CSS에서 여백을 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문의 p 태그를 통해 일부 텍스트 콘텐츠를 정의하고 마지막으로 "p.margin {margin: 2cm 4cm 3cm 4cm}" 스타일을 설정합니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3 버전.
margin 단축 속성은 하나의 선언에서 모든 여백 속성을 설정합니다. 이 속성은 1~4개의 값을 가질 수 있습니다.
설명
이 단축 속성은 요소의 모든 여백 너비를 설정하거나 각 측면의 여백 너비를 설정합니다.
블록 수준 요소의 수직으로 인접한 여백은 병합되지만 인라인 요소는 실제로 위쪽 및 아래쪽 여백을 차지하지 않습니다. 인라인 요소의 왼쪽 및 오른쪽 여백은 병합되지 않습니다. 마찬가지로, 부동 요소의 여백은 병합되지 않습니다. 음수 여백 값을 지정할 수 있지만 사용할 때는 주의하십시오.
참고: 음수 값이 허용됩니다.
예:
<html>
<head>
<style type="text/css">
p.margin {margin: 2cm 4cm 3cm 4cm}
</style>
</head>
<body>
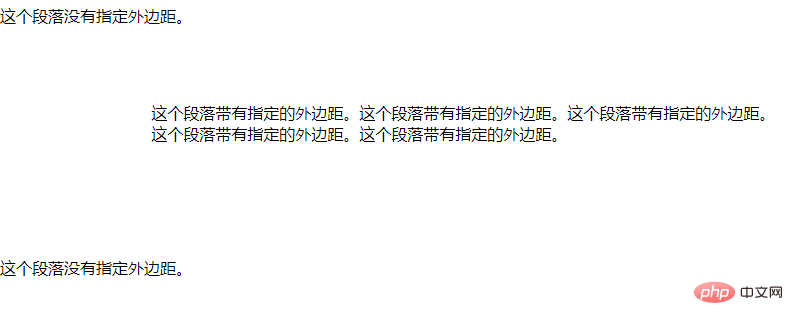
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>효과;

[추천 학습: css 동영상 튜토리얼]
예 1
margin:10px 5px 15px 20px;
상단 여백은 10px
오른쪽 여백은 5px
하단 여백은 15px입니다.
왼쪽 여백은 20px
예제 2
margin:10px 5px 15px;
상단 여백은 10px
오른쪽과 왼쪽 여백은 5px
하단 여백은 15px
예제 3
margin:10px 5px;
상하 여백 여백은 10px
오른쪽 여백과 왼쪽 여백은 5px
예제 4
margin:10px;
4개의 여백은 모두 10px
위 내용은 CSS에서 여백을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




