HTML에서는 테이블 및 td 요소에 테두리 속성을 추가하여 테이블 줄의 색상을 설정할 수 있습니다. 구체적인 구문 형식은 "table,td {border: border line width style color value;}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
border 속성을 사용하여 테이블 태그에 테두리를 추가한 후 기본 테두리 선 색상은 검은색입니다.
<table border="1"> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>
CSS를 통해 테이블에 테두리를 추가할 수 있습니다.
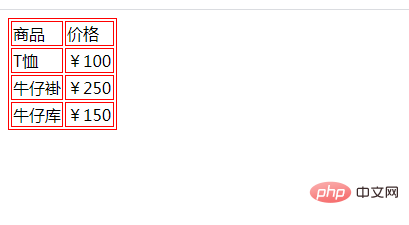
테이블 및 td 태그에만 테두리 스타일을 설정하세요.
table,td {
border:1px solid pink;
}렌더링:

추천 튜토리얼: "html 비디오 튜토리얼", "css 비디오 튜토리얼"
위 내용은 HTML에서 표 줄의 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


