CSS에서 표시 및 숨기기를 구현하는 방법: 1. 표시 속성과 "display:none|block;" 구문을 사용하여 html 요소를 숨기고 표시합니다. 2. 가시성 속성과 "visibility:hidden|visible" 구문을 사용합니다. "를 사용하여 HTML 요소를 숨기고 표시합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
일반적인 개발 과정에서 우리는 원하는 효과를 얻기 위해 특정 시나리오에서 표시되거나 숨겨진 일부 텍스트를 항상 접하게 됩니다. CSS의 표시 및 표시 구문 모두 html 요소를 숨기거나 표시할 수 있습니다. 똑같아 보일 수도 있지만 여전히 특정 차이점이 있습니다.
먼저 표시 및 가시성 속성을 살펴보겠습니다.
표시 속성은 요소의 표시 모드를 설정합니다. 해당 스크립트 기능은 표시입니다. 각 값에 대한 설명은 다음과 같습니다.
없음: 요소를 숨기고 요소가 표시될 때 공백을 유지하지 않습니다.
block: 블록 모드에서 요소를 표시합니다.
inline: 요소를 인라인으로 표시합니다.
visibility 속성은 요소 표시 여부를 설정합니다. 선택적 값은 상속, 숨김 및 표시입니다.
inherit: 상위 요소의 가시성 속성 설정.
hidden: 요소를 숨기지만 차지하는 공간은 유지합니다.
visible: 표시 요소(기본값).
사용 지침:
display:none; 정확하게 말하면 화면 공간을 차지하지 않고 브라우저에서 요소를 제거합니다. 아래에 다른 요소가 있는 경우 이 공간 영역으로 이동됩니다.
dispaly:block; 숨겨진 html 요소를 표시합니다. 다른 요소가 공간을 차지하면 아래로 이동하여 원래 요소가 공간을 다시 차지합니다.
가시성: 숨김; 요소를 숨깁니다. 실제로는 숨겨져 있지만 여전히 해당 공간을 차지합니다.
visibility:visible; 요소를 표시합니다.
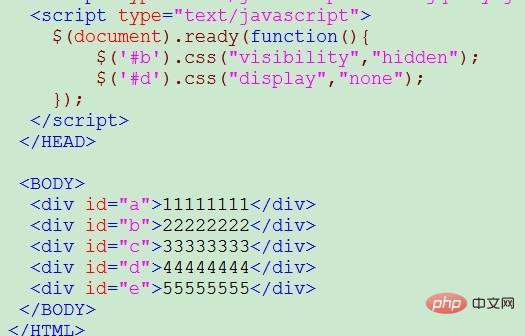
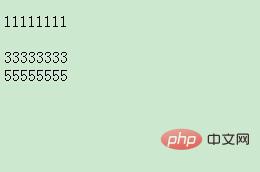
효과를 확인하기 위해 아래에 간단한 예를 작성했습니다.


두 번째 행을 숨긴 후에도 네 번째 행을 숨긴 후에도 여전히 원래 위치를 차지하지 않습니다.
【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS에서 표시하고 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!