
이 글에서는 Bootstrap 개발 프레임워크에서 bootstrapTable 테이블 플러그인과 jstree 트리 목록 플러그인을 사용할 때 트리 목록 조건 및 쿼리 조건을 처리하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Boosttrap 프레임워크에서는 bootstrapTable 플러그인과 jstree 트리 목록 플러그인이 여러 곳에서 공통 쿼리 인터페이스를 공동으로 구축하는 데 필요합니다. bootstrapTable 테이블 플러그인은 주로 데이터 페이징 및 테이블 표시를 구현하는 데 사용됩니다. , jstree tree 모양 목록 플러그인은 빠른 분류 및 쿼리를 위해 트리 목록을 표시하는 데 사용됩니다. 대부분의 경우 두 가지를 결합하면 더 나은 사용자 경험을 얻을 수 있습니다. [관련 추천: "bootstrap Tutorial"]
이 에세이에서는 Bootstrap 개발 프레임워크에서 bootstrapTable 테이블 플러그인과 jstree 트리 목록 플러그인을 사용할 때 트리 목록 조건 및 쿼리 조건을 처리하는 방법을 소개합니다. 데이터 시간을 빠르게 표시하고 페이징 조건 정보도 업데이트할 수 있습니다.
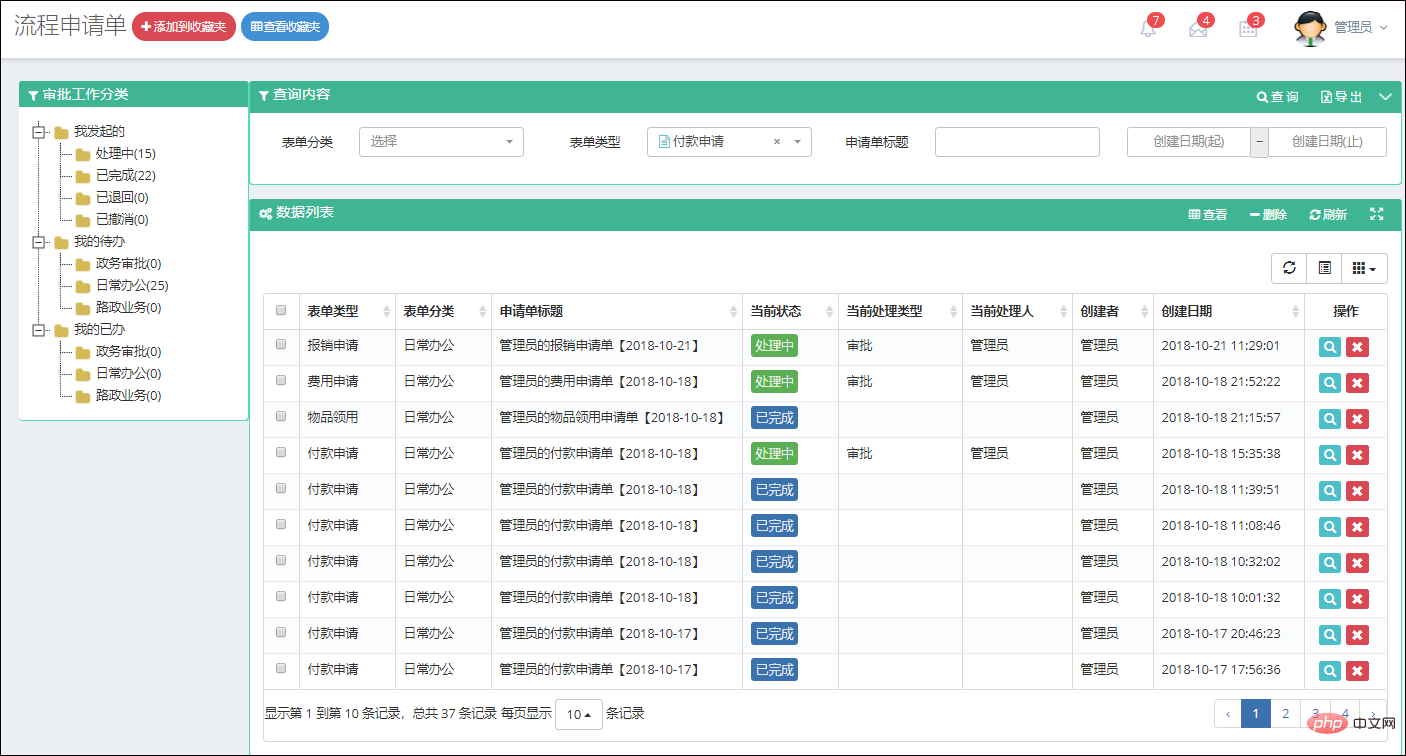
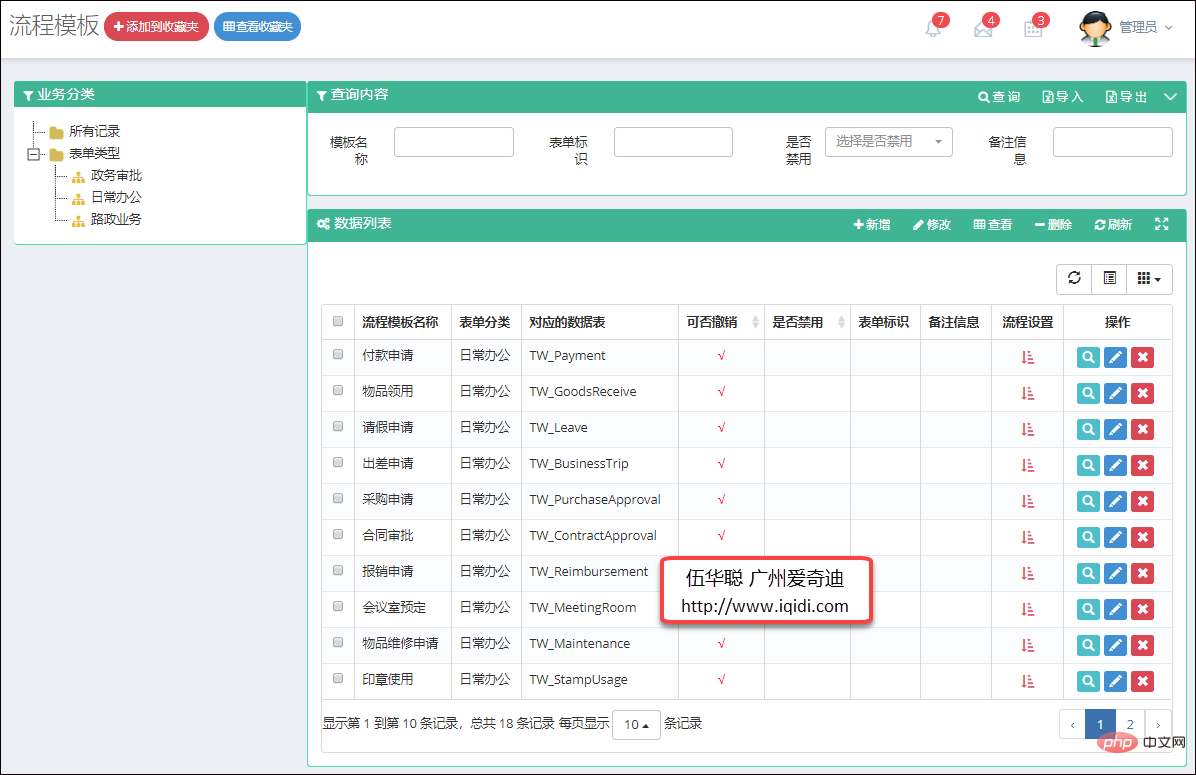
BootstrapTable 테이블 플러그인과 jstree 트리 목록 플러그인을 결합하여 데이터를 표시하는 인터페이스도 아래와 같이 자주 보입니다.


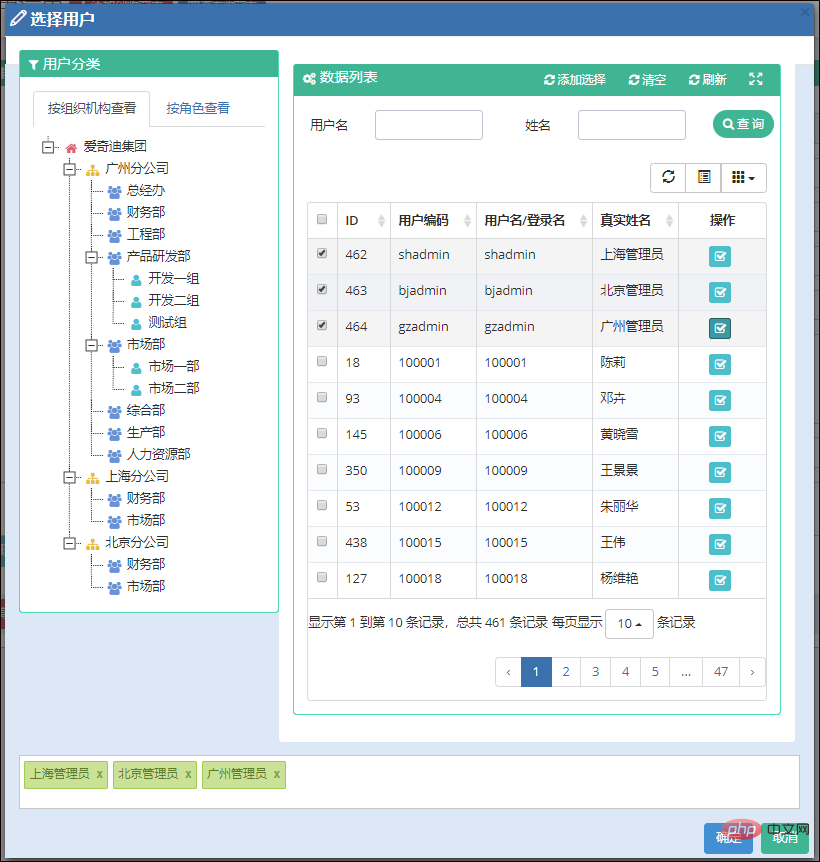
그리고 사용자 정보 페이지를 선택할 때 조건에 따라 사용자를 필터링해야 합니다.

인터페이스 표시로 볼 때 둘을 결합하면 실제로 많은 편의성을 가져올 수 있지만 사용할 때는 관련 속성의 처리에 특별한 주의가 필요합니다. 그렇지 않으면 모든 레코드가 페이징에 표시됩니다.
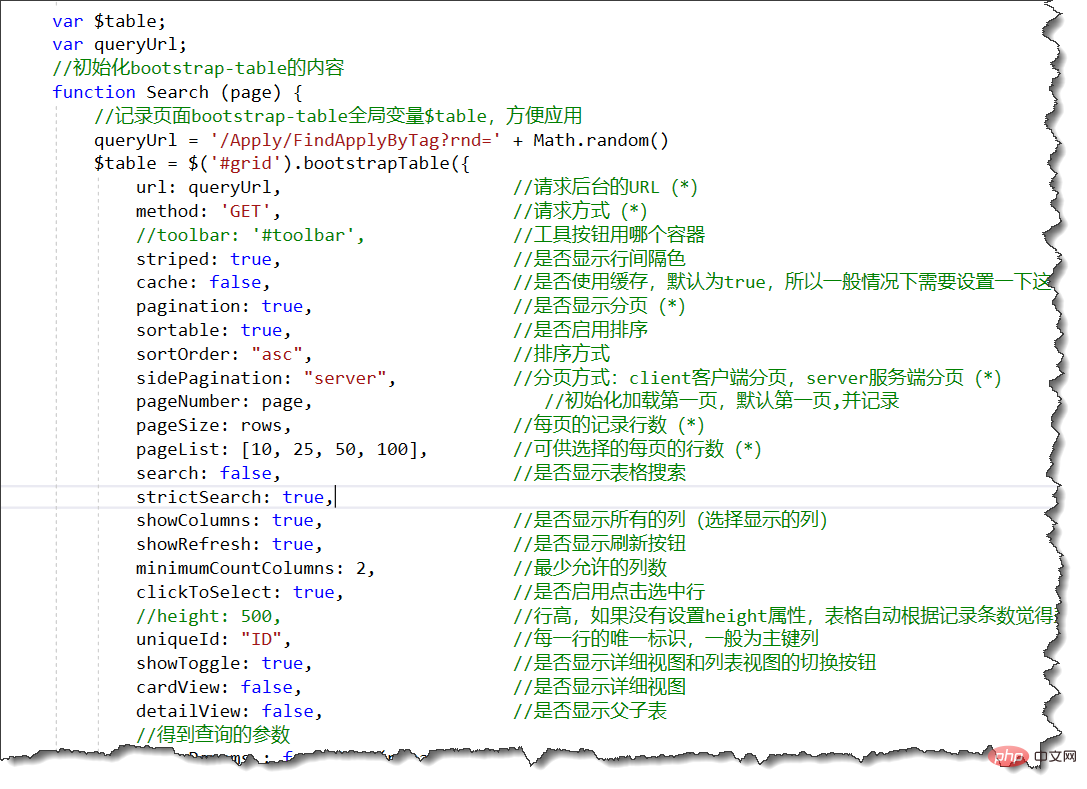
기본 페이징 쿼리에 대한 코드는 다음과 같습니다.

기본 속성 목록의 바인딩 연산 코드는 다음과 같습니다.
//绑定左侧树形列表
//如果update为True,则重新更新缓存
function initJsTree(update) {
var baseUrl = "/Apply/GetMyApplyJson?r=" + Math.random();
var url = update ? baseUrl + "&update=true" : baseUrl;
bindJsTree("jstree_div", url);
//树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadData(data.selected);
});
}기본적으로 페이징 쿼리 컨트롤은 아래와 같이 트리 목록에 의해 트리거된 조건에 따라 또는 조건에 따라 다시 업데이트됩니다.
//加载指定的对象数据
var clickId = "";
function loadData(id) {
var condition = { CustomedCondition: id + '' };
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
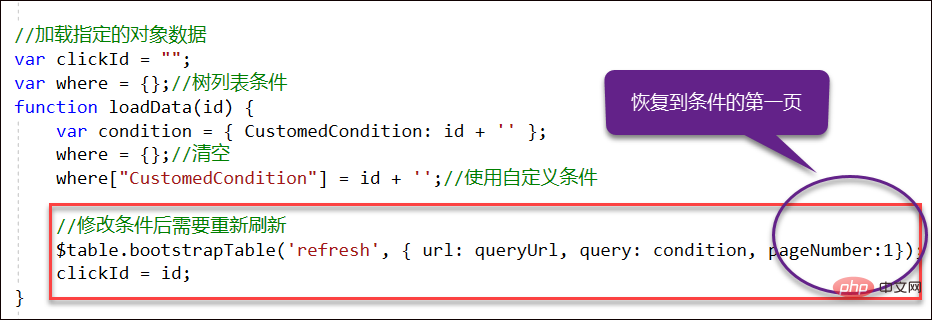
}하지만 이것이 단지 처리일 뿐이라면 데이터가 페이징될 때 다음 페이지를 클릭하면 지금 바로 트리 목록 조건이 기록되지 않으므로 선택한 트리 조건을 기록해야 하므로 조건을 업데이트할 때 필수 조건을 확인한 후 위 코드를 다음 코드로 수정합니다.
//加载指定的对象数据
var clickId = "";
var where = {};//树列表条件
function loadData(id) {
var condition = { CustomedCondition: id + '' };
where = {};//清空
where["CustomedCondition"] = id + '';//使用自定义条件
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
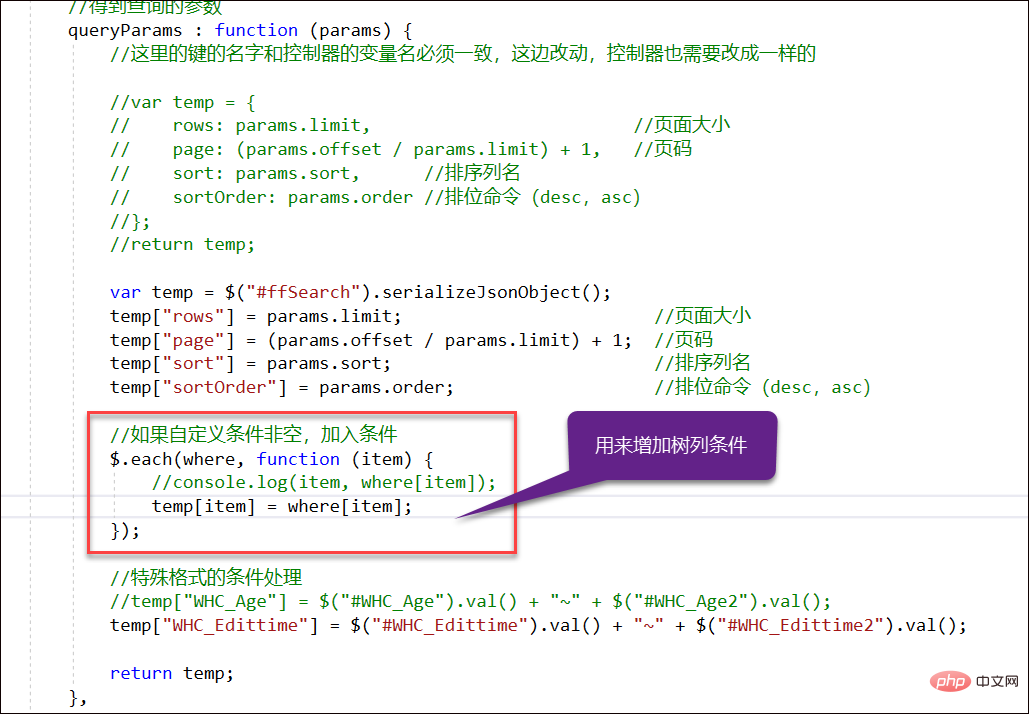
}이런 방식으로 처리한 후 bootstrapTable 플러그인의 조건 처리 부분에 이 조건 처리를 추가할 수 있습니다.

빨간색 상자에 조건을 추가한 후 페이징을 선택하면 올바른 결과를 얻게 되며, 이는 두 조건 사이에 불일치가 발생하지 않습니다. 동시에 조건을 전환하면 다음으로 돌아갑니다. 첫 페이지 번호.

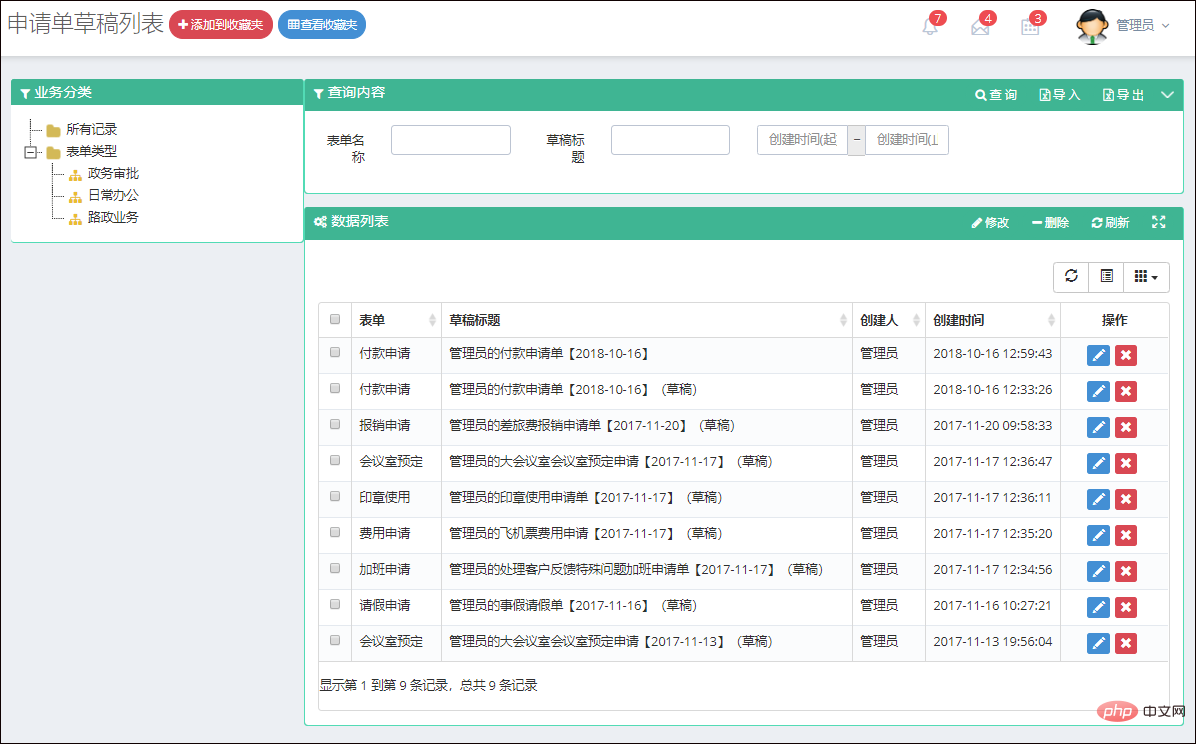
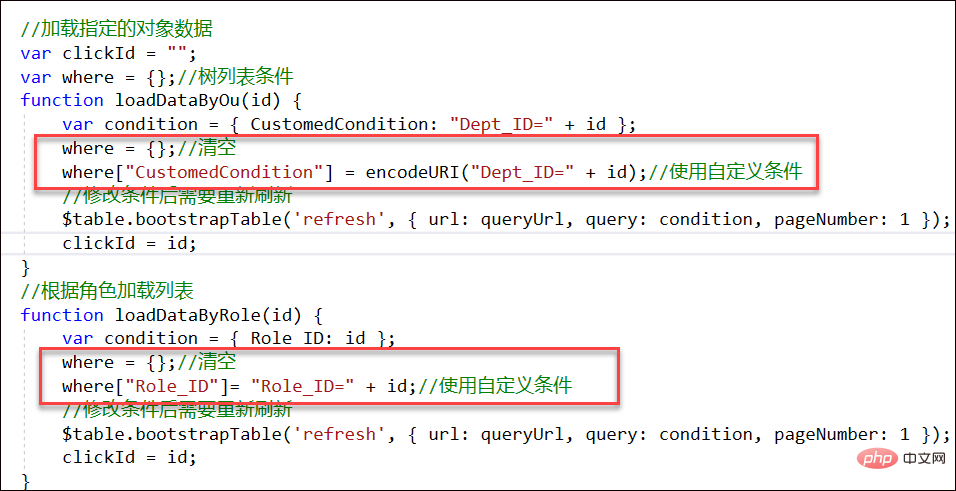
JSON에 저장되는 속성 목록의 조건은 어디에 저장됩니까? 필요에 따라 필요한 페이징 조건을 추가할 수 있습니다. 예를 들어 다른 선택 사용자 인터페이스에 대한 조건은 다음과 같습니다. 다음과 같이 : 표시됩니다.

예를 들어 프로세스 템플릿의 페이징 표시와 조건부 분류 트리 표시는 다음과 같습니다.

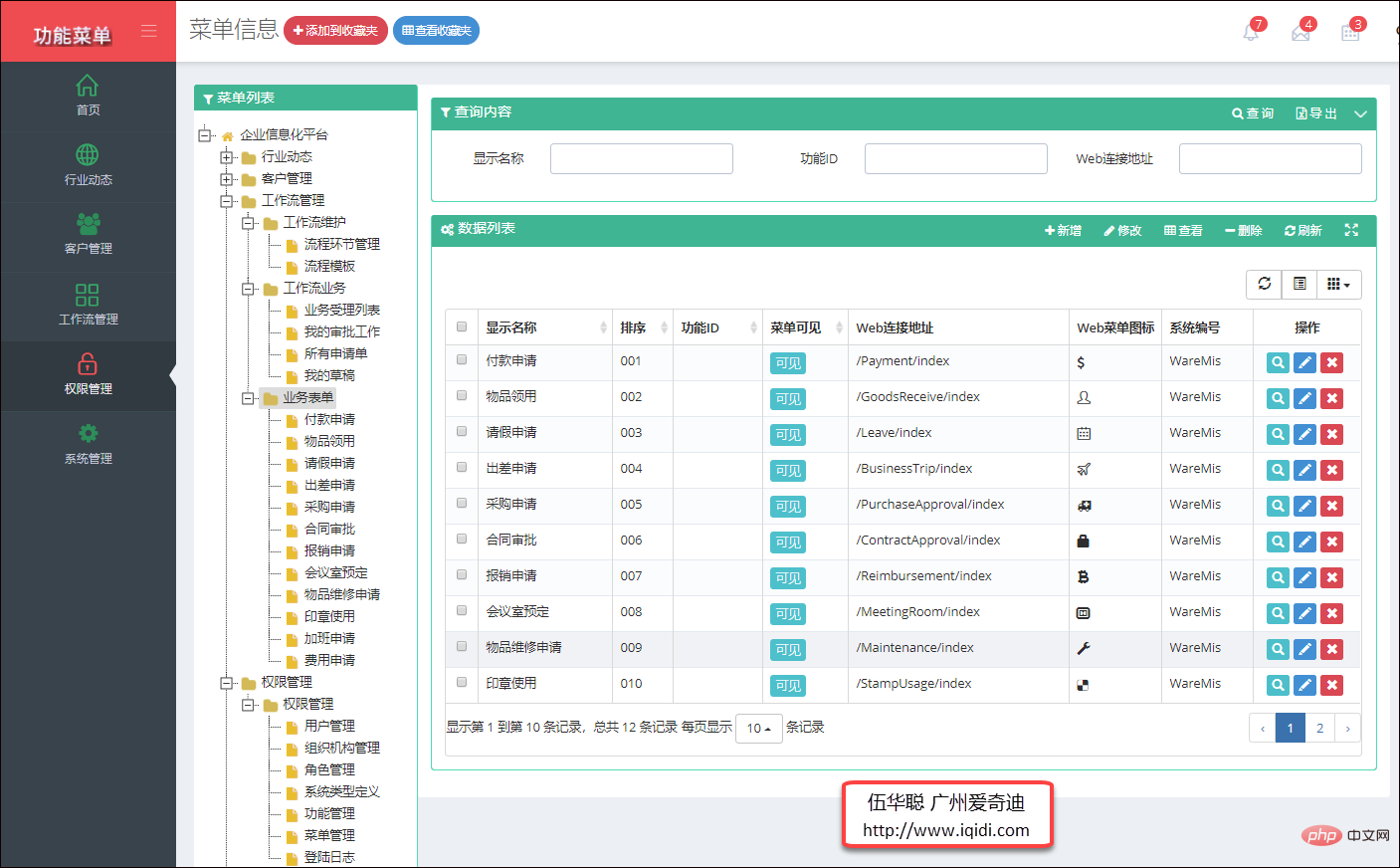
예를 들어, 메뉴 중 하나의 트리 목록과 데이터 표시 인터페이스는 다음과 같습니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 Bootstrap에서 트리 목록 조건 및 쿼리 조건을 처리하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!