HTML 제목을 중앙에 맞추는 방법: 1. 텍스트 편집 상자에 텍스트 제목을 입력합니다. 2. "style:text-align:center" 코드를 추가합니다. 3. 웹페이지 제목을 중앙으로 설정합니다. 위치.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
HTML에서 제목 센터를 설정하는 구체적인 작업 방법은 다음과 같습니다.
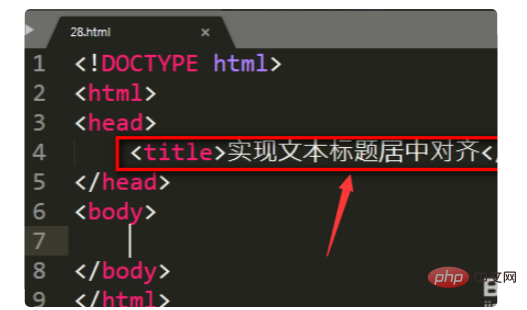
1 HTML 응용 프로그램을 열고 텍스트 편집 상자에 텍스트 제목을 입력합니다.

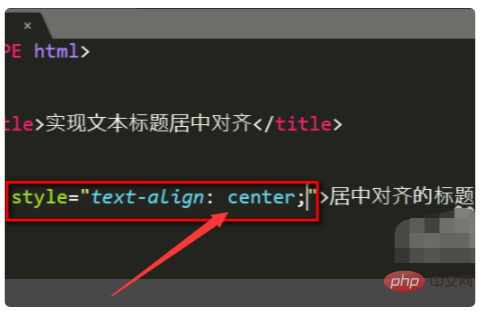
2. 입력한 제목 앞에 text-align: center 코드 스타일을 추가합니다.

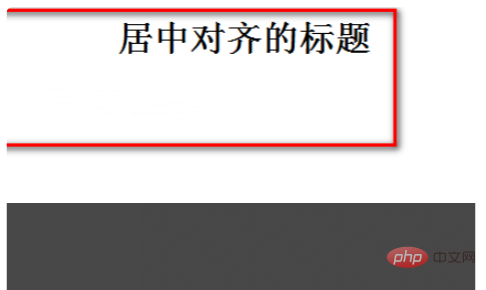
3. 그러면 웹페이지 제목을 중앙 위치로 성공적으로 설정할 수 있습니다.

추천 튜토리얼:html 비디오 튜토리얼,css 비디오 튜토리얼
위 내용은 HTML에서 제목을 중앙에 맞추는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

