CSS에서 가로 스크롤 막대를 숨기는 방법: 먼저 html에 div를 작성한 다음 본문에 스타일을 추가하세요. 마지막으로 가로 스크롤 막대를 숨기려면 스타일 정의에 "overflow-x: hide;" 문을 추가하세요. .

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3 버전.
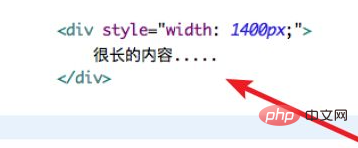
먼저 HTML에 div를 작성합니다. 일반적인 상황에서는 스크롤 막대가 없습니다.

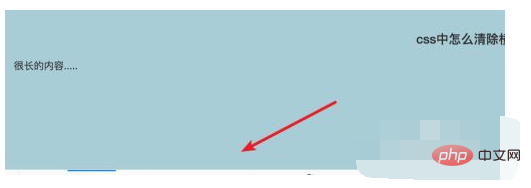
페이지 내용이 너무 길거나 적극적으로 너비를 크게 설정하면 스크롤 막대가 나타납니다.

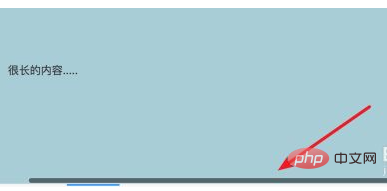
페이지를 실행하시면 스크롤바가 나타나는 것을 보실 수 있습니다.

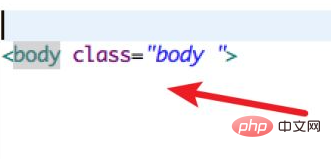
이 스크롤 막대를 숨기려면 먼저 본문에 스타일을 추가하면 됩니다.

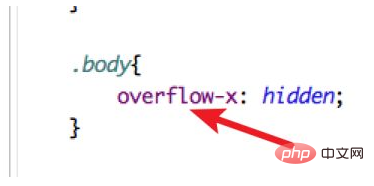
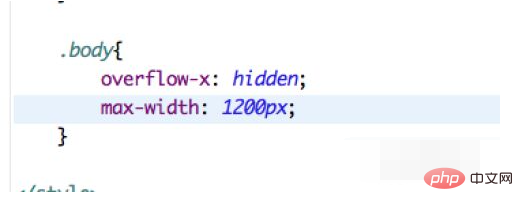
스타일 정의에
overflow-x: hidden;
스타일을 추가합니다. [추천 학습: css 동영상 튜토리얼]

페이지를 다시 실행하면 페이지의 스크롤바가 사라진 것을 확인할 수 있습니다.

이 방법은 내용이 너무 길면 내용의 일부가 숨겨지므로 신중하게 고려해야 하기 때문에 최대 너비를 설정하고 자동으로 줄 바꿈하는 것이 가장 좋습니다.

위 내용은 CSS에서 가로 스크롤 막대를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




