방법: 먼저 위치 속성을 사용하여 요소의 위치 지정 유형을 지정합니다. 구문은 "위치:정적|상대|고정|절대"입니다. 그런 다음 위쪽, 아래쪽, 왼쪽 및 오른쪽 속성을 사용하여 요소의 오프셋 위치를 정의합니다. 정확한 위치 지정을 위한 그림 요소.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
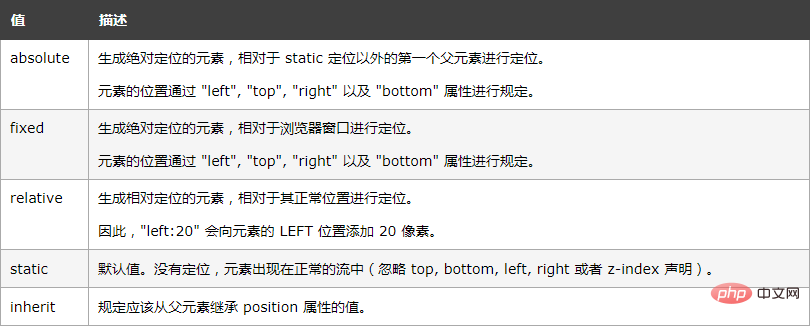
position 속성은 요소의 위치 지정 유형을 지정합니다. 이 속성은 요소의 레이아웃을 설정하는 데 사용되는 위치 지정 메커니즘을 정의합니다. 모든 요소를 배치할 수 있지만 절대 또는 고정 요소는 요소 자체의 유형에 관계없이 블록 수준 상자를 생성합니다. 상대적으로 배치된 요소는 일반 흐름의 기본 위치에서 오프셋됩니다.
요소는 실제로 위쪽, 아래쪽, 왼쪽 및 오른쪽 속성을 사용하여 배치됩니다. 그러나 이러한 속성은 위치 속성을 먼저 설정하지 않으면 아무런 효과가 없습니다. 포지션 값에 따라 다르게 작동합니다.

예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
position: absolute;
left: 100px;
top: 100px
}
</style>
</head>
<body>
<img src="2.jpg" / alt="CSS로 이미지 위치를 설정하는 방법" >
</body>
</html>추천 학습: css 비디오 튜토리얼
위 내용은 CSS로 이미지 위치를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




