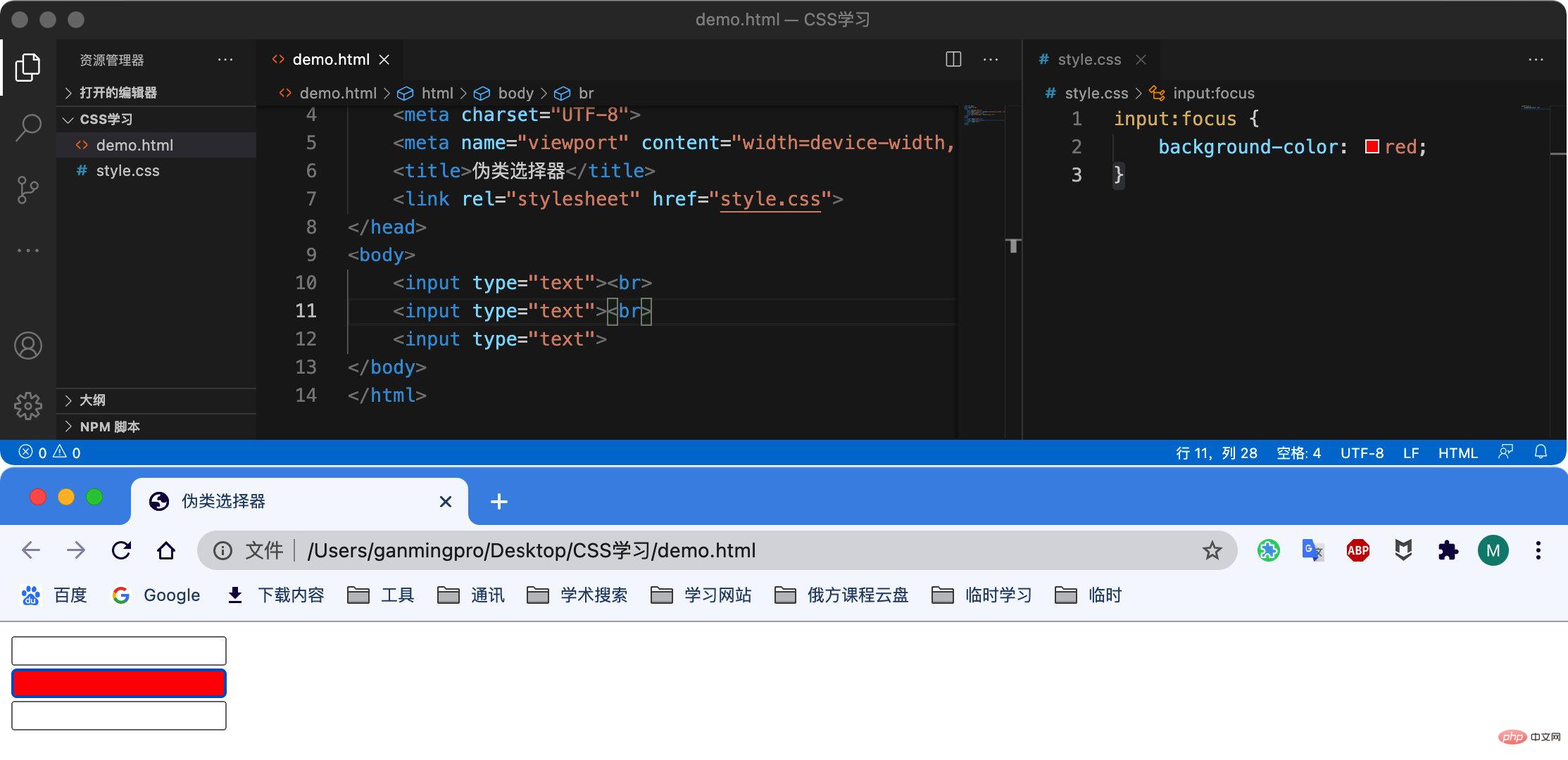
<body>
<input type="text"><br>
<input type="text"><br>
<input type="text">
</body>input:focus {
background-color: red;
}
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号 |
|---|---|---|---|---|
| 后代选择器 | 选择后代元素 | 子孙后代都可以 | 较多 | 空格 .nav a |
| 子代选择器 | 选择最近一级子元素 | 只选亲儿子 | 较少 | 大于号 .nav>p |
| 并集选择器 | 选择多个元素 | 用于集体声明 | 较多 | 逗号 .nav,p,a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 冒号 a:hover |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 冒号 input:focus |
推荐学习:css视频教程
위 내용은 CSS는 여러 복합 선택기를 제공합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




