HTML에서 p 태그를 숨기는 방법: 1. "
" 구문을 사용하여 p 태그에 숨겨진 속성을 추가합니다. 2. p 태그에 스타일 속성을 사용하고 " 표시: 없음" 또는 " 가시성: 숨김" 스타일.
"; 2. p 태그에 스타일 속성을 사용하고 "표시: 없음" 또는 "가시성: 숨김" 스타일을 추가합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터
방법 1: p 태그에 숨겨진 속성을 추가합니다.
html 숨겨진 속성은 요소가 숨겨지도록 지정합니다.
이 속성을 사용하면 숨겨진 요소가 숨겨지지 않습니다. 표시
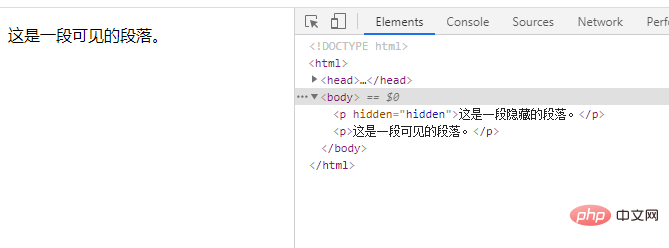
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>
렌더링:

방법 2: p 태그에 display: none 또는 visibility: hide 스타일 추가 display: none或visibility: hidden样式
使用display: none可以不占据空间的,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
使用visibility: hidden
사용 표시: 없음 공간을 차지하지 않으면 요소가 숨겨지므로 이 속성을 동적으로 변경하면 재배열(페이지 레이아웃 변경)이 발생합니다. 이는 페이지에서 요소를 삭제하는 것으로 이해될 수 있습니다.
visibility:hidden을 사용하면 요소가 숨겨지지만 사라지지는 않습니다. 여전히 공간을 차지하며 숨겨진 후에는 원래 HTML 스타일이 변경되지 않습니다. 하위 요소는 가시성을 설정하여 숨기기를 해제할 수도 있습니다. 요소에 바인딩된 이벤트는 동적으로 수정되지 않습니다.
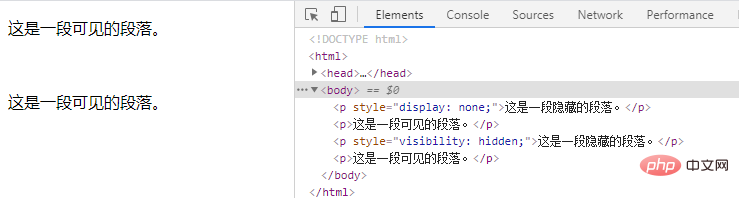
예: 
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p style="display: none;">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> <p style="visibility: hidden;">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>
위 내용은 HTML에서 p 태그를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




