HTML에서 부동 소수점을 지우는 방법: 1. 부동 요소의 상위 높이와 너비를 지정합니다. 2. 상위 요소에 [overflow: hide]를 추가합니다. 3. 형제 요소에 [clear: two]를 추가합니다. 의사 클래스 제거 부동소수점을 사용하십시오.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML 클리어 플로팅 방식:
방법 1: (상위 요소의 너비와 높이 제공)
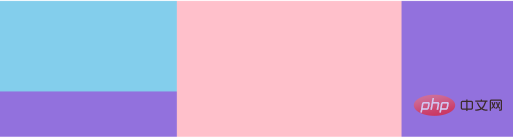
플로팅 요소가 문서 흐름을 차지하지 않기 때문에 보라색 div는 내용이 없기 때문에 사라집니다. 존재하지 않는 대신 높이를 확장하십시오. 그래서 첫 번째 방법은 보라색 div 높이와 너비, 즉 플로팅 요소의 상위 높이와 너비를 지정하여 자체적으로 너비와 높이를 확장하여 표시할 수 있도록 하는 것입니다.
css 코드:
#div1{width:600px;height:300px;background: medium purple;} #left{width: 200px;height: 100px;background: sky-blue;} #right{width: 250px;height: 150px;background: pink;}
렌더링:

방법 2: 상위 요소 + 오버플로: Hidden
많은 사람들이 보라색 div에 고정된 너비와 높이를 제공하고 싶지 않다고 말할 것입니다. 콘텐츠를 원합니다. 열어 두세요. 그런 다음 보라색 div인 상위 요소의 CSS에 Overflow:hidden을 추가할 수 있습니다. 이렇게 하면 보라색 div를 표시할 수 있습니다.
css 코드:
#div1{background: medium purple;overflow:hidden}
렌더링

방법 3: 형제 요소에 지우기 추가: 둘 다
부모를 변경하는 것 외에도 자식 요소의 형제 요소를 변경할 수도 있습니다. 부동 제거 효과를 얻으려면.
html 코드:
렌더링:

방법 4: 의사 클래스를 사용하여 부동 소수점 제거
다음을 사용하여 유사 클래스로 부동 소수점을 지우고 콘텐츠 추가: "" 콘텐츠를 추가하거나 추가하지 않을 수 있습니다. , 하지만 반드시 추가하세요.
위 내용은 HTML에서 부동소수점을 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!