이 기사에서는 학습할 가치가 있는 6가지 프런트엔드 HTML+CSS 효과를 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

머리말: 배움은 모으는 것에서 멈출 수 없습니다. 스스로 해보고 자신의 생각을 추가해야 합니다.
사진을 보면 사진이 좀 작다는 느낌이 들 수 있으므로 사용자가 마우스를 움직일 때, 그림이 점차 커질 것입니다.
렌더링:


지식 포인트:
CSS3 "Transition": Transition()----이미지 확대 방법과 확대 프로세스 시간 정의
CSS3의 "2D 변환": 변환:scale()----그림 확대
CSS3의 "오버플로":overflow:hidden----그림이 확대되면 오버플로가 숨겨져야 합니다
코드:
.imgDiv{ width:300px; overflow: hidden; box-shadow: 0 1px 4px rgba(0,0,0,0.6); border:5px solid rgba(0,0,0,0.6); box-sizing: border-box; } .imgDiv img{ width:300px; } .imgDiv img:hover{ transform:scale(1.1) ; transition: 0.5s linear; }
지식 포인트:
1.CSS "필터".
2. CSS 회색 필터: greyscale()
3. CSS 세피아 필터: sepia()
코드:
.imgDiv{ width:300px; overflow: hidden; border:5px solid rgba(0,0,0,0.6); box-sizing: border-box; display: flex; flex:auto; margin-top:100px; margin-left:100px; } .imgDiv img{ width:300px; filter:grayscale(100%);<-新增-> } .imgDiv img:hover{ transform:scale(1.1) ; transition: 0.5s linear; filter:grayscale(0);<-新增-> }
렌더링:
지식 포인트:
1. CSS 필터: invert() - 이미지 색상이 흰색이면 invert(1)은 검정색입니다.
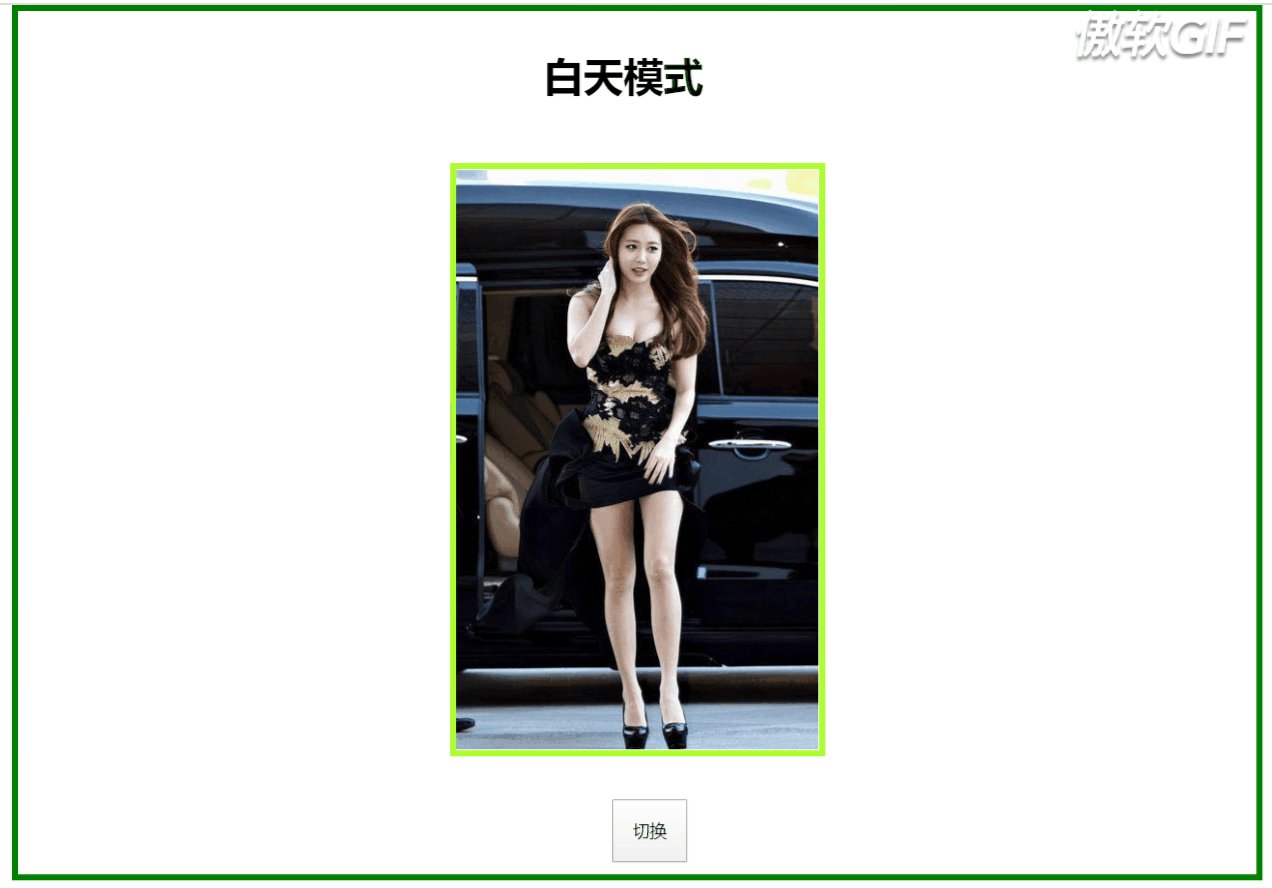
isChange:boolean=true; translate(){ var body=document.getElementById("body"); var text=document.getElementById("text"); var container=document.getElementById("container"); if(this.isChange){ body.setAttribute("style","filter:invert(100%)"); text.innerHTML="白天模式"; this.isChange=false; }else{ body.setAttribute("style","filter:invert(0%)"); text.innerHTML="黑夜模式"; this.isChange=true; } }白天模式

렌더링:

참고:
이것은 "심각한" 주야간 모드가 아닙니다. 상위 요소가 반전 필터를 설정한 후 하위 요소의 색상이 변경되기 때문입니다. 역전되기도 합니다. 이로 인해 사진과 같은 하위 요소가 원래 모양을 잃게 됩니다.
반전 필터를 사용할 때 요소의 배경색을 먼저 설정해야 합니다. 그렇지 않으면 작동하지 않습니다.
반전 필터는 흑백을 반전시킬 뿐만 아니라 각 색상에 해당하는 반전도 제공합니다.
지식 포인트:
1. CSS 전환: 전환
2. 위의 invert()는 여기에서 하위 요소에도 사용됩니다. 글꼴 색상을 변경하려면 js를 직접 사용하여 글꼴의 색상 속성을 변환할 수도 있지만 필터가 더 효율적입니다.
Code:
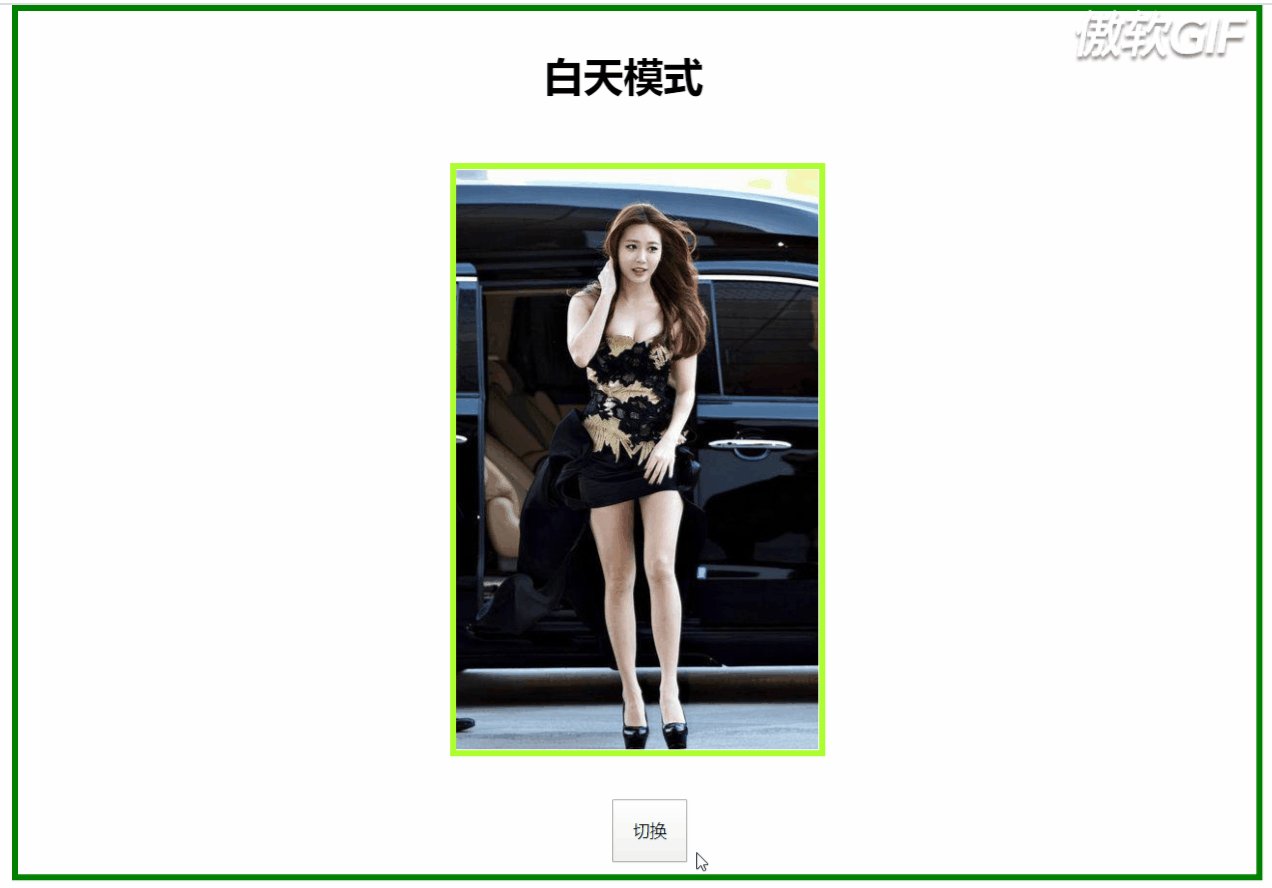
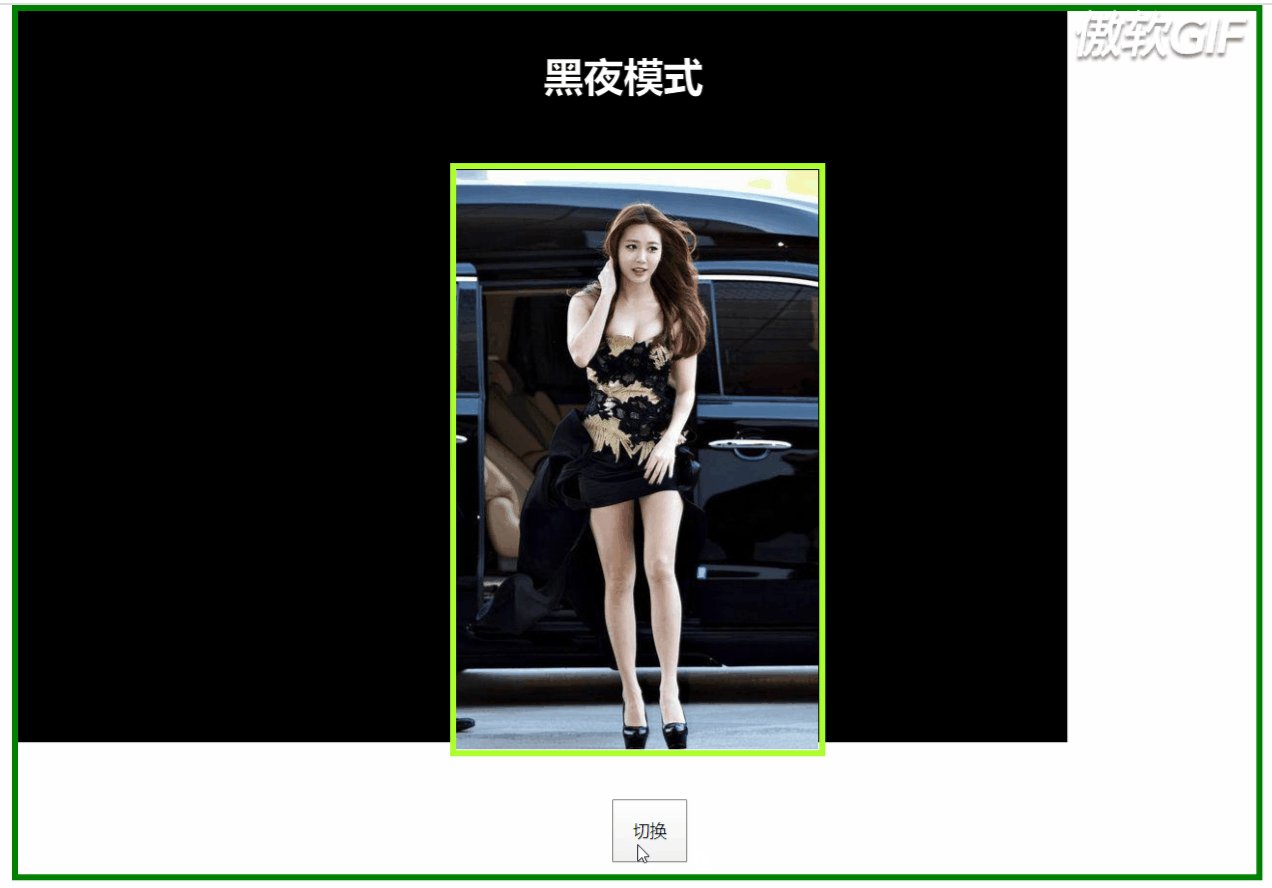
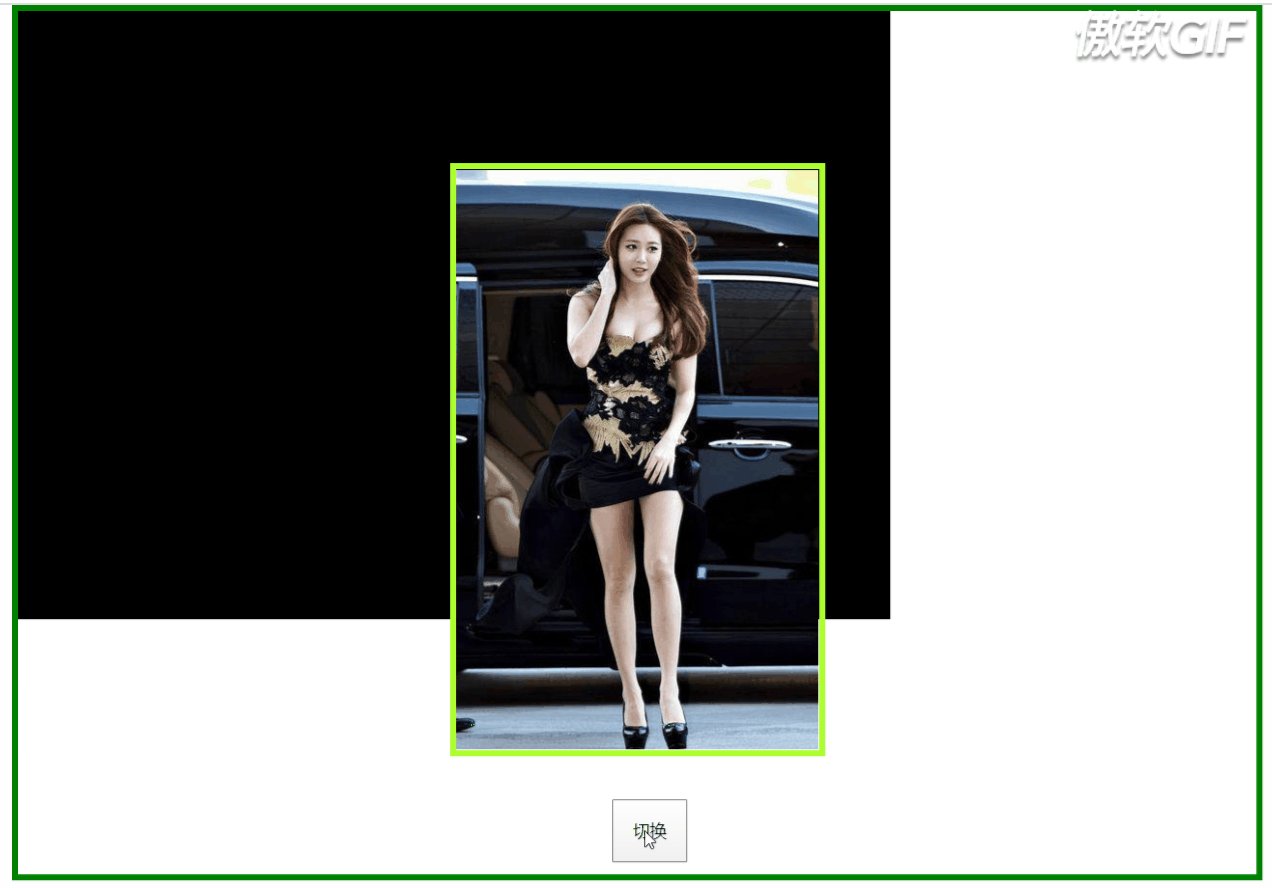
<-只展示id=translate的css-> #translate{ position: absolute; width:0px; height:0px; transition:width 2s,height 2s; background-color:black; } export class HoverToLargeImageComponent implements OnInit { isChange:boolean=true; translate(){ var text=document.getElementById("text"); var translate=document.getElementById("translate"); if(this.isChange){ translate.setAttribute("style","width:990px;height:690px;"); text.innerHTML="黑夜模式"; text.setAttribute("style","filter:invert(100%)") this.isChange=false; }else{ translate.setAttribute("style","width:0px;height:0px"); text.innerHTML="白天模式"; text.setAttribute("style","filter:invert(0)") this.isChange=true; } } }白天模式

Rendering:

참고:
이 낮/밤 모드는 다른 요소의 배경색에 영향을 미치지 않으므로 글꼴 색상이 흰색 또는 검은색인 경우 모드 전환 시 글꼴 색상을 변경해야 합니다. 그렇지 않으면 글꼴이 표시되지 않습니다.
관심 있으신 분들은
작은 용기를 큰 용기의 어느 부분으로든 이동(예를 들어 중앙)하여 효과가 양쪽으로 퍼지거나 원형으로 나타나도록 설정하시면 됩니다.
지식 포인트:
CSS 혼합 모드: mix-blend-mode
이 속성에는 16개의 값이 있습니다:
normal
곱하기 장편 영화 오버레이
화면 필터
오버레이 오버레이
어둡게 어둡게
밝게 밝게
color-dodge color dodge
color-burn color deepen
하드라이트 강함 빛
소프트 라이트 소프트 라이트
차이 차이
제외 제외
색상
채도 채도
색상
광도
코드:
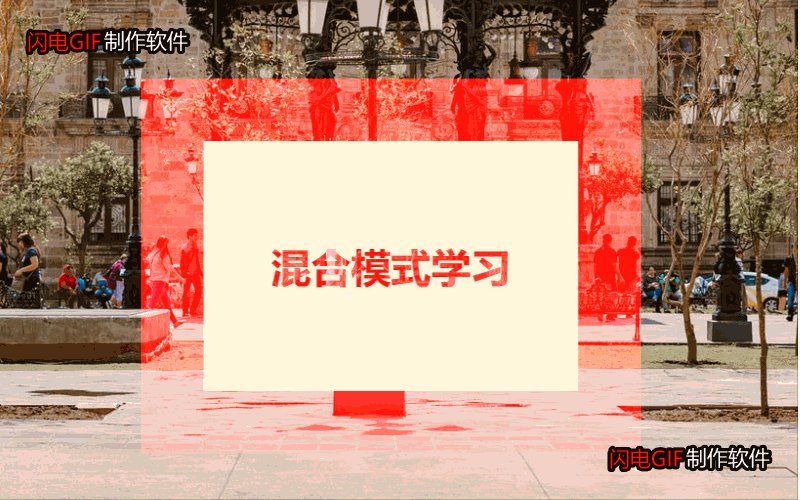
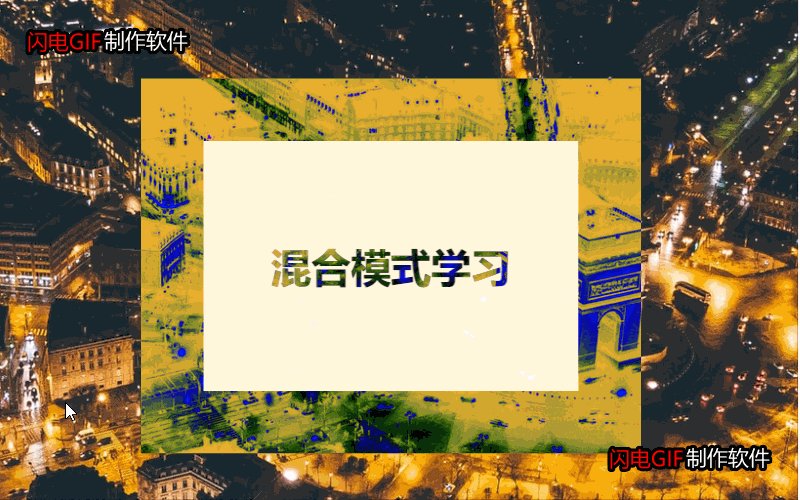
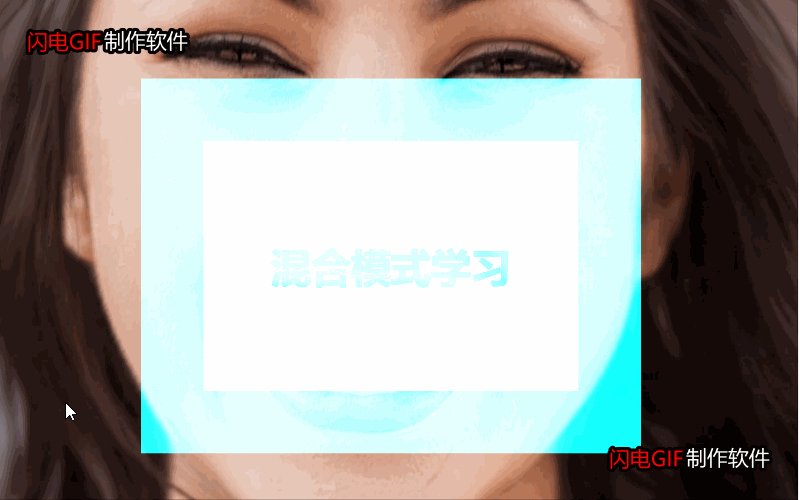
混合模式学习
.first{ background-image: url(https://source.unsplash.com/1920x1080?city); } .second{ background-image: url(https://source.unsplash.com/1920x1080?landscape); } .third{ background-image: url(https://source.unsplash.com/1920x1080?portrait); } .fourth{ background-image: url(https://source.unsplash.com/1920x1080?stars); } .container,.middle:before{ height: 200px; width:300px; position: fixed; box-sizing: content-box; top:50%; left:50%; transform: translate(-50%,-50%); text-align: center; line-height: 200px; mix-blend-mode: lighten; } .container{ background-color:cornsilk; z-index: 10; } .background{ height:750px; width:1500px; position: relative; margin:0px auto; background-size: cover; background-repeat: no-repeat; } .middle:before{ content:" "; padding:50px; } .middle{ position: absolute; width:500px; height:100%; margin-left: 500px; clip:rect(auto,auto,auto,auto); } .first .middle:before{ background-color: red; mix-blend-mode: lighten; } .second .middle:before{ background-color:gold; mix-blend-mode: difference; } .third .middle:before{ background-color: aqua; mix-blend-mode: color-dodge; } .fourth .middle:before{ background-color: brown; mix-blend-mode: soft-light; }
효과:

참고:
z-index 속성: z-index 속성은 요소의 스택 순서를 설정합니다. 스택 순서가 높은 요소는 항상 스택 순서가 낮은 요소 앞에 옵니다.
이 위치한 HTML 위치는 후속 요소에 의해 가려져야 하며 표시할 수 없습니다. 그러나 z-index를 사용하면 요소 범위 문제를 해결할 수 있습니다.
isolation属性:隔离,主要与mix-blend-mode属性一起使用,将混合模式只应用于某一个元素或某一组元素。可取值:auto|isolate(创建新的堆叠上下文)。使用了isolate之后,该元素就不会再与父元素混合,而是与它的子元素混合。
这里用了四张图片,四种不同的混合属性值和背景色,感受混合模式的炫。
知识点:
CSS之背景固定:background-attachment
上代码:
.container { height: 100vh; } .parallax-img { background-attachment: fixed; background-position: center; background-repeat: no-repeat; background-size: cover; height: 100%; background-image: url("http://ppe.oss-cn-shenzhen.aliyuncs.com/collections/182/7/thumb.jpg"); } .title{ position: relative; width:300px; height: 150px; left: 50%; top:50%; transform: translate(-50%,-50%); background-color: gray; line-height: 150px; text-align: center; color:tan; } .myLove{ display: flex; height:400px; width:100%; background-color: gray; } .myLove div{ width:30%; height: 80%; margin-left: 100px; margin-top:50px; } .myLove div img{ width:100%; height:100%; } .myLove .article{ margin-left: 250px; } .parallax-img1 { background-attachment: fixed; background-position: center; background-repeat: no-repeat; background-size: cover; height: 100%; background-image: url("http://ppe.oss-cn-shenzhen.aliyuncs.com/collections/182/5/thumb.jpg"); } .parallax-img2{ background-attachment: fixed; background-position: center; background-repeat: no-repeat; background-size: cover; height: 100%; background-image: url("http://ppe.oss-cn-shenzhen.aliyuncs.com/collections/181/10/thumb.jpg"); } .parallax-img1 div,.parallax-img2 div { position: relative; left: 50%; top:50%; transform: translate(-50%,-50%); background-color: gray; width:40%; height:50px; text-align: center; color: tan; }因为爱,所以爱
与你一见如故,是我今生最美丽的相遇。 与你一诺相许,是我素色年华里最永恒的风景。 一直想说,无论走到哪里,最想去的是你的身边。 愿我们彼此相爱,一直到时间的尽头。 我相信我们可以一起,等青丝变白发。 你在,我在,就是海枯石烂。 没有过多的华丽,只有一句我喜欢你,却能让彼此牵挂于心。 亲爱的,你知道吗,哪怕遍体鳞伤,我仍有爱你的余力。 有的人你只看了一眼,却影响其一生。 生活就像是包饺子,不管你是什么馅,我都会紧紧的把你包在我心里,任生活的沸水怎样煮,都磨不掉 我对你的爱! 好久没有见你了,心中十分挂念,可是又不敢去看你,因为害怕打扰你,你会不开心,所以我尽力的控制自己思念的心。 不知道这些日子,你是不是跟我一样,牵挂你,想念你;我是真的特别想你,想看看你的笑,想看看你纯真的脸;想着你,我就特别来劲,晚上都无法睡好! 我爱你,无畏人海的拥挤
你小心一吻便颠倒众生 一吻便救一个人
效果图:

注意:
如果能录全屏则效果更佳,但由于图片上传大小限制,只能录制中间部分和快速拉过。如果喜欢,可以自己试试,代码已全部粘贴出来。
其实就是一个CSS属性的知识,就看你如何配置图片、色效使效果更炫酷。
图片能决定视图效果,因此,上面三张图片来源于原博客。
更多编程相关知识,请访问:编程视频!!
위 내용은 배울 가치가 있는 6가지 프런트엔드 HTML+CSS 효과의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



