CSS에서는 글꼴 패밀리 속성을 사용하여 노래 스타일을 설정할 수 있습니다. 요소에 "font-family:" 노래 스타일만 설정하면 됩니다. 글꼴 패밀리 속성을 사용하면 글꼴 이름 또는 글꼴 패밀리 이름의 정렬된 목록을 제공하여 선택한 요소의 글꼴을 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
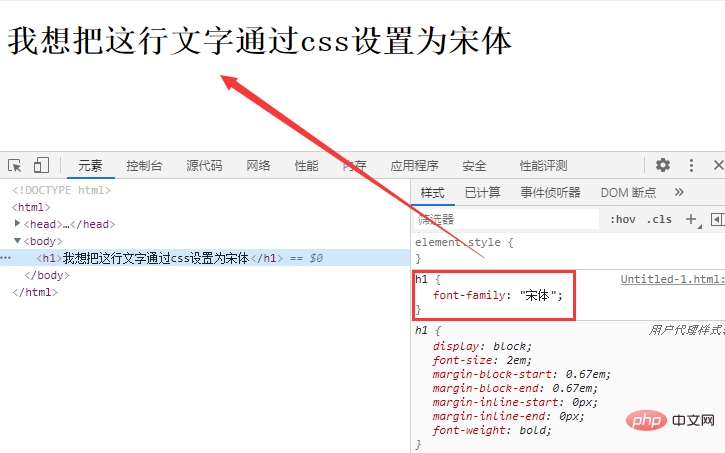
먼저 편집기를 열고 html 문서를 만들고 h1 태그를 만들고 그 안에 텍스트를 추가하세요. CSS 태그 선택기를 통해 h1 태그를 선택하고, 글꼴 패밀리 속성을 통해 h1 태그를 Song Wang으로 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
h1{
font-family: "宋体";
}
</style>
</head>
<body>
<h1>我想把这行文字通过css设置为宋体</h1>
</body>
</html>효과:

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 송나라 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




