테이블 행을 숨기는 방법: 1. "
" 구문과 함께 tr 태그에 숨겨진 속성을 사용합니다. 2. tr 태그에 스타일 속성을 사용하고 "display :none" 스타일, 구문 "
". 
이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html에서 테이블 행을 숨기는 방법
방법 1: tr 태그에 숨겨진 속성을 사용합니다.
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr hidden="hidden">
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
로그인 후 복사
렌더링:

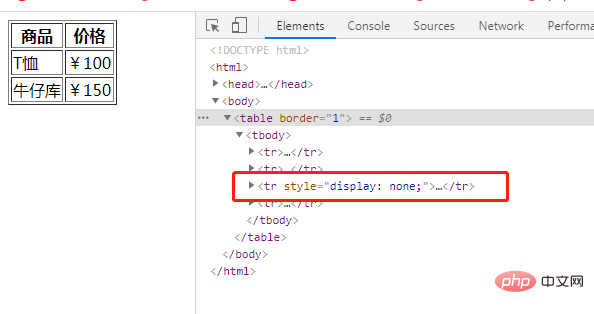
방법 2: tr에 스타일 속성을 사용합니다. 태그, "display: none;" 스타일 추가
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr style="display: none;">
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
로그인 후 복사
렌더링:

추천 튜토리얼: html 비디오 튜토리얼, css 비디오 튜토리얼
위 내용은 HTML 테이블 행을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



