방법: 1. 선형 그라데이션을 설정하려면 선형 그라데이션을 사용하세요. 구문은 "선형 그라데이션(각도, 색상, 색상)"입니다. 2. 방사형 그라데이션을 설정하려면 방사형 그라데이션을 사용하세요. 구문은 "방사형- 그래디언트(위치, 색상, 색상))".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3 그라데이션을 사용하면 두 개 이상의 지정된 색상 사이의 부드러운 전환을 표시할 수 있습니다.
CSS3은 두 가지 유형의 그라디언트를 정의합니다.
선형 그라디언트 - 아래쪽/위/왼쪽/오른쪽/대각선
방사형 그라디언트 - 중심으로 정의
선형 그라디언트를 만들려면 다음을 수행해야 합니다. 최소한 두 개의 색상 노드를 정의하십시오. 색상 노드는 부드러운 전환을 표시하려는 색상입니다. 동시에 시작점과 방향(또는 각도)도 설정할 수 있습니다.
css 선형 그래디언트 설정 예:
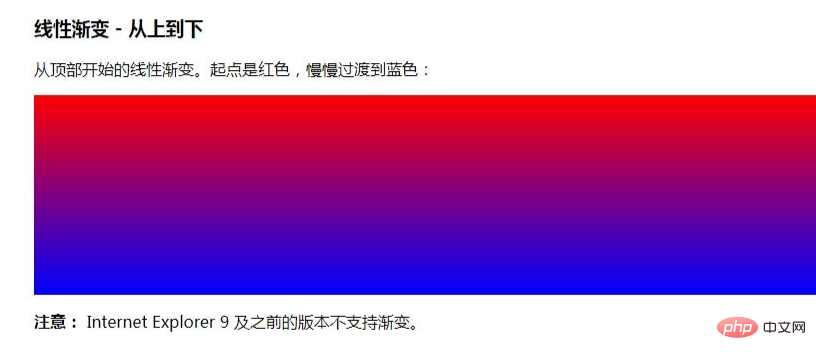
렌더링:

추천 학습:css 비디오 튜토리얼
위 내용은 CSS에서 그라디언트 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!