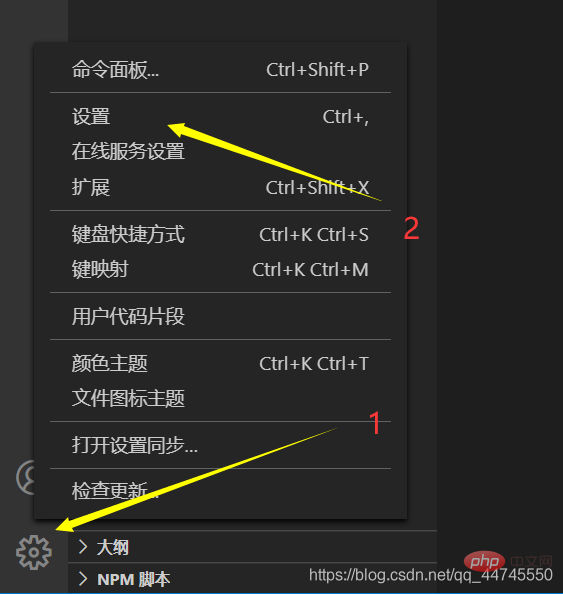
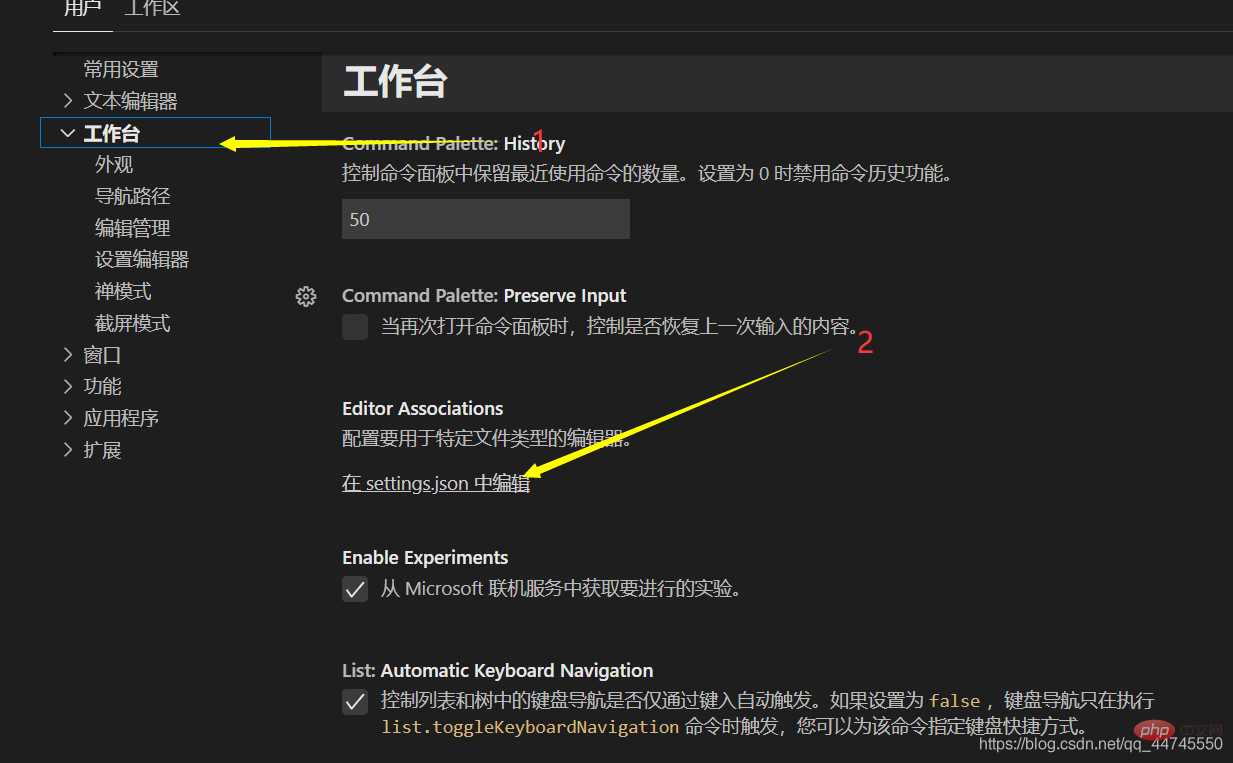
방법: 먼저 "html css Support"를 설치한 다음 페이지 하단의 "관리" - "설정"을 열고 "설정.json에서 편집" 옵션을 찾아 클릭하세요. "editor.parameterHints" 파일과 다른 코드를 사용할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, Visual Studio Code 버전 1.53.2.
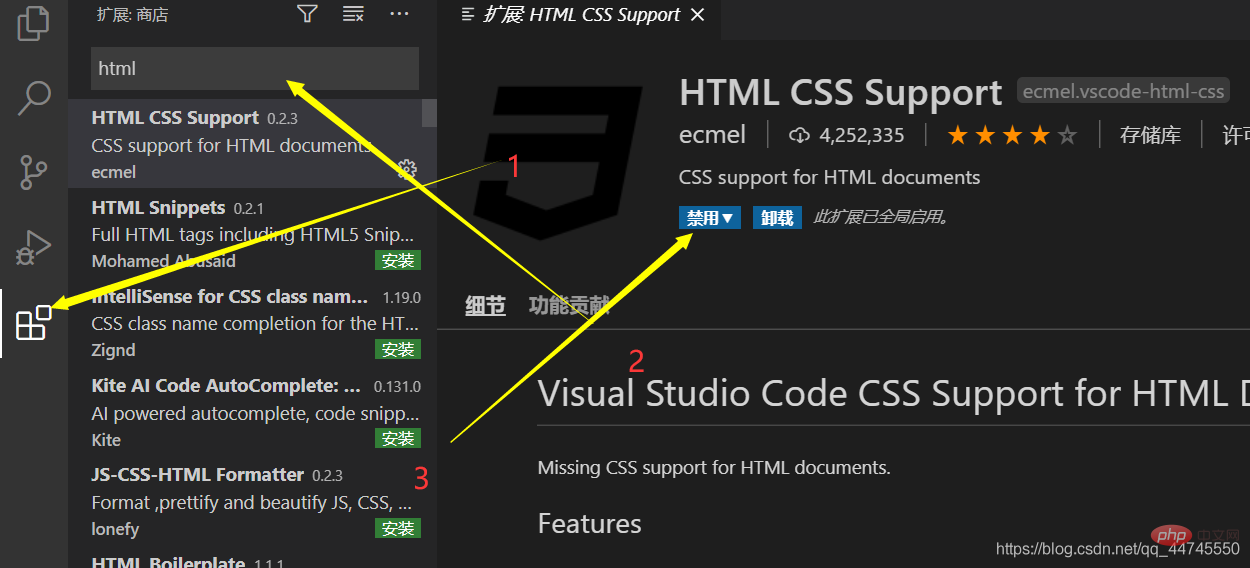
html CSS 지원 설치

Open


코드 추가
“editor.parameterHints”: true,
“editor.quickSuggestions”: {
“other”: true,
“comments”: true,
“strings”: true}`추천 학습: "vscode 튜토리얼"
위 내용은 vscode에서 스마트 프롬프트를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!