HTML에서 em 태그의 역할은 브라우저에게 텍스트를 강조된 내용으로 나타내도록 지시하는 것입니다. 구문 형식은 "강조가 필요한 콘텐츠"입니다. 이는 모든 브라우저에서 이 텍스트가 기울임꼴로 표시되어야 함을 의미합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
태그는 브라우저에게 그 안의 텍스트를 강조된 내용으로 나타내도록 지시합니다. 모든 브라우저에서 이는 이 텍스트를 기울임꼴로 표시한다는 의미입니다.
텍스트에 강조를 포함하는 것도 기술이 필요합니다. 너무 많이 강조하면 일부 중요한 문구가 누락되고, 너무 적게 강조하면 중요한 부분을 강조할 수 없게 됩니다. 강조를 과도하게 사용하지 않는 것이 가장 좋다는 것은 조미료에서도 마찬가지입니다.
태그로 수정된 콘텐츠는 현재 기울임꼴로 표시되어 있지만 앞으로는 브라우저에서 다른 특수 효과를 사용하여 강조된 텍스트를 표시할 수도 있습니다. 텍스트만 기울임꼴로 표시하려면 태그를 사용하세요. 또한 문서에는 텍스트 표시를 변경하는 계단식 스타일 정의가 포함될 수도 있습니다.
강조 외에도 새로운 용어를 소개할 때 태그를 사용하거나 특정 유형의 용어나 개념을 언급할 때 설정된 스타일로 사용하는 것을 고려해 보세요.
구문:
<em>需要强调的内容</em>
예:
<html> <head> <title>我的第一个 HTML 页面</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <em>我的第一个 HTML 页面</em> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>
결과:

확장:
팁: 이 태그를 사용하는 것을 반대하는 것은 아니지만, 단지 시각적 효과를 위해 이 태그를 사용하는 경우에는 보다 풍부한 효과를 얻을 수 있는 CSS를 사용하는 것이 좋습니다.
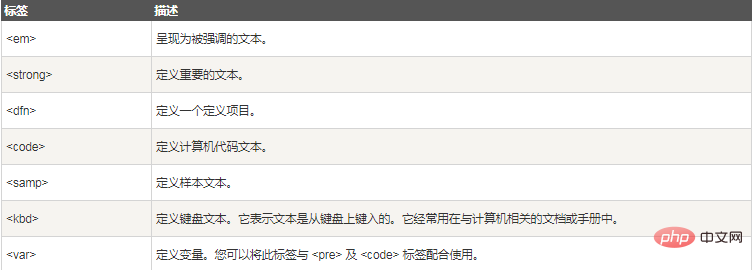
모든 구문 태그:

추천 학습: html 비디오 튜토리얼
위 내용은 HTML에서 em 태그를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



