HTML에서 텍스트의 가운데 정렬을 설정하는 방법은 단락 텍스트에 text-align 속성을 추가하고 [h1 {text-align:center}]와 같이 속성 값을 가운데로 설정하는 것입니다. text-align 속성은 요소 텍스트의 가로 정렬을 지정합니다.

이 기사의 운영 환경: windows10 시스템, html 5, thinkpad t480 컴퓨터.
텍스트를 가운데로 설정하려면 text-align 속성을 사용하세요. 아마도 프로그래밍을 처음 접하는 친구들은 text-algin 속성에 대해 잘 모르고 그 용도를 이해하지 못할 수도 있습니다.
text-align 속성은 요소 텍스트의 가로 정렬을 지정합니다.
일반적으로 사용되는 속성 값은 다음과 같습니다.
left 텍스트를 왼쪽으로 정렬합니다. 기본값: 브라우저에 의해 결정됩니다.
right 텍스트를 오른쪽으로 정렬하세요.
center 텍스트를 중앙으로 정렬하세요.
justify는 양쪽 끝에서 텍스트를 정렬하는 효과를 얻습니다.
inherit는 text-align 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
코드 데모:
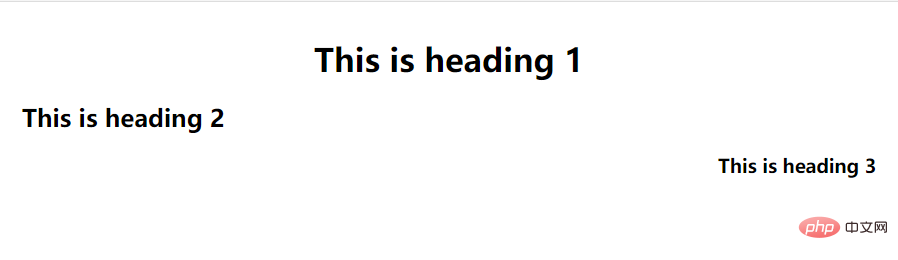
실행 결과는 다음과 같습니다.

관련 영상 공유:html 영상 튜토리얼
위 내용은 HTML에서 텍스트 중심 정렬을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!