CSS에서 텍스트 내용을 중앙에 배치하는 방법은 텍스트 요소에 text-align 속성을 추가하고 속성 값을 중앙으로 설정하는 것입니다. 예를 들어 [h1 {text-align: center}]는 가로 정렬을 설정한다는 의미입니다. 제목의 중앙에 위치합니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
text-align 속성은 요소 내 텍스트의 가로 정렬을 지정합니다.
일반적으로 사용되는 속성 값:
left 텍스트를 왼쪽으로 정렬합니다. 기본값: 브라우저에 의해 결정됩니다.
right 텍스트를 오른쪽으로 정렬하세요.
center 텍스트를 중앙으로 정렬하세요.
justify는 양쪽 끝에서 텍스트를 정렬하는 효과를 얻습니다.
inherit는 text-align 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
작은 예:
<html>
<head>
<style type="text/css">
h1 {text-align: center}
h2 {text-align: left}
h3 {text-align: right}
</style>
</head>
<body>
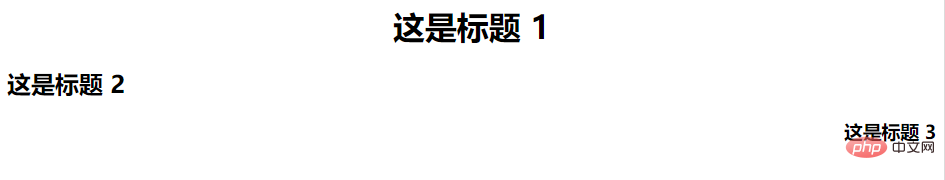
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</body>
</html> 효과 살펴보기:

관련 영상 공유: css 영상 튜토리얼
위 내용은 CSS에서 텍스트 내용을 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!