CSS에서는 가시성 속성을 사용하여 자리표시자가 숨겨지도록 설정할 수 있습니다. 구문은 "visibility:hidden;"입니다. 이 속성은 값이 "숨겨짐"일 때를 의미합니다. 요소는 눈에 보이지 않지만 페이지의 공간을 차지하고 페이지 레이아웃에서 역할을 합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
visibility 속성 소개:
visibility는 상속 가능합니다. 가시성을 설정하면 상위 요소에 숨겨지며 하위 요소도 이 속성을 상속받습니다. 그러나 visible: visible이 하위 요소로 재설정되면 하위 요소가 다시 표시됩니다. 이는 display: none
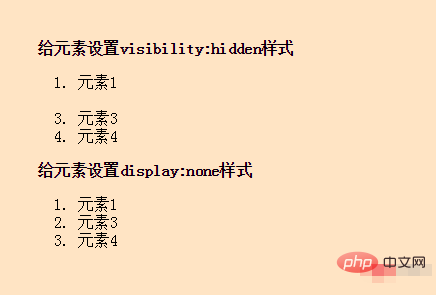
visibility: hiden과 질적으로 다릅니다. 그림에 표시된 것처럼 visible: Hidden은 요소를 사라지게 하지만 해당 카운터는 계속 실행됩니다. 이것은 디스플레이와 완전히 다릅니다: 없음
예:
<body>
<div>
<strong>给元素设置visibility:hidden样式</strong>
<ol>
<li>元素1</li>
<li style="visibility:hidden;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
<div>
<strong>给元素设置display:none样式</strong>
<ol>
<li>元素1</li>
<li style="display:none;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
</body>렌더링:

권장 학습: css 비디오 튜토리얼
위 내용은 CSS에서 자리표시자 숨기기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



