방법: 1. jquery를 도입하고 css() 메서드를 사용하여 CSS를 설정합니다. 구문은 "$("object name").css("property", "property value")"입니다. 2. jquery를 도입하고 사용합니다. addClass() 메소드 Set CSS, 구문은 "$("object name").addClass("property")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
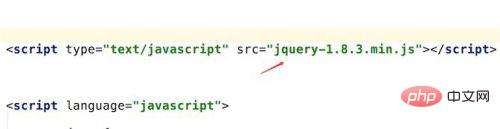
좀 더 편리하고 쉽게 사용할 수 있도록 Jquery 플러그인을 도입하고 Jquery를 사용하여 동작시킵니다.

우리 HTML은 매우 간단합니다. 내부에 텍스트가 포함된 div입니다.

페이지를 엽니다. 이제 div는 CSS 스타일을 사용하지 않습니다.

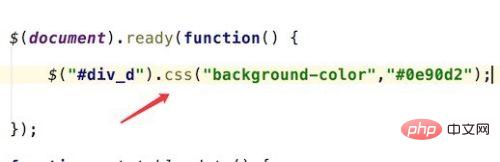
1 html 스타일을 변경하려면 jquery의 CSS 메서드를 직접 사용할 수 있습니다.
$("#div_d").css("background-color","#0e90d2");
페이지를 새로 고칩니다. 지금 보시다시피 div의 배경색이 파란색으로 변경되었습니다.

2. 여러 CSS 스타일 값을 수정해야 하는 경우 CSS를 직접 변경하는 것은 번거롭고 여러 번의 호출이 필요합니다. 이때 우리의 보다 합리적인 방법은 html에 CSS 스타일을 변경하거나 추가하는 것입니다.
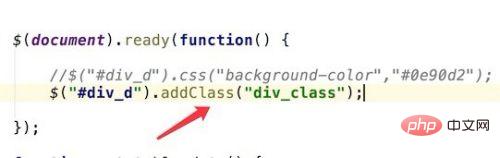
jquery의 addClass 메소드 사용:
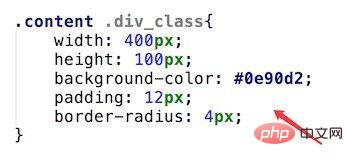
$("#div_d").addClass("div_class");
우리의 CSS 스타일 div_class는 그림과 같이 정의되며 여러 스타일 값을 정의합니다.

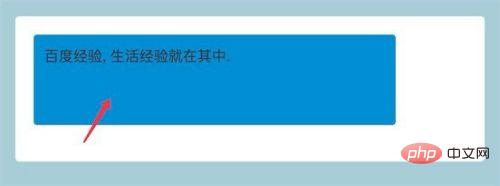
현재 페이지의 효과를 다시 보면 스타일이 성공적으로 추가되었습니다.

【추천 학습: javascript 고급 튜토리얼】
위 내용은 js에서 CSS를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



