HTML에서는 border 속성을 사용하여 텍스트 상자의 테두리를 제거할 수 있습니다. 텍스트 상자 요소에 "border:0" 또는 "border:none" 스타일을 설정하기만 하면 됩니다. border 속성은 요소의 테두리 너비를 설정합니다. 값이 0이거나 없으면 텍스트 상자 너비가 0이거나 텍스트 상자에 테두리가 없음을 의미합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS는 border 속성을 사용하여 텍스트 상자의 테두리를 제거할 수 있습니다.
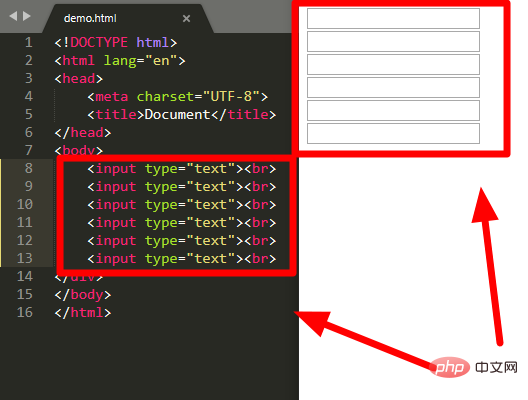
새 HTML 문서를 만들고 body 태그에 입력 태그를 추가하세요. 이때 브라우저의 텍스트 상자에는 기본적으로 1px 테두리가 있습니다.

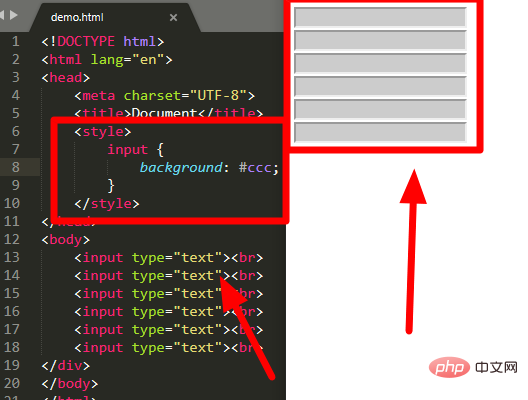
head 태그에 스타일 태그를 추가하여 입력 스타일은 여기에서 설명의 편의를 위해 텍스트 상자의 배경색을 회색으로 설정합니다.

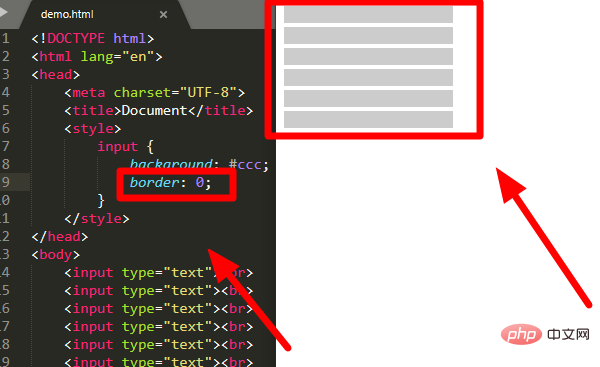
입력 태그에 테두리 "border" 속성을 설정하고, 이때 속성 값은 "0"입니다. 웹 페이지의 텍스트 상자 테두리가 제거됩니다.

border:none 속성을 사용하여 텍스트 상자의 테두리를 제거할 수도 있습니다.
추천 학습: css 비디오 튜토리얼
위 내용은 CSS 텍스트 상자에서 테두리를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




