
이 글에서는 Bootstrap 개발 프레임워크에서 dataTable을 사용하여 테이블 행 데이터를 직접 입력하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Winform을 개발할 때 테이블 컨트롤을 사용하여 데이터를 직접 입력할 수 있는 경우가 많습니다. 그러나 실제로는 dataTable 개체를 사용하여 테이블 행 데이터를 직접 입력할 수도 있습니다. 데이터 입력이 편리합니다. 특히 일부 간단한 비즈니스의 세부 데이터의 경우 팝업 창으로 입력하는 것보다 더 편리하고 세련된 것 같습니다. 이 기사에서는 주로 Bootstrap 개발 프레임워크에서 테이블 행 데이터를 직접 입력하기 위해 dataTable을 사용하는 방법을 소개합니다. [관련 권장사항: "bootstrap Tutorial"]
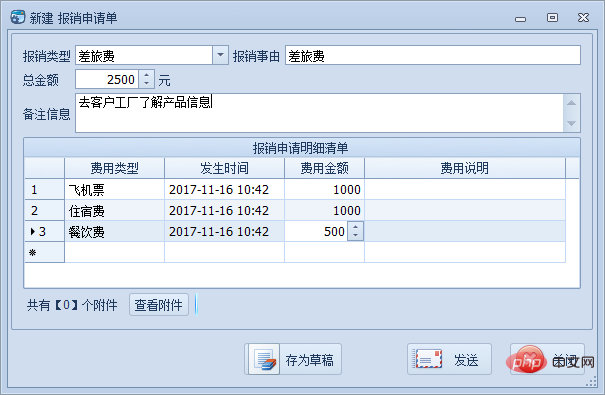
웹 인터페이스에서 테이블 행 데이터를 직접 입력하기 전에 먼저 처리 과정을 살펴보겠습니다. 예를 들어 프로세스 관리에서 Winform 인터페이스의 마스터-슬레이브 세부 정보가 있는 환급 비즈니스 테이블의 데이터 처리를 위해 다음 인터페이스를 사용합니다.

이런 상세한 양식은 그리드 컨트롤 그리뷰에서 직접 추가하고 편집할 수 있습니다.
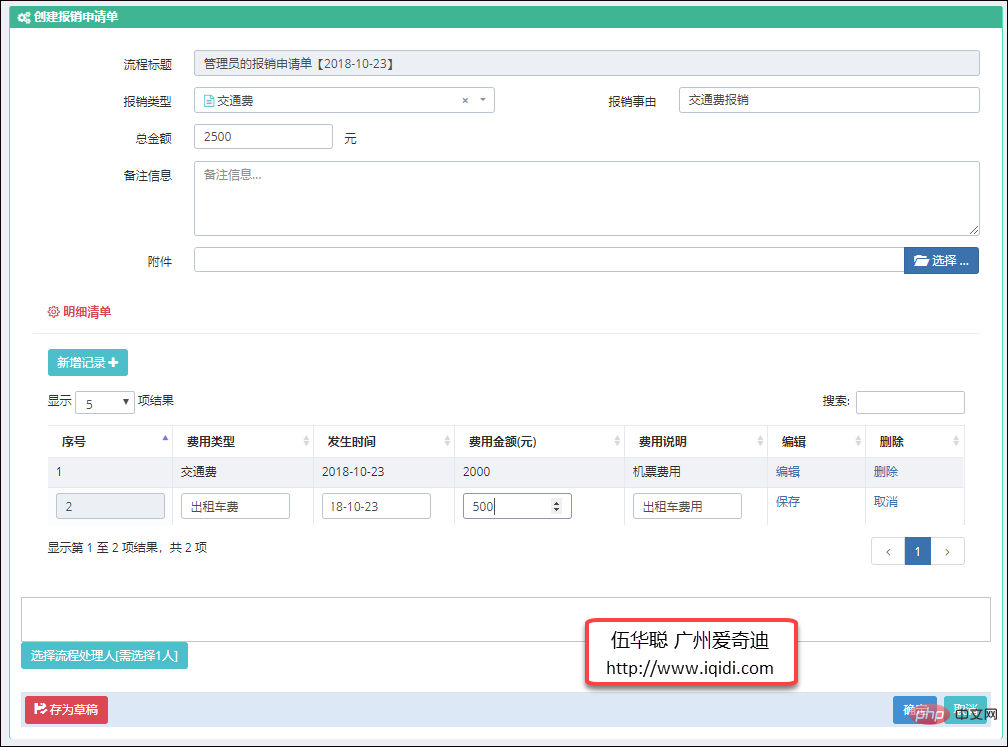
웹 인터페이스의 경우 이와 유사한 레이아웃을 유지하려면 dataTable을 사용하여 테이블 행 데이터를 직접 입력할 수도 있습니다.

위 인터페이스에서 세부 데이터를 처리할 때 새 레코드를 직접 사용할 수 있으며, 입력 상자에 데이터를 직접 입력한 다음 저장한 후 데이터가 읽기 전용이 됩니다. 수정하려면 편집 버튼을 클릭하여 변경할 수도 있습니다.
이러한 세부 데이터는 JS 개체에만 존재하며 백엔드 데이터베이스에 저장되지 않았습니다. (위 인터페이스의 확인 버튼에 표시된 대로) 최종 저장 중에 추가된 모든 데이터를 가져와 제출할 수 있습니다.
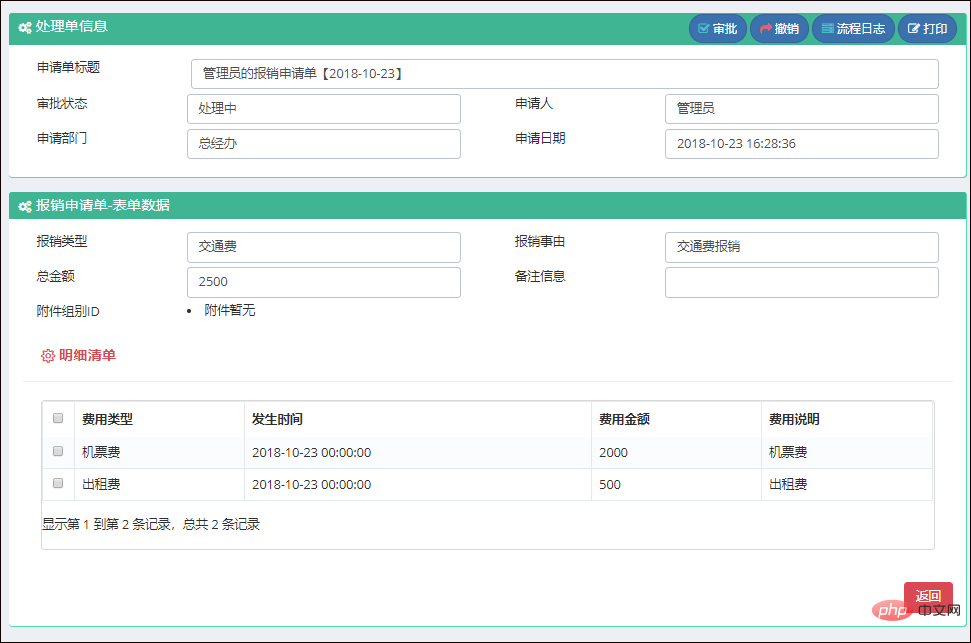
이러한 데이터를 제출한 후 Bootstrap Table 플러그인을 사용하여 보기 인터페이스에 데이터를 표시할 수 있습니다.

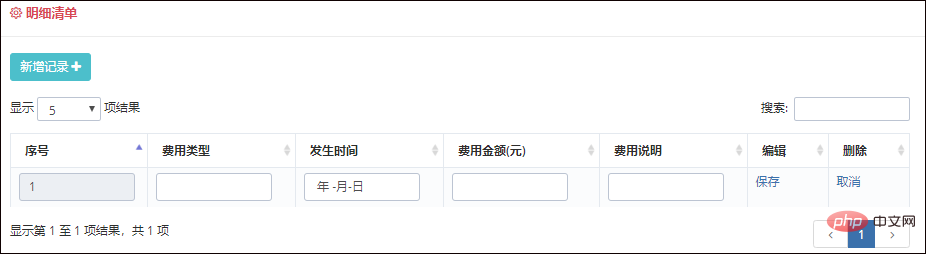
위 인터페이스에서는 dataTable을 사용하여 웹에서 테이블 행 데이터를 직접 입력하고 데이터를 표시하는 방법을 소개합니다. 인터페이스와 구현 코드.
이 세부 사항은 인터페이스 부분에서 주로 다룹니다.

인터페이스 뷰의 HTML 코드는 다음과 같습니다.
<div class="portlet light portlet-fit ">
<div class="portlet-title">
<div class="caption">
<i class="icon-settings font-red"></i>
<span class="caption-subject font-red sbold uppercase">明细清单</span>
</div>
</div>
<div class="portlet-body">
<div class="table-toolbar">
<div class="row">
<div class="col-md-6">
<div class="btn-group">
<button id="detail_editable_1_new" class="btn green">
新增记录
<i class="fa fa-plus"></i>
</button>
</div>
</div>
</div>
</div>
<table class="table table-striped table-hover table-bordered" id="detail_editable_1">
<thead>
<tr>
<th>序号</th>
<th> 费用类型 </th>
<th> 发生时间 </th>
<th> 费用金额(元) </th>
<th> 费用说明 </th>
<th> 编辑 </th>
<th> 删除 </th>
</tr>
</thead>
<tbody>
@*<tr>
<td> 1 </td>
<td> 交通费 </td>
<td> 2018-10-01 </td>
<td> 2000 </td>
<td> 备注信息 </td>
<td>
<a class="edit" href="javascript:;"> 编辑 </a>
</td>
<td>
<a class="delete" href="javascript:;"> 删除 </a>
</td>
</tr>*@
</tbody>
</table>
</div>
</div>주요 것은 ID가 Detail_editable_1인 태그입니다. 이는 필요한 헤더 정보를 정의할 수 있으며, 입력 상자의 내용은 dataTable 플러그인의 개체를 통해 동적으로 추가될 수 있습니다. 안에.
//定义dataTable对象
var table = $('#detail_editable_1');
var oTable = table.dataTable({
"lengthMenu": [
[5, 15, 20, -1],
[5, 15, 20, "All"] // 改变每页的行数
],
// 使用汉化
"language": {
url: '//cdn.datatables.net/plug-ins/3cfcc339e89/i18n/Chinese.json'
},
//初始化
"pageLength": 5,
"columnDefs": [{ // 设置默认列设置
'orderable': true,
'targets': [0]
}, {
"searchable": true,
"targets": [0]
}],
"order": [
[0, "asc"]
] // 将第一列设置为asc的默认排序
});행 레코드를 편집한다는 것은 다음 코드와 같이 사용자가 데이터를 입력할 수 있도록 일부 입력 컨트롤을 동적으로 추가하는 것을 의미합니다.
//编辑行
function editRow(oTable, nRow) {
var aData = oTable.fnGetData(nRow);
var jqTds = $('>td', nRow);
jqTds[0].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[0] + '" readonly>';
jqTds[1].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[1] + '">';
jqTds[2].innerHTML = '<input type="date" class="form-control input-small" value="' + aData[2] + '">';
jqTds[3].innerHTML = '<input type="number" class="form-control input-small" value="' + aData[3] + '">';
jqTds[4].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[4] + '">';
jqTds[5].innerHTML = '<a class="edit" href="">保存</a>';
jqTds[6].innerHTML = '<a class="cancel" href="">取消</a>';
}데이터를 저장한 후 아래와 같이 해당 TD 객체로 레코드를 업데이트합니다.
//费用类型 发生时间 费用金额 费用说明
var objList = [];
//保存行数据,切换到普通模式
function saveRow(oTable, nRow) {
var jqInputs = $('input', nRow);
//更新行中每个input的值
oTable.fnUpdate(jqInputs[0].value, nRow, 0, false);
oTable.fnUpdate(jqInputs[1].value, nRow, 1, false);
oTable.fnUpdate(jqInputs[2].value, nRow, 2, false);
oTable.fnUpdate(jqInputs[3].value, nRow, 3, false);
oTable.fnUpdate(jqInputs[4].value, nRow, 4, false);
oTable.fnUpdate('<a class="edit" href="">编辑</a>', nRow, 5, false);
oTable.fnUpdate('<a class="delete" href="">删除</a>', nRow, 6, false);
oTable.fnDraw();
}추가, 편집, 저장, 삭제 등 인터페이스의 여러 동작 버튼과 기타 버튼 처리 이벤트는 다음과 같습니다.
var addRow = 1;
$('#detail_editable_1_new').click(function (e) {
e.preventDefault();
if (nNew && nEditing) {
if (confirm("前面记录没有保存,您是否需要保存?")) {
saveRow(oTable, nEditing);
//$(nEditing).find("td:first").html("未保存");
nEditing = null;
nNew = false;
} else {
oTable.fnDeleteRow(nEditing); // cancel
nEditing = null;
nNew = false;
return;
}
}
//添加一条新的记录
var aiNew = oTable.fnAddData([addRow++, '', '', '', '', '', '']);
var nRow = oTable.fnGetNodes(aiNew[0]);
editRow(oTable, nRow);
nEditing = nRow;
nNew = true;
});
//删除操作
table.on('click', '.delete', function (e) {
e.preventDefault();
if (confirm("您确认要删除该行记录吗?") == false) {
return;
}
//获取上一级tr行的数据
var nRow = $(this).parents('tr')[0];
var aData = oTable.fnGetData(nRow);
var found = false;
$.each(objList, function (i, item) {
if (item["seq"] == aData[0]) {
found = true;
objList.splice(i, 1);
}
});
oTable.fnDeleteRow(nRow);
});
//取消操作
table.on('click', '.cancel', function (e) {
e.preventDefault();
if (nNew) {
oTable.fnDeleteRow(nEditing);
nEditing = null;
nNew = false;
} else {
restoreRow(oTable, nEditing);
nEditing = null;
}
});
//编辑操作
table.on('click', '.edit', function (e) {
e.preventDefault();
nNew = false;
/*获取所击连接的行对象*/
var nRow = $(this).parents('tr')[0];
if (nEditing !== null && nEditing != nRow) {
/* 当前正在编辑 - 但不是此行 - 在继续编辑模式之前恢复旧版 */
restoreRow(oTable, nEditing);
editRow(oTable, nRow);
nEditing = nRow;
} else if (nEditing == nRow && this.innerHTML == "保存") {
/* 编辑该行,并准备保存记录 */
saveRow(oTable, nEditing);
nEditing = null;
} else {
/* No edit in progress - let's start one */
editRow(oTable, nRow);
nEditing = nRow;
}
});
}마지막 단계에서는 데이터를 제출할 때 전체 테이블을 순회하여 각 행의 데이터를 가져와 JSON 개체 목록에 넣은 다음 입력을 위해 백그라운드에 제출합니다.
//获取表格的数据,并返回对象列表
function GetData() {
var list = [];
var trs = table.fnGetNodes();
for (var i = 0; i < trs.length; i++) {
var data = table.fnGetData(trs[i]);//获取指定行的数据
var obj = {};
//obj["seq"] = data[0];//序号
obj["FeeType"] = data[1];
obj["OccurTime"] = data[2];
obj["FeeAmount"] = data[3];
obj["FeeDescription"] = data[4];
list.push(obj);
}
return list;
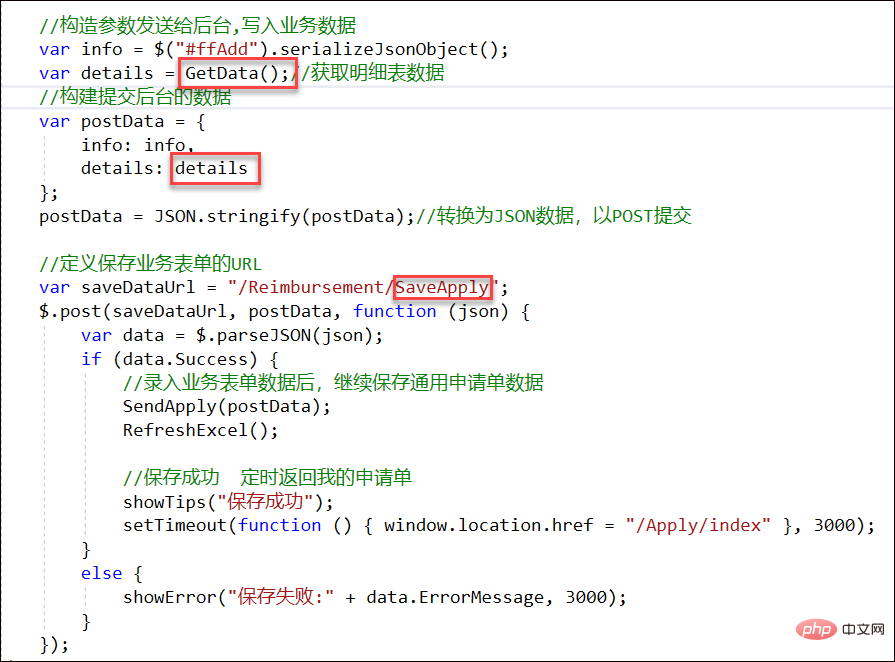
};양식의 세부 데이터를 얻은 후 처리를 위해 MVC 백엔드 인터페이스에 제출하는 방법을 결정합니다. 다음은 비즈니스의 MVC 백엔드에 세부 데이터를 제출하기 위한 JS 코드입니다.

백그라운드 MVC 컨트롤러의 C# 처리 로직 코드는 다음과 같습니다.
/// <summary>
/// 保存申请单主从表数据
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult SaveApply(JObject param)
{
dynamic obj = param;
if (obj != null)
{
var result = new CommonResult();
if (obj.info != null)
{
//获取主信息
var info = (JObject.FromObject(obj.info)).ToObject<ReimbursementInfo>();
//转换为明细信息
List<ReimbursementDetailInfo> details = null;
if (obj.details != null)
{
details = (JArray.FromObject(obj.details)).ToObject<List<ReimbursementDetailInfo>>();
}
if (info != null)
{
//修改部分信息
OnBeforeInsert(info);
bool succeed = BLLFactory<Reimbursement>.Instance.Insert(info);
if (succeed)
{
if (details != null)
{
foreach (var detailInfo in details)
{
//设置关键信息
detailInfo.Apply_ID = info.Apply_ID;
detailInfo.Header_ID = info.ID;
BLLFactory<ReimbursementDetail>.Instance.InsertUpdate(detailInfo, detailInfo.ID);
}
}
result.Success = succeed;
}
}
}
return ToJsonContent(result);
}
else
{
throw new MyApiException("传递参数错误");
}
}제출된 데이터는 JObject를 사용하여 객체 정보를 변환하고, 세부 목록은 JArray.FromObject를 사용하여 변환합니다. 나머지는 메인 테이블과 세부 테이블의 인터페이스를 저장하는 방법입니다.
위의 처리 로직과 코드는 상세 테이블의 프런트엔드 획득, 제출 처리, 백엔드 인터페이스 처리를 처리하는 것이며, 전체 프로세스는 주로 Bootstrap 개발 프레임워크에서 dataTable의 사용을 직접적으로 소개하는 데 사용됩니다. 테이블 행 데이터를 입력합니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 Bootstrap에서 테이블 행 데이터를 직접 입력하는 방법에 대한 간략한 설명(1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!