
이 글에서는 Bootstrap 개발 프레임워크에서 bootstrap-datepicker 플러그인을 사용하는 방법과 날짜 입력 처리 기능을 구현하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Boosttrap 기반 웹 개발에서는 날짜 내용을 입력해야 하는 경우가 많습니다. Boosttrap 기반 플러그인에서는 매우 좋은 플러그인인 bootstrap-datepicker를 사용하여 기본 type=date를 대체할 수 있습니다. 매우 친숙한 날짜 입력 제어 이 기사에서는 Boostrap 개발 프레임워크에서 날짜 입력 처리를 구현하기 위해 bootstrap-datepicker 플러그인을 사용하는 방법을 소개합니다. [관련 추천 : "bootstrap Tutorial"]
bootstrap-datepicker 플러그인 관련 프로젝트 주소는 다음과 같습니다
http:// www.bootcss.com /p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
이 플러그인을 사용하는 방법은 다른 플러그인과 유사합니다. 해당 JS 파일만 도입하면 됩니다. 및 CSS 스타일. 다음은 플러그인 참조 문서입니다.
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
현지 언어를 사용해야 한다면 언어 파일을 소개해주시면 됩니다.
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
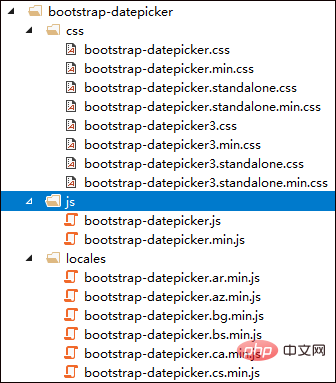
플러그인의 파일 디렉터리는 다음과 같습니다

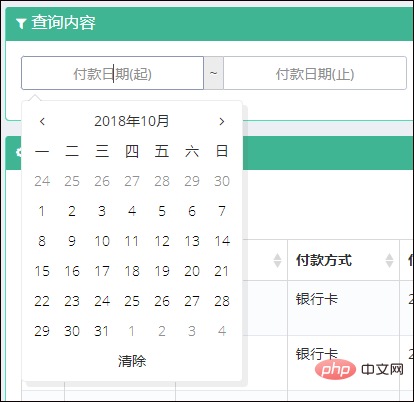
플러그인의 인터페이스 효과는 다음과 같습니다

MVC 프레임워크에서는 플러그인을 사용할 때, 해당 CSS 및 JS 예를 들어 C# 코드의 BundleConfig.cs 코드는 다음과 같습니다. CSS 파일은 아래와 같이 JS 파일도 유사합니다.
 Boostrap 프로젝트를 개발할 때 마스터 메소드를 사용하여 해당 JS 및 CSS 파일을 도입할 수 있으며 하위 페이지에서 이러한 애플리케이션에 주의할 필요가 없습니다. 이는 MVC에서 일반적입니다. 기반 Boosttrap 개발 처리는 여기서 자세히 설명하지 않습니다.
Boostrap 프로젝트를 개발할 때 마스터 메소드를 사용하여 해당 JS 및 CSS 파일을 도입할 수 있으며 하위 페이지에서 이러한 애플리케이션에 주의할 필요가 없습니다. 이는 MVC에서 일반적입니다. 기반 Boosttrap 개발 처리는 여기서 자세히 설명하지 않습니다.

<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});그리고 이 인터페이스의 코드는 다음과 같습니다.
<div class="input-group input-daterange">
<input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/>
<div class="input-group-addon">~</div>
<input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/>
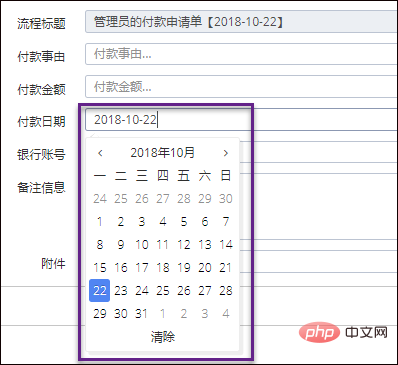
</div>그리고 인터페이스 세부정보 입력 시 단일 날짜를 선택하는 인터페이스는 다음과 같습니다.

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});플러그인을 사용할 때 각 입력에 대해 bootstrap-datepicker 플러그인을 초기화하는 것이 불가능하므로 클래스 선택기 처리를 사용하여 모든 날짜 플러그인을 초기화합니다.
플러그인의 선택적 날짜 형식:
 yyyy-mm-dd
yyyy-mm-dd
yyyy-mm-dd hh:ii
yyyy-mm-ddThh:ii
를 방문하세요! !
위 내용은 bootstrap-datepicker 플러그인을 사용하여 날짜 입력 처리 기능을 구현하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!