css选择器的分类有:1、标签选择器;2、类选择器;3、ID选择器;4、全局选择器;5、组合选择器;6、继承选择器;7、伪类选择器;8、字符串匹配的属性选择符。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css选择器的种类是有很多的,下面我们就来看一看css选择器的类型
1、标签选择器(如:body,p,p,ul,li)。
2、类选择器(如:class=“head”,class=“head_logo”) 。
3、ID选择器(如:id=“name”,id=“name_txt”)。
4、全局选择器(如:*号)。
5、组合选择器(如:.head .head_logo,注意两选择器用空格键分开)。
6、继承选择器(如:p p,注意两选择器用空格键分开)。
7、伪类选择器(如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover。)。
8、字符串匹配的属性选择符(^ $ *三种,分别对应开始、结尾、包含) 。
上述八种css选择器中最常用的css选择器是标签选择器、.类选择器、ID选择器、属性选择器、伪类选择器。
下面我们就分别对这五个css选择器来举一个例子:(其他选择器例子可以参考css手册)
(1)标签选择器:
效果如下:

(2).类选择器:
效果如下:

(3)ID选择器:
效果如下:

(4)属性选择器:
效果如下:
![1621502781156080.png 520GAV8_@1EFQ0J]3D`3UL7.png](https://img.php.cn/upload/image/962/368/703/1621502781156080.png)
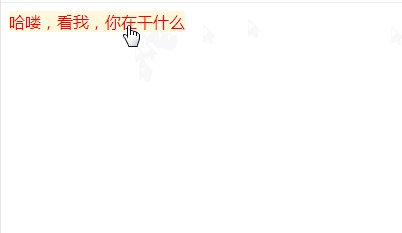
(5)伪类选择器:
Document
哈喽,看我,你在干什么
效果:

推荐学习:css视频教程
위 내용은 css选择器的分类有哪些의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



