JavaScript로 드롭다운 메뉴를 만드는 방법: 1. value 속성을 사용하여 드롭다운 메뉴의 옵션을 가져옵니다. 2. 옵션에 따라 div의 상태를 결정합니다. 3. style.display를 사용합니다. div를 숨기거나 표시하는 스타일입니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript로 드롭다운 메뉴를 만드는 방법은 무엇입니까?
js 드롭다운 메뉴 제작
1. js를 사용하여 드롭다운 메뉴를 통해 div를 숨기고 표시합니다.
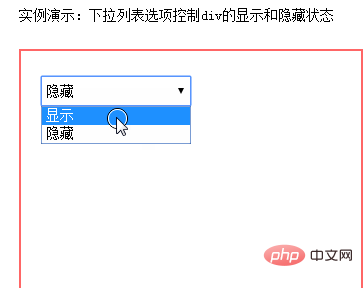
아이디어: value 속성을 사용하여 드롭다운 메뉴 옵션 가져오기→상태 확인 옵션에 따른 div→style.display 스타일 사용 div를 숨기거나 표시합니다. 예제 데모는 다음과 같습니다:
Code
Effect 데모

2. js를 사용하여 마우스가 위로 슬라이드할 때 드롭다운 메뉴가 나타나도록 하는 방법
일반적인 아이디어는 다음과 같습니다. 메뉴 상자의 너비와 높이를 설정하고 위치를 추가합니다: 상대 콘텐츠를 동일한 너비와 높이로 설정한 다음 내부의 드롭다운 보조 메뉴에 너비의 절대 위치를 추가합니다.
추천 학습: "javascript 고급 튜토리얼"
위 내용은 JavaScript에서 드롭다운 메뉴를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


