Css에서 div를 중앙에 배치하는 방법: 1. div에 절대 레이아웃 "position:absolute;"를 사용합니다. 2. div에 절대 레이아웃을 사용하고 위쪽 및 왼쪽 값을 50%로 설정합니다. CSS3의 변환을 사용하십시오. 이 속성은 div의 센터링을 구현합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
XHTML 웹사이트 디자인 표준에서는 테이블 위치 지정 기술은 더 이상 사용되지 않지만 CSS+div를 사용하여 다양한 위치 지정을 구현합니다. CSS를 사용하여 div를 중앙에 배치하는 여러 가지 방법을 살펴보겠습니다.
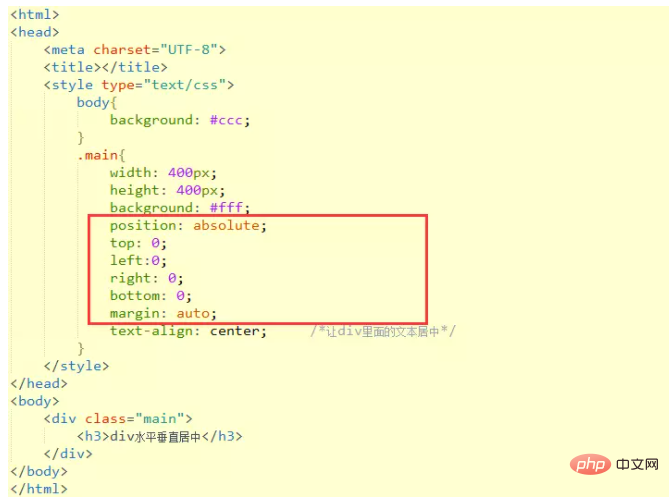
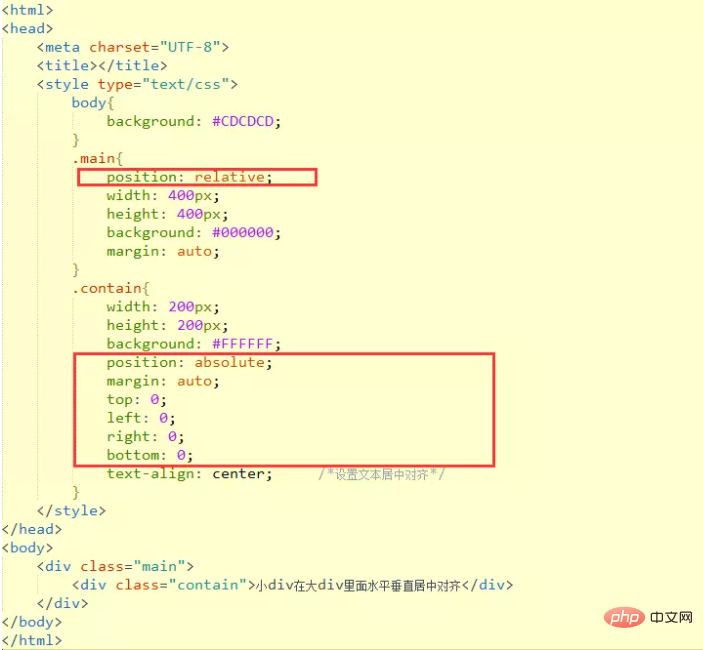
방법 1: div에 절대 레이아웃 위치:절대값을 사용하고 위쪽, 왼쪽, 오른쪽 및 아래쪽 값을 동일하게 설정하지만 반드시 0과 같을 필요는 없으며 여백:자동을 설정합니다.

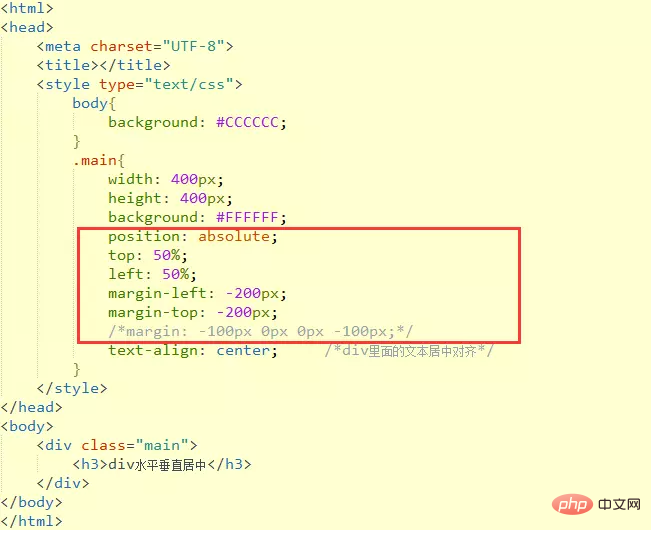
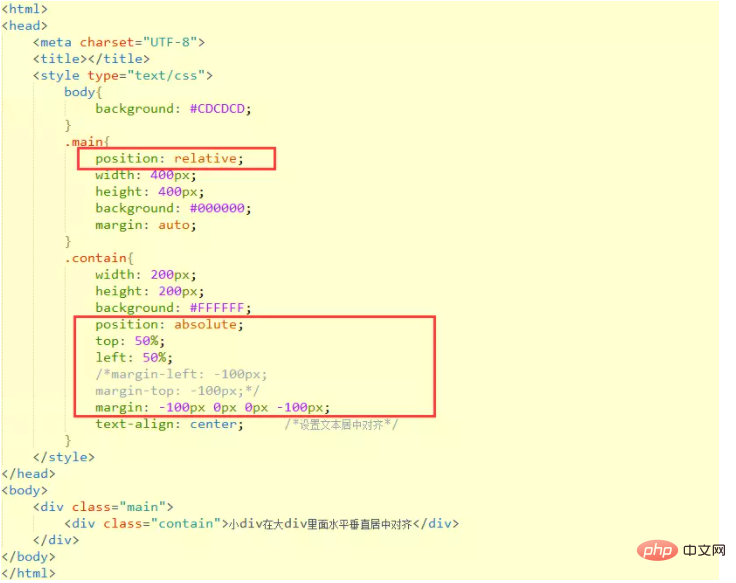
방법 2: 이 방법을 사용하려면 div의 너비와 높이를 알아야 합니다. 절대 레이아웃 위치 사용: div에 대해 절대값을 설정하고 상단 및 왼쪽 값을 50%로 설정합니다. 50%는 페이지 창의 너비와 높이의 50%를 의미하며 div를 왼쪽 및 위로 이동합니다. , 왼쪽 및 위쪽 크기는 div 너비와 높이의 절반입니다.

margin-left: -100px 및 margin-top: -100px는 margin: -100px 0px 0px -100px
[권장 학습: css 비디오 튜토리얼]
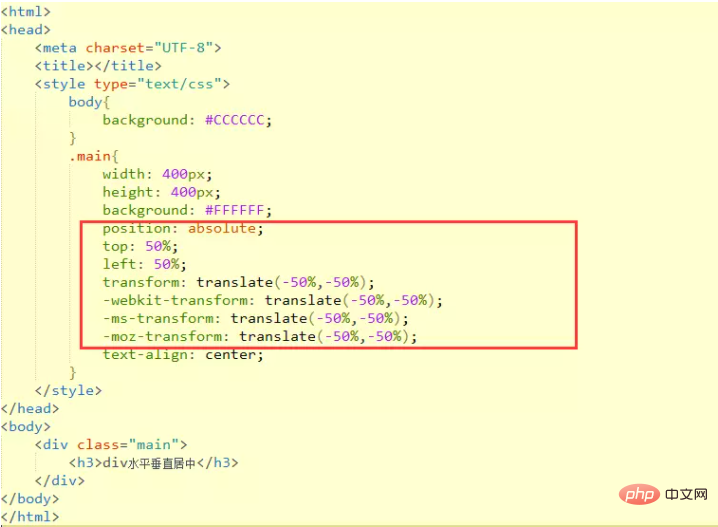
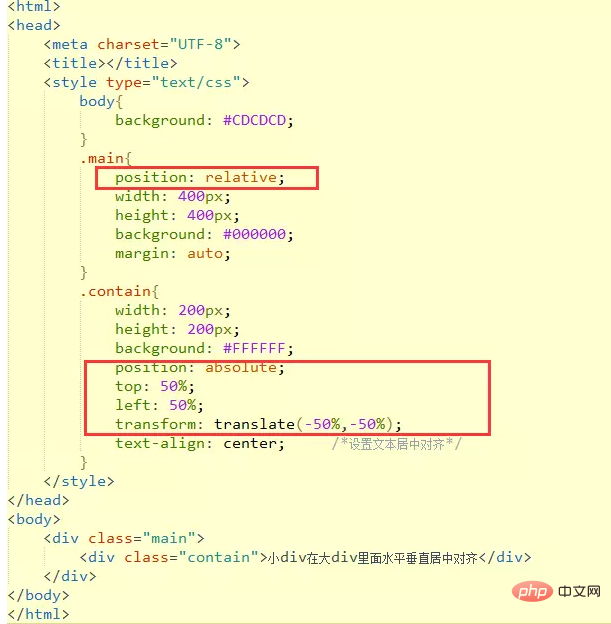
방법 3: 절대값 사용 div 위치 지정: 절대, 왼쪽 및 위쪽 값을 50%로 설정합니다. CSS3 변환 속성을 사용하십시오. 변환: 변환(-50%,-50%).

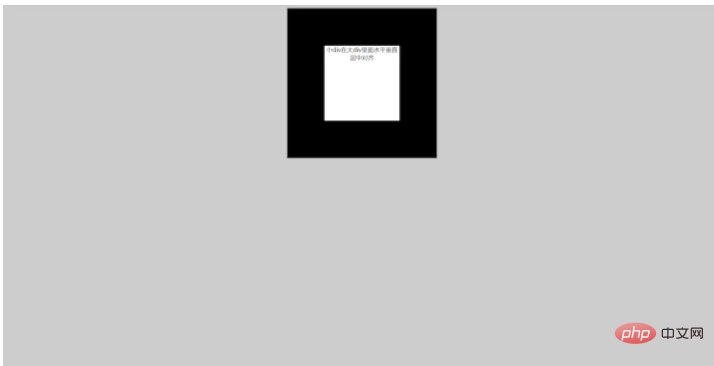
위 세 가지 방법의 효과는 다음과 같습니다

두 개의 div가 있고 내부의 작은 div가 외부의 큰 div를 기준으로 가로, 세로, 중앙에 정렬되어 있는 경우 여러 가지 방법이 있습니다. 아래에.
위치 및 여백 사용: 자동으로 달성됩니다. 상위 요소는 position:relative를 설정하고 하위 요소는 position:absolute를 설정하고 위쪽, 왼쪽, 오른쪽 및 아래쪽 값을 동일하게 설정합니다.

위치를 사용하세요. 상위 요소는 position:relative를 설정하고, 하위 요소는 position:absolute를 설정합니다. 위쪽 및 왼쪽을 50%로 설정하고 왼쪽 Shift 및 위쪽 Shift를 하위 요소 크기의 절반으로 설정합니다.

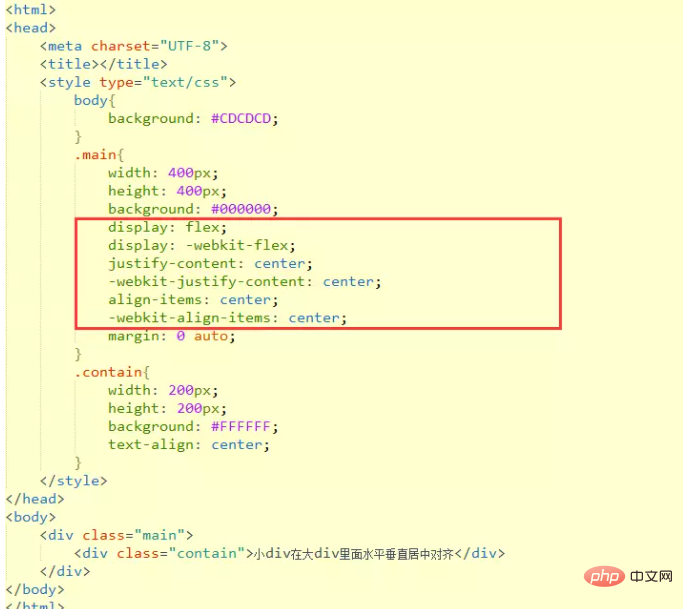
디스플레이 사용: flex. 이 방법을 사용하려면 브라우저 호환성 설정이 필요합니다.

Transform:translate()을 사용하세요. 상위 요소는 position:relative를 설정하고, 하위 요소는 position:absolute를 설정합니다. 위쪽과 왼쪽을 50%로 설정합니다. 마지막으로 변환을 설정합니다: 번역(-50%, -50%).

위 네 가지 방법의 렌더링은 아래와 같습니다

위 내용은 CSS에서 div를 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




