css/html에서는 ""와 같은 입력 또는 텍스트 영역 태그 내부의 읽기 전용 속성을 사용하여 설정할 수 있습니다. 읽기 전용 속성은 입력 필드를 읽기 전용으로 지정하여 사용자가 값을 수정하지 못하도록 하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
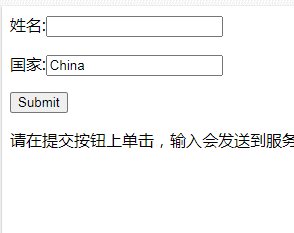
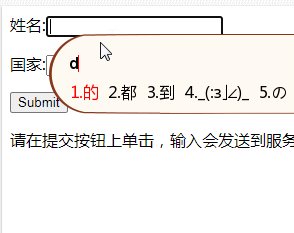
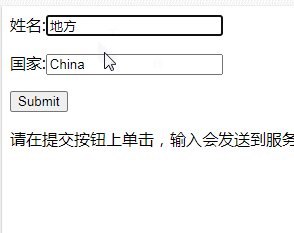
请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。
실행 결과:

권장 학습:css 비디오 튜토리얼
위 내용은 CSS/html에서 읽기 전용을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


