방법: 1. f12를 눌러 "개발자 도구" - "소스 탭"을 열고 대상 파일을 찾습니다. 2. 로컬에 빈 폴더를 만들고 대상 파일 경로와 동일한 파일 구조를 만듭니다. 3. "재정의"를 엽니다. "탭을 사용하여 이전 폴더를 가져옵니다. 4. "소스 탭"에 코드를 작성하기만 하면 됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
때때로 우리는 다른 사람 웹사이트의 운영 메커니즘을 연구해야 합니다. 이는 필연적으로 운영 효과를 확인하기 위해 프런트엔드 스크립트에 일부 디버깅 코드를 삽입하는 것을 의미합니다. chrome65 이전에는 대상 웹페이지의 Developer Tools—source 탭—target JS/CSS 파일을 열고 해당 위치에 코드를 작성하고 저장하여 변경 사항의 효과를 확인할 수 있었습니다. chrome65 이후에는 로컬 코드 교체가 필요합니다. 이 글에서는 온라인에서 JS를 수정하는 효과를 얻기 위해 크롬에서 온라인 코드를 로컬 코드로 교체하는 방법을 소개합니다.
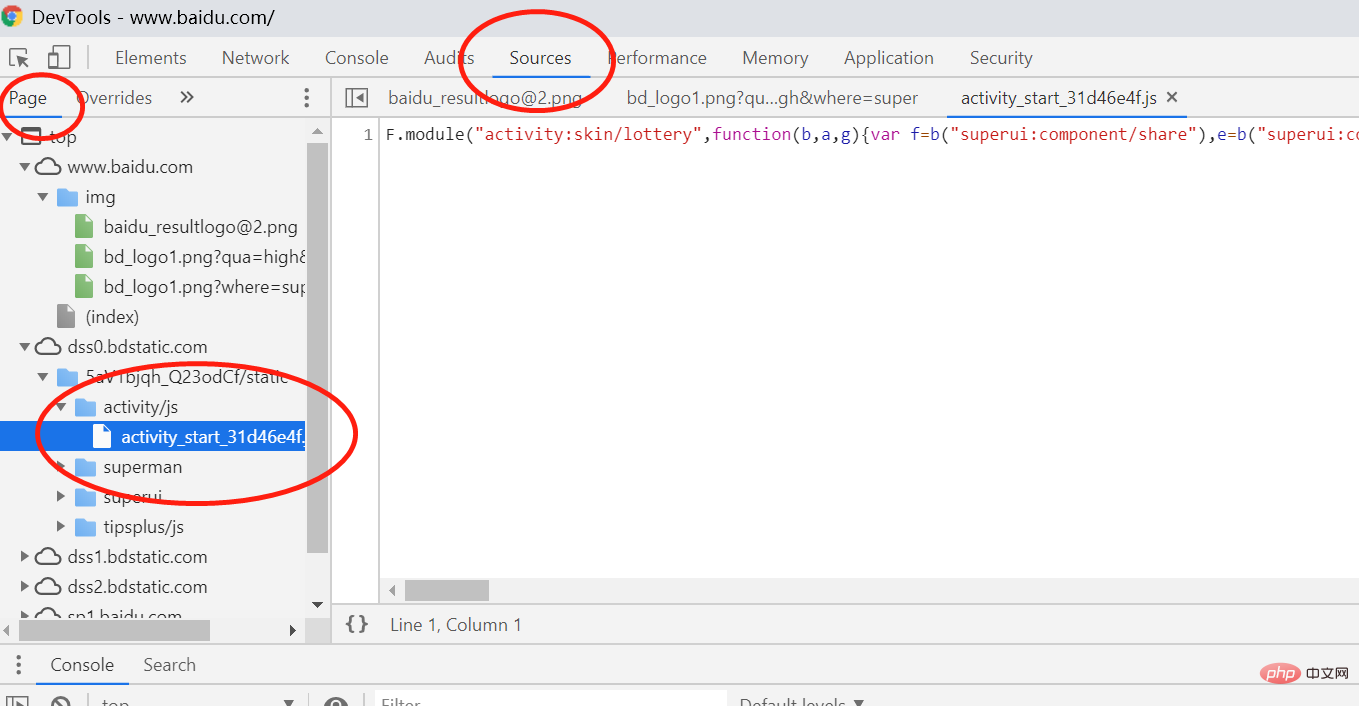
1. 수정할 파일의 네트워크 위치를 확인하려면:

2. 임의의 이름으로 로컬에 빈 폴더를 만듭니다.
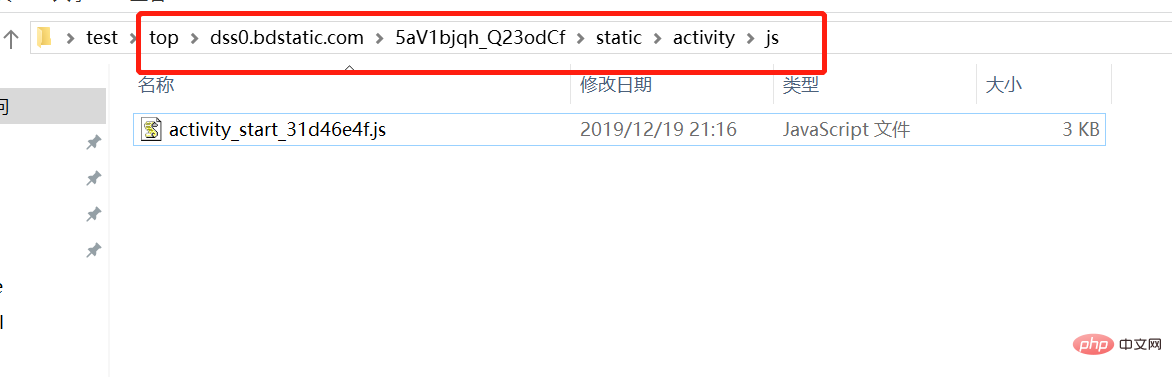
3. 이전 단계의 빈 폴더에 대상 파일 경로와 정확히 동일한 파일 구조를 만듭니다. 예에서 xxx.com과 같은 도메인 이름도 해당 폴더를 만들어야 합니다.

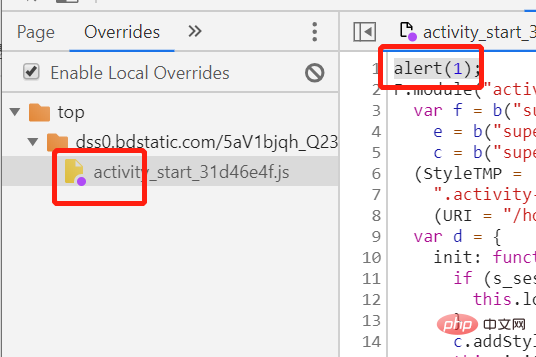
4. 재정의 탭을 열고 방금 빈 폴더를 가져오면 가져온 대상 파일이 이미 활성화되어 있는 것을 볼 수 있습니다. :

페이지를 새로 고치면 효과가 이미 있습니다.

이 수정 방법은 지속됩니다. 즉, 컴퓨터를 종료하고 다시 시작한 다음 대상 웹페이지를 열어도 대체 효과는 여전히 존재하며 대상 파일에 로컬로 수정된 사항은 페이지에 동기화되므로 사용이 매우 쉽습니다!
【추천 학습: javascript 고급 튜토리얼】
위 내용은 크롬에서 자바스크립트를 실시간으로 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!