이 글에서는 Vue의 환경 구축 방법과 프로젝트 구축 방법을 자세히 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

1. node.js를 다운로드하고 설치합니다.
https://nodejs.org/zh-cn/

2. 노드 설치 디렉터리에 node_cache 및 node_global 새 폴더를 만듭니다.
node_global 전역 패키지 다운로드 및 저장
- node_cache 노드 캐시
- CMD 창에서 두 가지 명령을 실행합니다.
npm config set prefix "D:\jnodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
로그인 후 복사
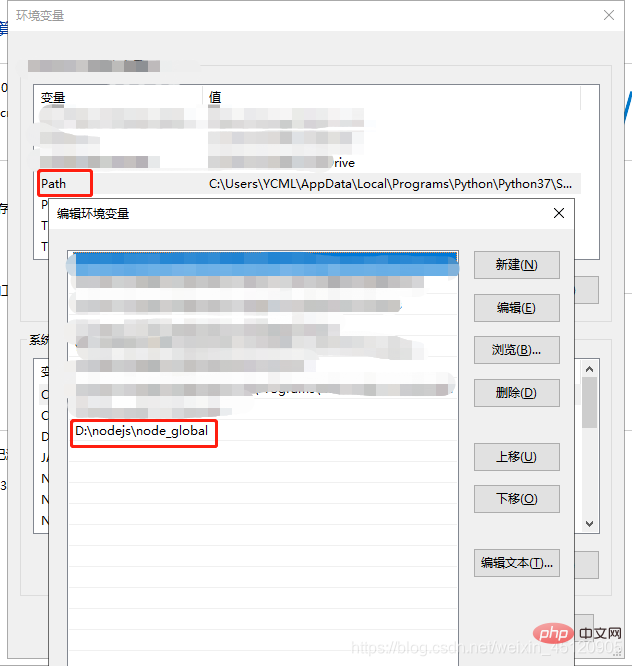
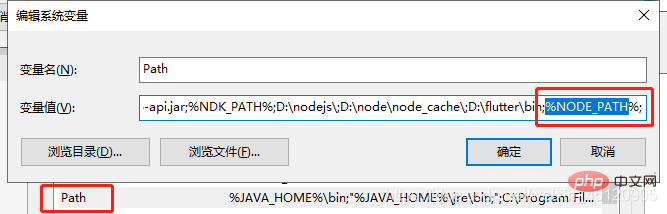
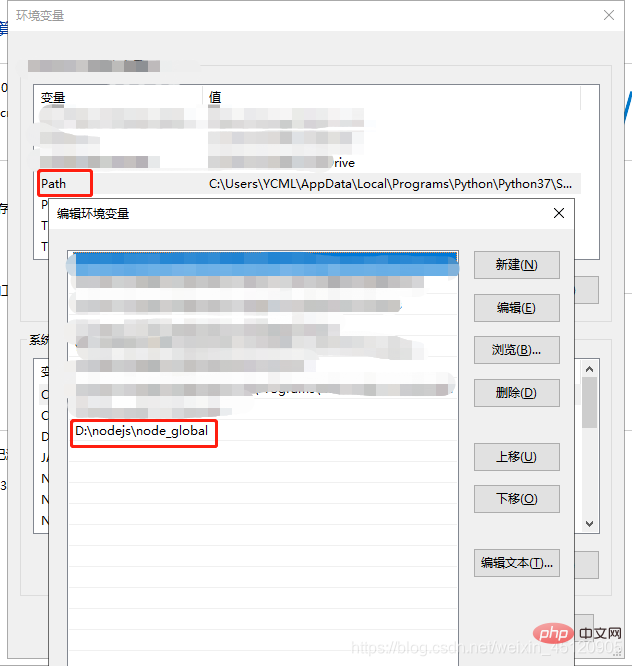
3 환경 변수 설정
사용자 변수 수정 경로:
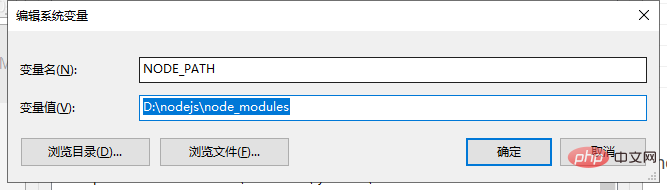
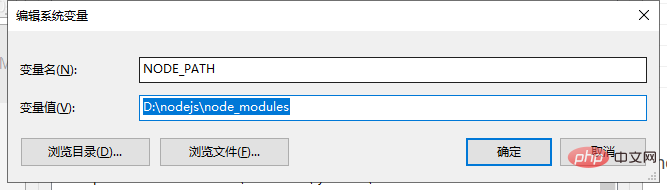
 시스템 변수에 NODE_PATH를 추가합니다. 값은 D: nodejsnode_modules
시스템 변수에 NODE_PATH를 추가합니다. 값은 D: nodejsnode_modules
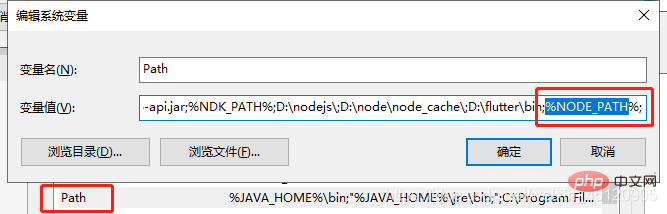
 경로에 추가
경로에 추가
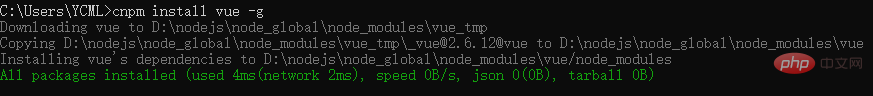
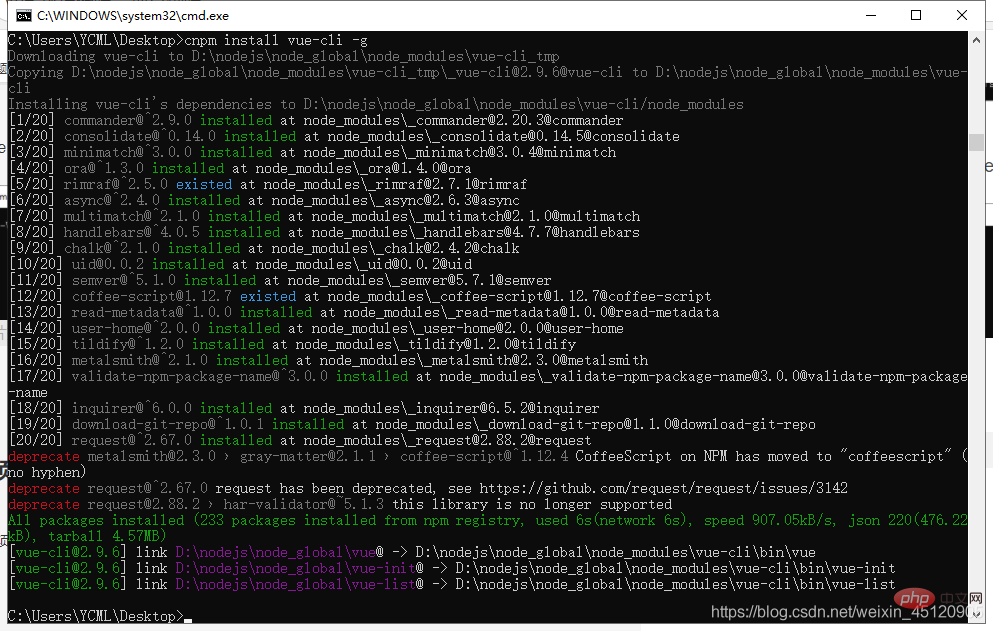
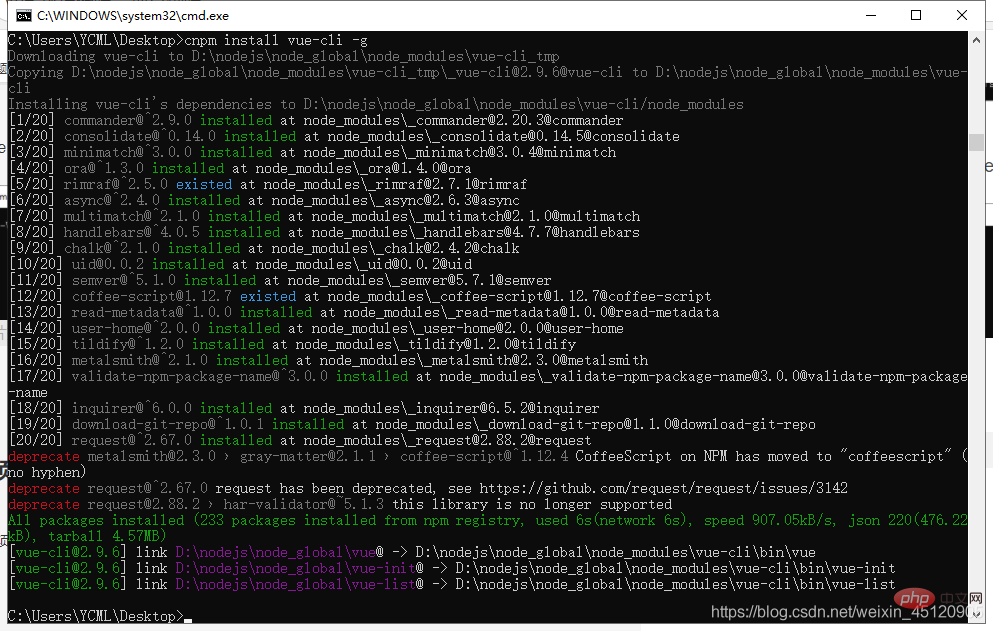
 4. vue, vue-cli scaffolding
4. vue, vue-cli scaffolding
을 설치합니다. 
vue -V 또는 vue --version vue-cli 버전이 쿼리됩니다

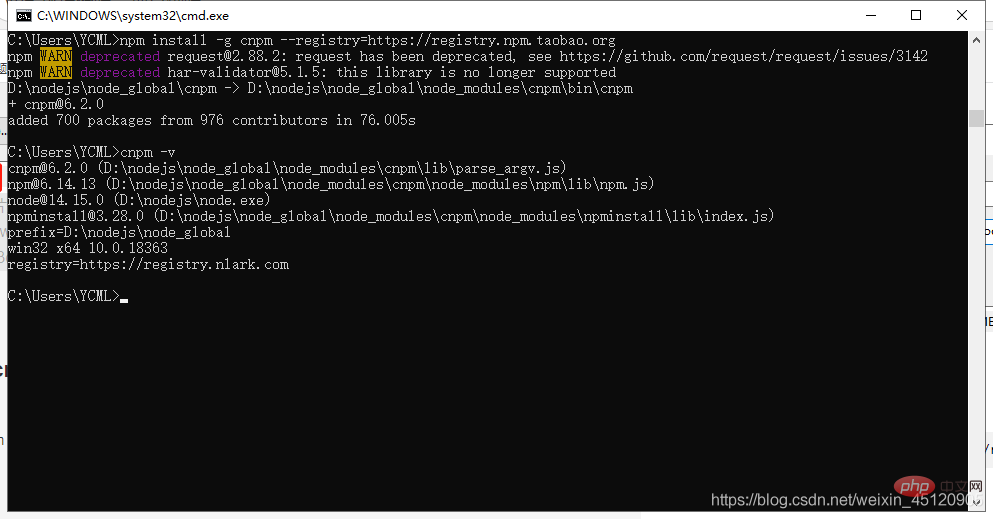
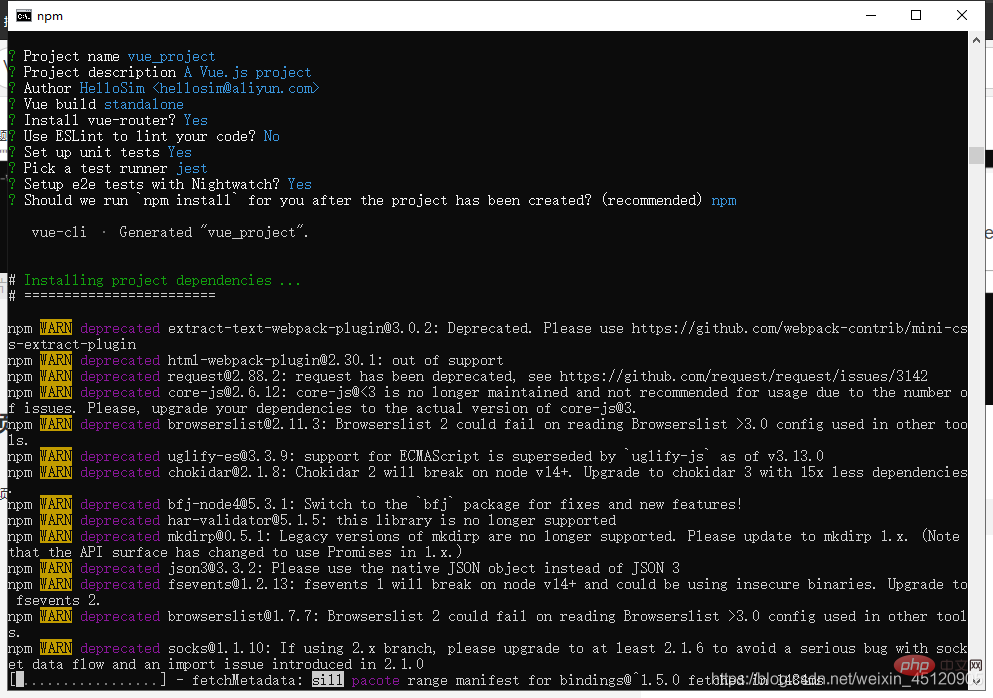
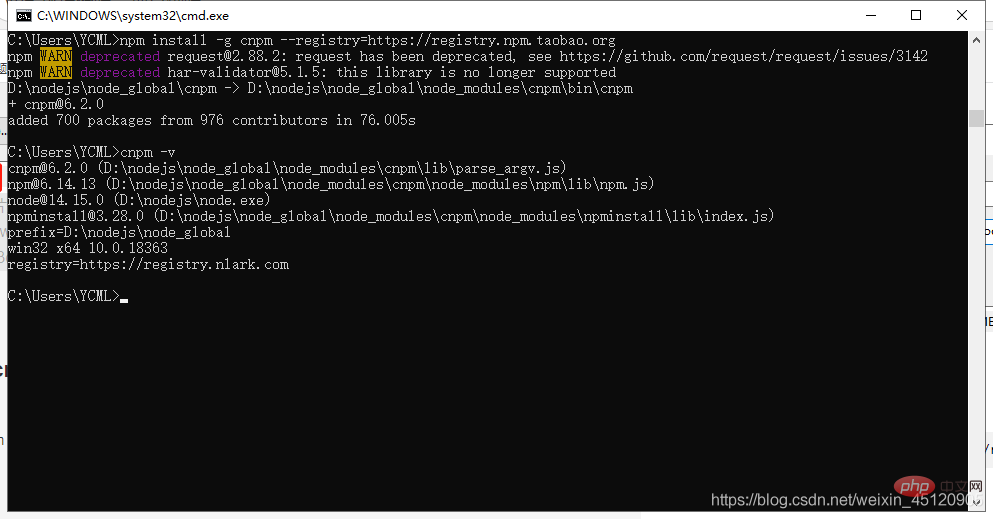
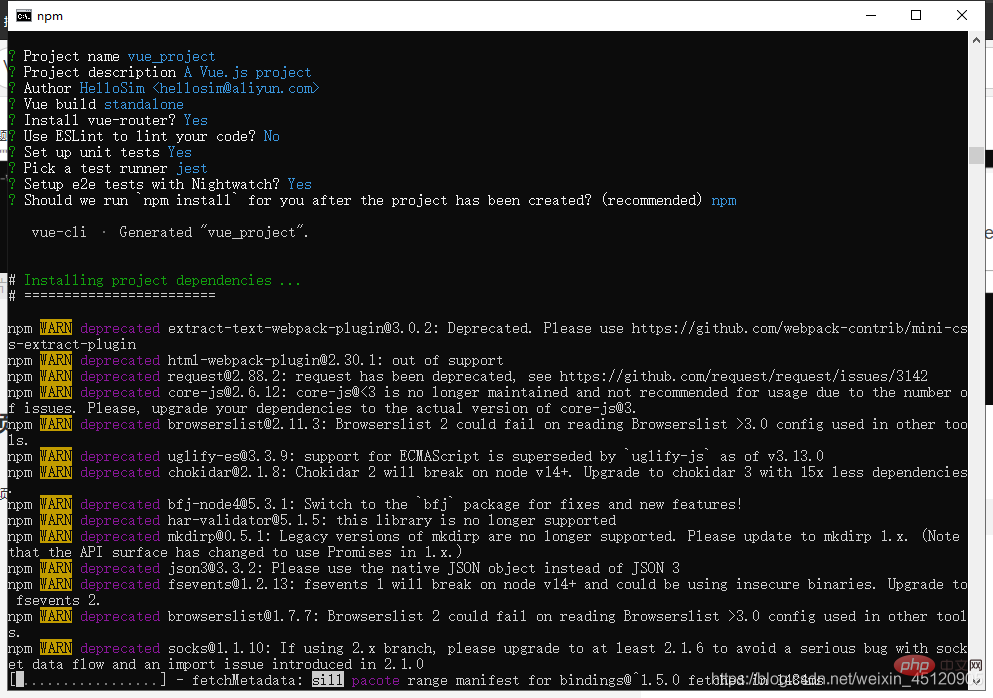
6. 프로젝트 빌드 
npm install -g cnpm --registry=https://registry.npm.taobao.org
로그인 후 복사
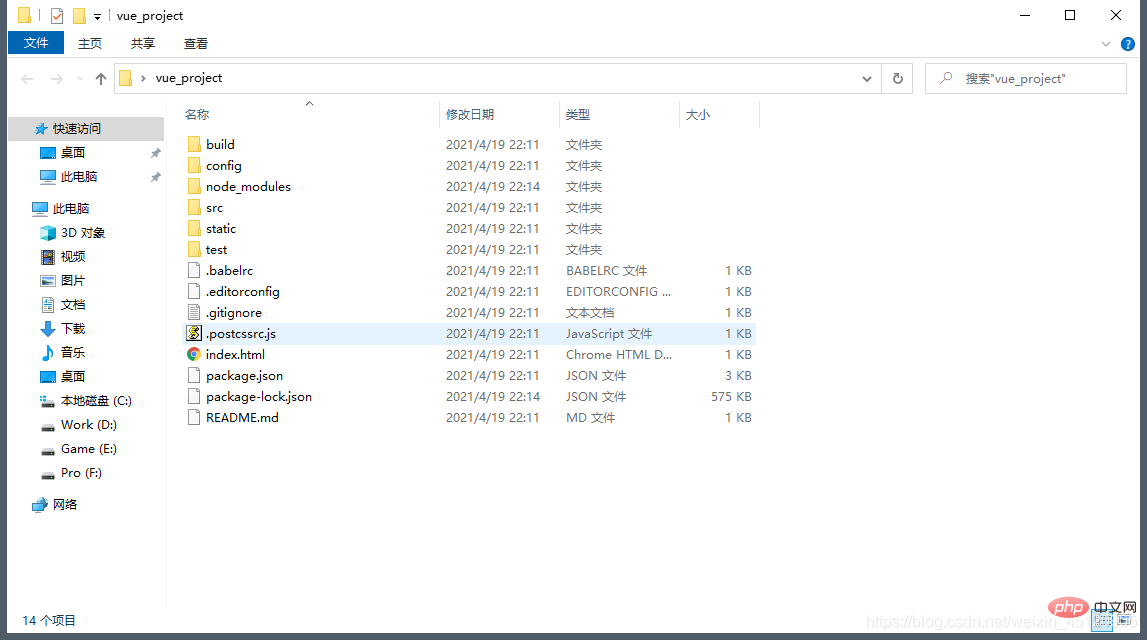
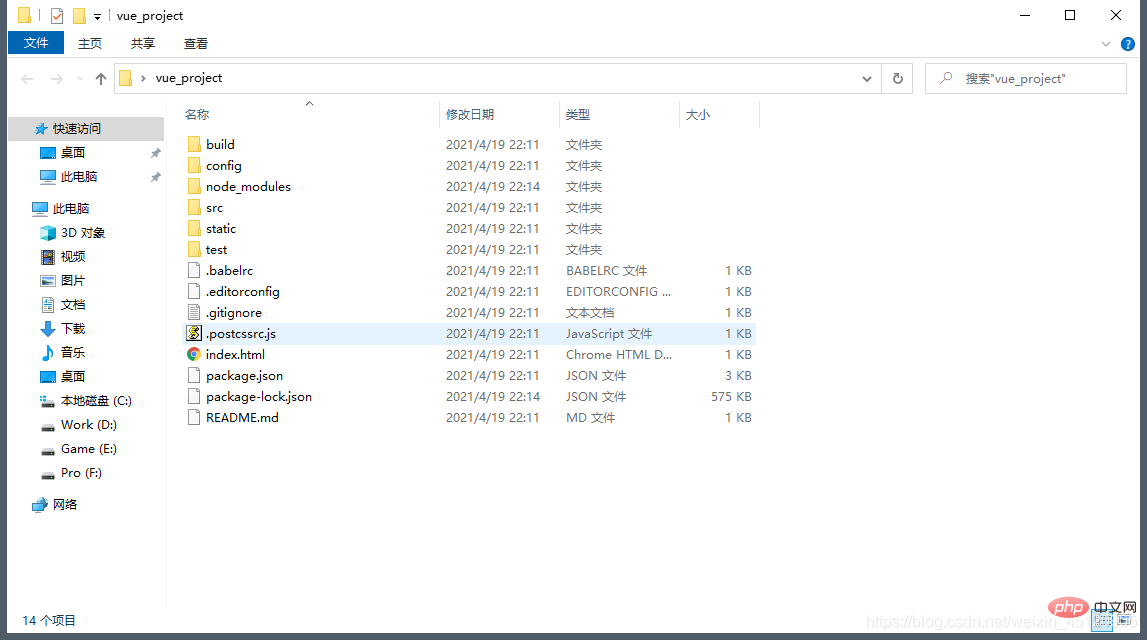
프로젝트 디렉토리 구조:

build 폴더 내부에는 다음을 포함하여 웹팩 개발 및 패키징에 대한 관련 설정이 있습니다. 항목 파일, 출력 파일, 사용된 모듈 등
 config 폴더: 주로 개발 및 패키징의 정적 리소스 경로, 압축할 파일 형식, 개발에 사용되는 포트 번호, 가상 서버 교차 도메인 요청 사용 API 등
config 폴더: 주로 개발 및 패키징의 정적 리소스 경로, 압축할 파일 형식, 개발에 사용되는 포트 번호, 가상 서버 교차 도메인 요청 사용 API 등
node_modules: 프로젝트의 종속 라이브러리 
src 폴더: 주요 작업, 구성 요소 추가 및 수정 등이 모두 이 폴더에서 수행되며 이에 대해서는 아래에서 자세히 설명합니다.
- static 폴더: 정적 리소스 폴더 , 변경되지 않고 최종 패키징 디렉터리에 직접 복사되는 리소스를 배치합니다(기본값은 dist/static).
- .babelrc: babel의 구성 파일을 사용하여 트랜스코딩 규칙 및 플러그인을 설정합니다.
- .editorconfig: 코드 사양 파일 , 들여쓰기 길이가 2자리인지 4자리인지 및 기타 코드 스타일인지에 대한 공백 또는 탭 사용을 규정합니다. 이를 사용하려면 편집기에서 해당 플러그인을 다운로드해야 합니다.
- .eslintignore: 지정합니다. eslint는 파일을 무시합니다.
- .eslintrc: eslint 탐지 규칙을 구성하고 규칙에 따라 코드를 강제로 작성합니다.
- .gitignore: git에서 무시되는 파일을 지정하면 모든 git 작업이 해당 파일에 적용되지 않습니다. postcssrc: 사용할 CSS 사전 설정 지정 컴파일러는 기본적으로 브라우저 접두어를 자동으로 완성하는 autoprefixer로 구성됩니다.
- favicon.ico: 브라우저 탭 제목 옆에 있는 작은 아이콘입니다.
- index; .html: 홈페이지 파일, 프로젝트가 실행되면 src 폴더에 생성된 구성 요소가 이 파일에 자동으로 삽입됩니다.
- LICENSE: 프로젝트에서 선언한 라이선스
- package-lock.json: 자동으로 생성됩니다. node_modules 또는 package.json이 파일을 변경합니다. 이 파일의 주요 기능은 현재 설치된 패키지의 종속성을 확인하여 후속 재설치 중에 동일한 종속성이 생성될 수 있도록 하는 동시에 프로젝트 개발 프로세스 중 일부 종속성에서 발생한 업데이트를 무시하는 것입니다.
- package.json: 프로젝트 개발 및 생산 환경을 지정합니다. 사용해야 하는 종속 라이브러리
README.md: 프로젝트 개발 과정에서 주의해야 할 사항에 대한 지침을 제공하는 노트 파일과 같습니다. -
- 추천 학습:
vue.js 튜토리얼-
위 내용은 Vue가 환경과 프로젝트를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


 시스템 변수에 NODE_PATH를 추가합니다. 값은 D: nodejsnode_modules
시스템 변수에 NODE_PATH를 추가합니다. 값은 D: nodejsnode_modules 경로에 추가
경로에 추가 4. vue, vue-cli scaffolding
4. vue, vue-cli scaffolding



 config 폴더: 주로 개발 및 패키징의 정적 리소스 경로, 압축할 파일 형식, 개발에 사용되는 포트 번호, 가상 서버 교차 도메인 요청 사용 API 등
config 폴더: 주로 개발 및 패키징의 정적 리소스 경로, 압축할 파일 형식, 개발에 사용되는 포트 번호, 가상 서버 교차 도메인 요청 사용 API 등