CSS에서는 "z-index" 속성을 사용하여 레이어를 맨 위에 설정할 수 있습니다. 레이어 요소에 "z-index:auto" 스타일만 설정하면 됩니다. z-index 속성은 요소의 스택 순서를 설정합니다. 스택 순서가 높은 요소는 항상 스택 순서가 낮은 요소 앞에 옵니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방법: 요소의 스타일 설정
z-index:auto
auto는 값(정수)으로 정의할 수 있습니다. 예를 들어 z-index:999로 정의할 수 있습니다.
전제는 div가 위치 지정 요소라는 것입니다.
예:
<html>
<head>
<style type="text/css">
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<img class="x" src="/i/eg_mouse.jpg" / alt="CSS에서 레이어를 맨 위에 설정하는 방법" >
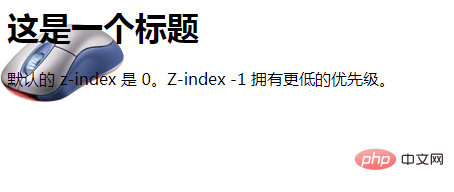
<p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p>
</body>
</html>효과:

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 레이어를 맨 위에 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




