HTML에서 텍스트를 비활성화하는 방법: 1. HTML에서 읽기 전용을 사용하여 텍스트 입력을 비활성화합니다. 2. HTML에서 비활성화를 사용하여 텍스트 입력을 비활성화합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
HTML 텍스트 입력 금지
텍스트 상자에서 텍스트 입력을 금지하는 방법은 두 가지가 있습니다. 하나는 읽기 전용을 사용하는 것이고, 다른 하나는 비활성화를 사용하는 것입니다.
두 가지 목적을 모두 달성할 수 있지만 비활성화가 나타납니다. 성능 관점 좀 더 직관적으로, 왜 이런 말을 하는가.
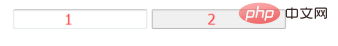
스크린샷을 참조하세요:

그림에 표시된 대로:
1은 읽기 전용이고, 2는 비활성화되어 있습니다. 분명히 비활성화된 텍스트 상자는 회색으로 변합니다. 텍스트 상자에 입력할 수 없습니다.
단, 입력할 수 없는 시간대의 경우 읽기 전용을 사용하는 것이 더 좋습니다.
해당 코드는 다음과 같습니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<script type="text/javascript" src="../js/lib/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
$(function () {
$("#readonly").prop("readonly", true);
$("#disable").prop("disabled", true);
})
</script>
</head>
<body>
<input id="readonly" type="text">
<input id="disable" type="text">
</body>
</html>추천 튜토리얼: html 비디오 튜토리얼, css 비디오 튜토리얼
위 내용은 HTML에서 텍스트를 금지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

