js에서 반환 메서드는 현재 함수를 종료하고 현재 함수의 값을 반환합니다. 구문 형식은 "return [[expression]];"입니다. return은 표현식의 값을 반환합니다. 무시하면, 즉 "return;"은 정의되지 않은 값을 반환합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
최근에 프론트엔드를 공부하고 있는 친구들로부터 많은 사람들이 함수에서의 return의 사용법과 의미에 대해 막연하게 이해하고 있다는 것을 알게 되었습니다. 나는 여러분과 return의 사용법에 대해 논의하기 위해 여기에 블로그를 쓸 것입니다.
1. 정의
return은 문자 그대로 return을 의미합니다. return 문의 공식 정의는 현재 함수를 종료하고 현재 함수의 값을 반환합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
while (true){
return 1;
}
};
alert(func1());
</script>
</head>
<body>
</body>
</html>볼 수 있습니다. 나는 함수에 무한 루프가 작성된 다음 아래에서 호출됩니다. return 문이 작성되지 않으면 브라우저는 항상 루프의 문을 실행하고 직접 중단됩니다.
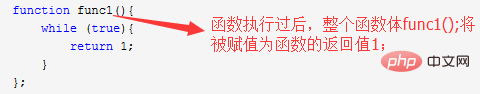
return 문을 작성한 후 함수는 직접 작동합니다. 중단되고 함수는 1의 값이 반환됩니다. 즉, 함수가 실행될 때 함수 본문이 함수의 반환 값으로 할당되고 여기에 1의 값이 반환됩니다. JavaScript, 숫자, 문자열, 개체 등의 모든 데이터 유형과 연결될 수 있으며 물론 함수를 반환할 수도 있습니다. 예:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
return function (){
alert(1);
}
};
alert(func1()); //!func1()(); 这个注释是通过自执行函数调用返回的函数
</script>
</head>
<body>
</body>
</html>샘플 사진: 

3. 연습
return 문을 사용하여 루프를 구현하세요. 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var i=1; //定义循环变量
function func1(){
i++; //改变循环变量
if(i<5){ //小括号为循环条件
document.write(i+'<br>'); //这里是循环体
return func1();
}
}
!func1()(); //调用函数
</script>
</head>
<body>
</body>
</html>
4. 자바스크립트 내장 메소드에 콜백 함수를 정의합니다
이미 return 사용법을 훌륭하게 설명했습니다. 자세히 알아보기 위해 JavaScript 내장 메서드의 콜백 함수에 대해 조사해 보겠습니다. 여기서는 배열의 정렬 메서드를 예로 들어보겠습니다.
우리 모두는 sort(); 배열 정렬 규칙을 지정하는 콜백 함수:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var arr = [1,3,2,6,5];
arr.sort(function(a,b){
return a-b;
});
console.log(arr);
</script>
</head>
<body>
</body>
</html>
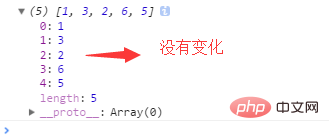
음수인 경우를 볼 수 있습니다. 1이 반환되면 변경 사항이 없습니다. 아래에서는 반환 후 a-b를 0으로 바꿉니다.
실행 렌더링: 
0이 반환되면 아래에서 반환 후 a-b가 변경되지 않음을 알 수 있습니다.
실행 렌더링: 
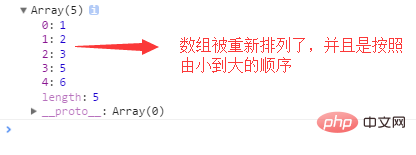
1이 반환되면 배열의 순서가 바뀌는 것을 볼 수 있습니다.
그러면 다음과 같은 결론을 내릴 수 있습니다. 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = [1,3,2,6,5];
a.sort(function(a,b){
console.log('a是:'+a+'\t b是:'+b+'<br>');
return a-b;
});
console.log(a);
</script>
</head>
<body>
</body>
</html> 실행 렌더링:
return a-b; 오름차순을 자세히 분석했으므로 내림차순 return b-a; 직설적으로 말하면 return -(a-b); 즉, a-b를 기준으로 내림차순으로 반전됩니다. 이 시점에서 우리는 전반적인 결론을 내릴 수 있습니다. 반환된 값은 숫자 값이며 sort() 메서드는 양수 값과 음수 값에 따라 배열의 다양한 부분을 정렬합니다.
실행 렌더링:
return a-b; 오름차순을 자세히 분석했으므로 내림차순 return b-a; 직설적으로 말하면 return -(a-b); 즉, a-b를 기준으로 내림차순으로 반전됩니다. 이 시점에서 우리는 전반적인 결론을 내릴 수 있습니다. 반환된 값은 숫자 값이며 sort() 메서드는 양수 값과 음수 값에 따라 배열의 다양한 부분을 정렬합니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 JavaScript의 반환 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


