메서드 정의 방법: 1. 정의 수식, 먼저 메소드를 정의한 후 호출합니다. 구문은 "함수 함수 이름(매개변수) {실행할 코드}"입니다. 2. 변수 수식, 구문은 "var"입니다. 변수명 = 함수 함수명(파라미터) ){실행할 코드}".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript의 함수는 특정 기능을 수행하는 명령문 블록과 유사합니다. 함수를 정의하는 방법에는 두 가지가 있습니다.


두 가지 함수 정의 방법의 차이점은 다음과 같습니다. 정의 공식이라고 불리는 두 번째 유형은 변수 공식이라고 불립니다. 실제 적용에서는 둘 사이에 차이가 없지만 호출 순서에는 차이가 있습니다. 정의는 호출 후에 정의할 수 있지만 변수 표현식은 정의할 수 없습니다. 예시는 다음과 같습니다
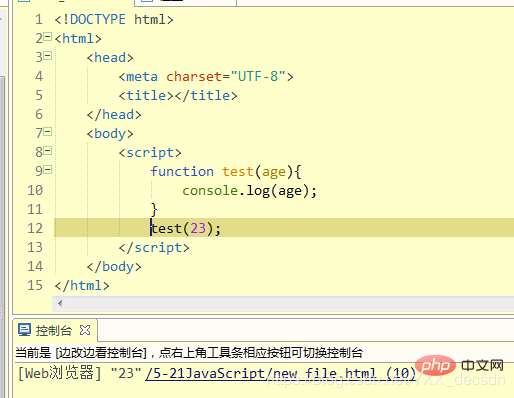
1, 정의식
<script>
function test(age){ //先定义方法,再调用
console.log(age);
}
test(23);
</script>
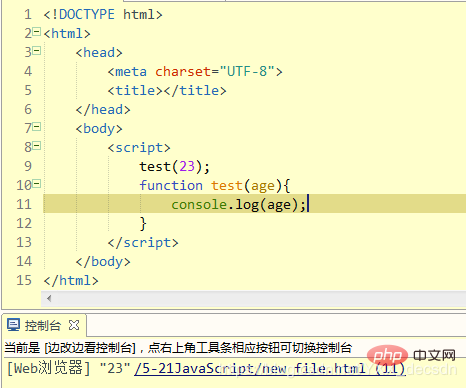
<script>
test(23);
function test(age){ //先调用,再定义方法,不会出错
console.log(age);
}
</script>
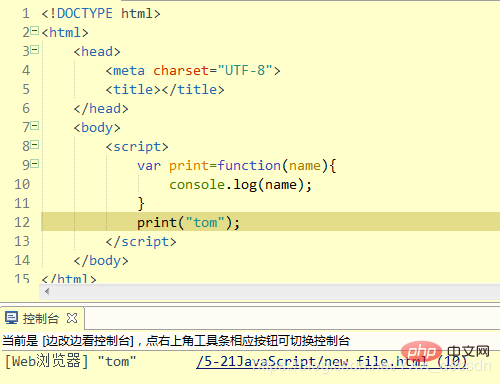
2, 변수식
<script>
var print=function(name){
console.log(name);
}
print("tom");
</script>
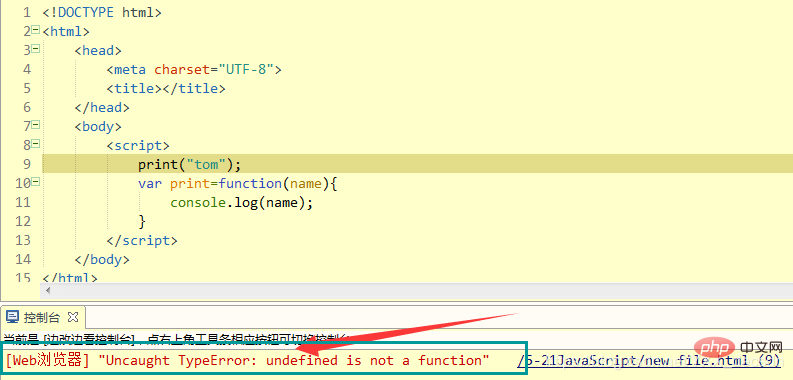
<script>
print("tom"); //先调用,再定义会出错。
var print=function(name){
console.log(name);
}
</script>
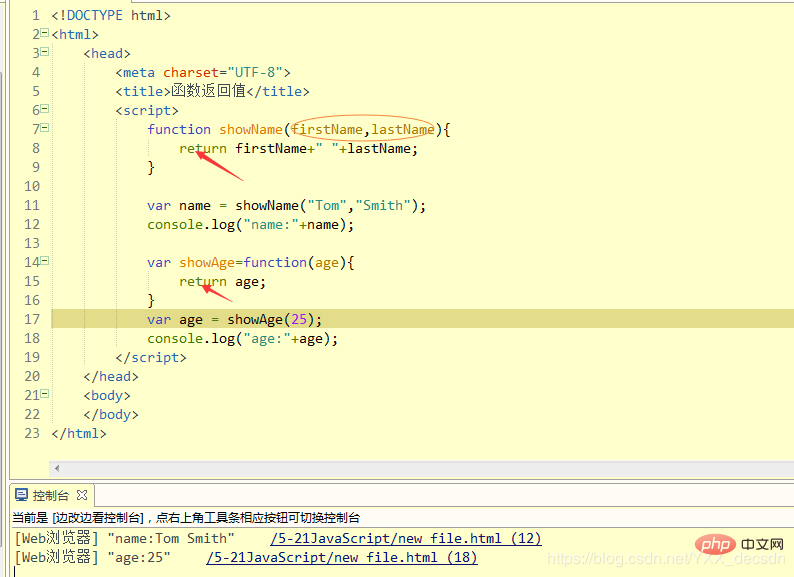
함수 매개변수 목록 및 반환값:
함수 매개변수 목록: 함수 매개변수 목록 JavaScript에서는 매개변수에 데이터 유형이 허용되지 않습니다. 함수 매개변수 수는 0~255개입니다. 매개변수가 여러 개인 경우 매개변수는 쉼표로 구분됩니다.
함수 반환 값: JavaScript 함수는 반환을 정의하지 않습니다. 함수의 값 유형 부분, JavaScript 함수는 함수 본문의 반환 반환 값 문을 기반으로 반환 값 유형을 결정합니다. 반환 반환 값 문이 없으면 함수는 값을 반환하지 않습니다.

참고:
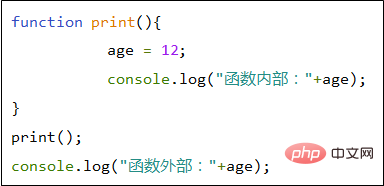
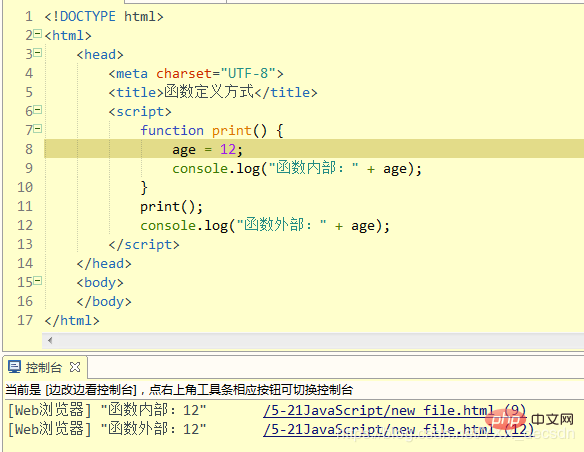
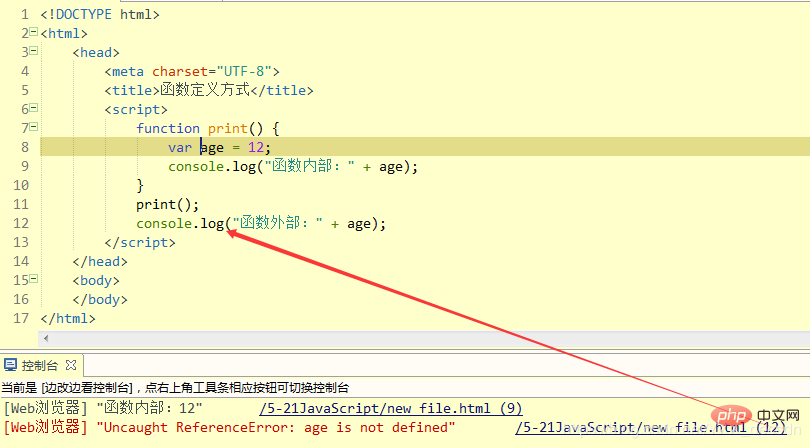
함수 내에서 변수를 선언할 때 var 키워드를 무시하면 다음 예와 같이 변수가 전역 변수가 됩니다.



var가 정의된 후 12번째 줄 코드가 잘못됩니다
[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트에서 메소드를 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!