표 테두리 스타일 설정 방법: 1. 표 요소에 "테두리: 테두리 너비, 테두리 스타일, 테두리 색상" 스타일을 추가하여 전체 표의 테두리 스타일을 설정합니다. 2. "테두리: 테두리 너비, 테두리 색상"을 추가합니다. 테두리 스타일, 테두리 색상'을 td 요소의 '스타일'에 추가하여 각 셀의 테두리 스타일을 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
표에 CSS 스타일 테두리를 설정하는 방법은 여러 가지 상황으로 나누어집니다.
1. 표에만 테두리를 설정합니다
2. td에 테두리를 설정합니다
순서 관찰을 용이하게 하기 위해 모든 사례 테이블이 설정되었습니다. 예를 들어 1px의 빨간색 테두리가 있습니다. 테이블 너비는 400px입니다. 위의 상황에서는 테이블의 외부 레이어에 p 상자를 추가합니다. 이름을 각각 ".table-a" 및 ".table-b"로 지정합니다.
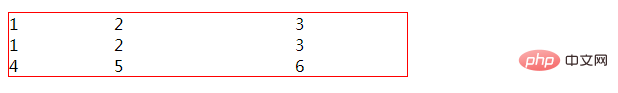
테이블 라벨의 테두리(테두리) 스타일만 설정합니다. 그러면 테이블의 가장 바깥쪽 테이블에 테두리가 생기지만 테두리 스타일은 지정되지 않습니다. 테이블 내부에서 생성됩니다.
사례 세부정보는 다음과 같습니다.
는 CSS 코드에 해당합니다.
는 html 코드 조각에 해당합니다.
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 4 | 5 | 6 |
효과:

2 .td의 테두리를 설정하세요.
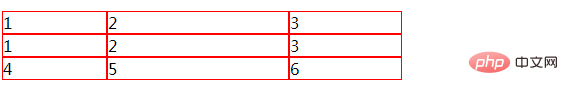
테이블 테이블 td의 경우 테두리 스타일을 설정합니다. 테이블 객체 내의 td는 테두리 스타일을 구현하지만 중간 td는 이중 테두리가 나타납니다.
css 코드에 해당
html 소스 코드 조각에 해당
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 4 | 5 | 6 |
효과:

동영상 공유 학습:css 동영상 튜토리얼
위 내용은 CSS를 사용하여 HTML 테이블의 테두리 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




