CSS에서는 필터 속성을 사용하여 이미지 색상을 변경할 수 있습니다. 이미지 요소에 "필터: 스타일 값" 스타일을 설정하기만 하면 됩니다. 필터 속성은 요소의 시각적 효과(예: 흐림 및 채도)를 정의하는 객체에 적용되는 필터 효과를 설정하거나 검색합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
사진 처리라고 하면 우리는 흔히 PhotoShop과 같은 이미지 처리 도구를 떠올립니다. 프런트엔드 개발자로서 우리는 상태에 따라 아이콘이 다른 색상으로 표시되도록 하는 것과 같은 일부 특수 효과를 처리해야 하는 경우가 많습니다. 또는 마우스를 가져갈 때 사진의 대비와 그림자를 처리합니다.

이것들이 PS 소프트웨어로 처리된다고 생각하시나요? 아니요, 아니요, 순전히 CSS로 작성되었습니다. 매우 마술적입니다.
CSS 필터(필터)는 요소의 흐림, 선명화 또는 변색과 같은 그래픽 특수 효과를 제공합니다. 필터는 일반적으로 이미지, 배경 및 테두리의 렌더링을 조정하는 데 사용됩니다. MDN
CSS 표준에는 사전 정의된 효과를 구현한 일부 기능이 포함되어 있습니다.
filter: none
| blur()
| brightness()
| contrast()
| drop-shadow()
| grayscale()
| hue-rotate()
| invert()
| opacity()
| saturate()
| sepia()
| url();<!--html--> <img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="原图">

filter: none
효과가 없으며 기본 필터는 none입니다.
filter:blur() Gaussian Blur
이미지에 가우시안 흐림 효과를 제공합니다. 길이 값이 클수록 이미지가 흐려집니다
해보자 시도해 보세요
img {
filter:blur(2px);;
}
밝기(%) 선형 곱셈
으로 사진을 더 밝게 또는 어둡게 만들 수 있습니다
img {
filter:brightness(70%);
}
대비(%) 대비
이미지의 대비를 조정하세요.
img {
filter:contrast(50%);
}
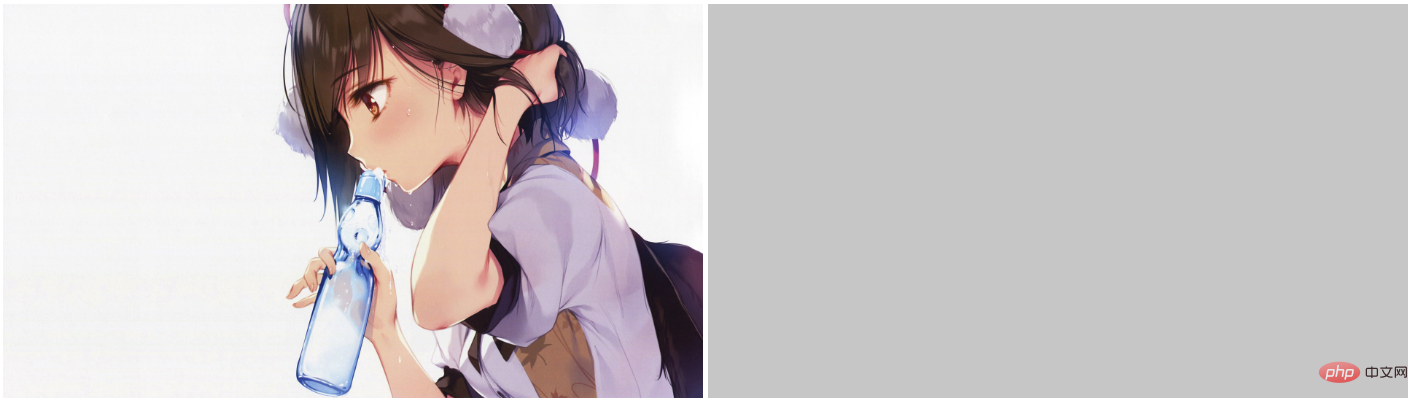
drop-shadow(h-shadow v-shadow 흐림 확산 색상)
이미지에 그림자 효과를 설정합니다. 그림자는 이미지 아래에 합성되며 특정 색상으로 칠할 수 있는 매트의 흐림, 오프셋 버전을 가질 수 있습니다. 이 함수는 "inset" 키워드가 허용되지 않는다는 점을 제외하고
이 솔루션을 사용하면 실제로 일부 아이콘의 색상이 변경됩니다. 검은색 아이콘이 파란색 아이콘으로 변합니다.
PNG 형식의 작은 아이콘에 대한 CSS 임의 색상 지정 기술
img {
filter: drop-shadow(705px 0 0 #ccc);
}여기에서는 이미지를 동일한 크기의 회색 영역으로 투영합니다.

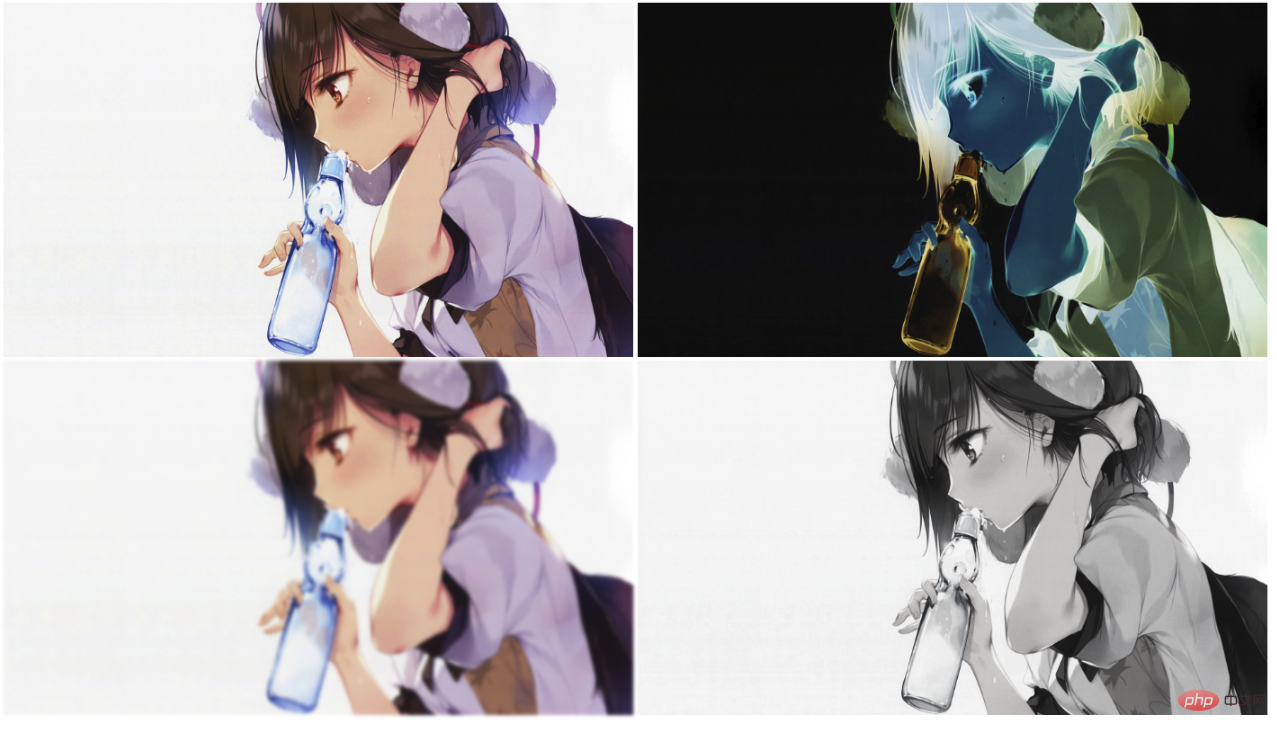
hue-rotate(deg) 색조 회전
img {
filter:hue-rotate(70deg);
}보세요, 여동생이 아바타로 변신했어요!

invert(%) Invert
이 함수의 기능은 노출 효과와 비슷하게 입력 이미지를 반전시키는 것입니다
img {
filter:invert(100%)
}
grayscale(%) 이미지를 회색조 이미지로 변환
이 효과는 사진을 오래된 것처럼 보이게 만들어 시대의 변덕스러움을 느끼게 해줍니다. 고대 스타일을 좋아하는 사람들은 이 효과를 확실히 좋아할 것입니다
img {
filter:grayscale(80%);
}
고대 스타일 외에도 홀로코스트 추모일과 같이 전체 사이트를 회색으로 전환해야 하는 경우가 있습니다.

이렇게 설정하시면
*{
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}세피아(%)로 이미지가 짙은 갈색으로 변환됩니다
다음은 제 여동생에게 따뜻한 톤을 줍니다.
img {
filter:sepia(50%)
}
여기에 url() 메소드를 작성하지 않은 것을 눈치채셨나요? 맞습니다. 이 내용을 마지막에 넣고 싶기 때문에 filter:url()은 CSS 필터입니다. Mirror가 궁극적인 방법입니다. 당신의 사진을 변화시키기 위해. CSS:filter는 svg 필터를 자체 필터로 가져올 수 있습니다.
궁극의 변색 솔루션! filter:url();왜 filter:url()이 이미지 변색의 궁극적인 해결책인가요? 천천히 설명해주세요.我们先科普一下PS的工作原理,我们都知道网页是有三原色的R(红) G(绿) B(蓝),常见的RGBA还包括一个opicity值,而opcity值是根据alpha通道计算出来的。也就是说,我们见到的网页的每一个像素点都是由红蓝绿再加alpha四个通道组成,每一个通道我们称之为色板,PS中的8位板的意思就是2的八次方256,意思就是每一个通道的取值范围都是(0-255) SVG 研究之路 (11) - filter:feColorMatrix
如果我们可以改变每个通道的值是不是就能完美的得到我们想要的任意颜色了呢,原理上,我们可以像ps那样利用svg滤镜得到任何我们想要的图像,不仅仅是变色。我们甚至可以凭空生成一幅图像。
svg feColorMatrix大法好
<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix type="matrix" values="
0 0 0 0 0.55
0 0 0 0 0.23
0 0 0 0 0
0 0 0 0 1" />
</filter>
</defs>
</svg>
<img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="">img {
filter:url(#change);
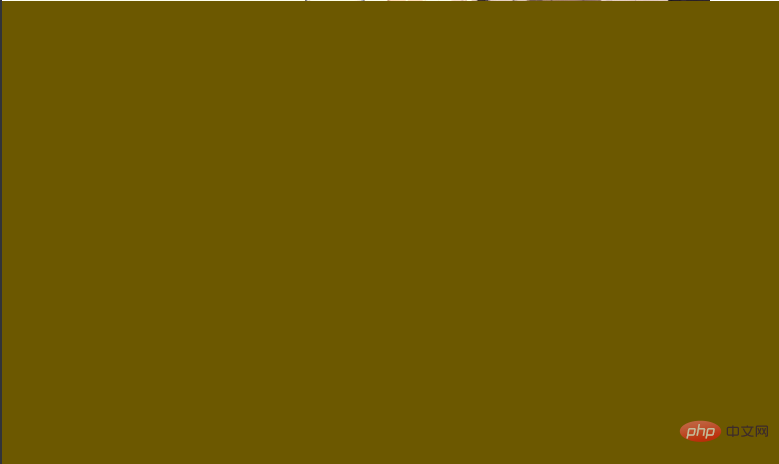
}通过单通道我们可以将图片变成单一的颜色

<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix values="3 -1 -1 0 0
-1 3 -1 0 0
-1 -1 3 0 0
0 0 0 1 0" />
</filter>
</defs>
</svg>通过双通道我们可以的到一些非常炫酷的PS效果

当然,在这里,只是举个例子,通过配置矩阵中的值,我们可以配置每一个像素点的值按照我们定义的规则显示
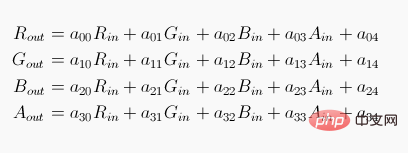
我们在这里详细讲一下feColorMatrix 矩阵的计算方式

其中Rin Gi
n Bin a(alpha) 为原始图片中每个像素点的rgba值
通过矩阵计算,得到的Rout Gout Bout Aout就是最终显示出来的rgba值。
将图片转为单色 拿棕色rgba(140,59,0,1)作为例子
根据上面的公式,我们可以简化一些计算,同一行中,只设置一个通道的值,其他通道为0
不难得出矩阵
0 0 0 0 目标值R 0 0 0 0 目标值G 0 0 0 0 目标值B 0 0 0 0 1
根据规则,只需要计算,255/想要显示的颜色对应通道 = 目标值
我们想要的棕色rgba(140,59,0,1) 换算成色板 rgba 为 140 59 0 255
可以算出目标值
0 0 0 0 0.55 0 0 0 0 0.23 0 0 0 0 0 0 0 0 0 1
总结

推荐学习:css视频教程
위 내용은 CSS로 이미지 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




