CSS에서 이미지 스트레칭을 설정하는 방법: 먼저 HTML 페이지에 div 태그를 추가하고 태그 안에 img 이미지 태그를 추가한 다음 마지막으로 div 태그에 CSS 스타일을 직접 작성합니다. 이미지의 높이와 너비를 100%로 설정하면 됩니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
css가 해상도에 따라 이미지 설정을 확장하는 방법을 보여주기 위해 vscode를 열고 html 페이지를 만듭니다. vscode가 없으면 다른 HTML 편집기나 텍스트 파일을 사용할 수도 있습니다. 파일의 접미사는 .html

테스트 페이지의 동일한 디렉터리에 데모 이미지를 추가하세요. 여기 데모 효과를 위해 사진의 해상도가 상대적으로 작습니다

테스트 페이지에 div 태그를 추가하고, 태그 안에 img 이미지 태그를 추가하고, 이미지의 src 주소를 추가된 데모 이미지에 설정합니다. 이전 단계에서 브라우저에서 열어보면 브라우저에 이미지가 출력되는 것을 확인할 수 있습니다

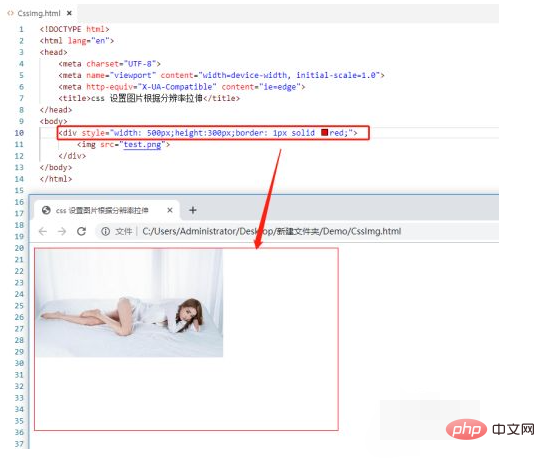
div 태그에 CSS 스타일을 직접 작성하고, div 너비를 500픽셀로 설정합니다. , 높이는 300픽셀, 테두리는 1픽셀의 빨간색 상자입니다. 브라우저에서 다시 열면 이미지가 전체 div 공간을 채우지 않는 것을 볼 수 있습니다
[추천 학습: css 비디오 튜토리얼]
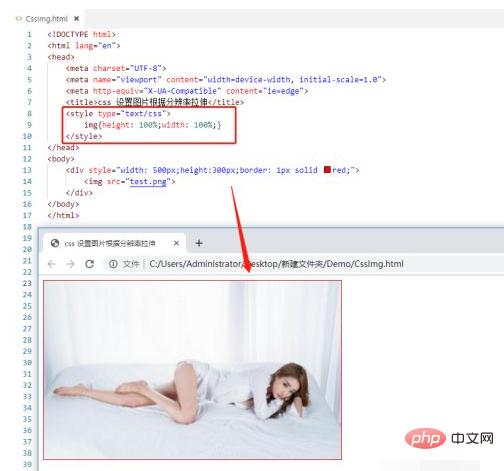
참고: 여기에서는 CSS 스타일이 태그에 직접 작성됩니다. inner 라고 합니다. 이때, 이미지가 div 전체를 채우도록 하려면 이미지의 높이와 너비를 100%로 설정하면 됩니다. 여기서는 시연을 위해 모든 img 태그를 100%로 설정하고, 외부 CSS의 작성 형식을 사용했습니다. 브라우저의 표시 효과를 보면 이미지가 div 공간 전체를 늘려서 채우는 것을 볼 수 있습니다

이미지가 img 태그 대신 배경 이미지를 사용한다면 어떨까요? 표시된 경우 이미지는 기본적으로 x축과 y축에서 반복되며 늘어나지 않습니다. 결국에는 이 div의 공간을 채우게 됩니다. 배경 이미지도 전체 div 공간을 채우도록 늘리려면 배경 이미지의
배경 크기를 설정해야 합니다. 100% 100% 실행 중인 효과에서 볼 수 있듯이 해상도에 따른 자동 늘이기 효과가 실제로 달성됩니다
위 내용은 CSS에서 이미지 스트레칭을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



