CSS 초기화 이유: 1. 브라우저마다 호환성 문제가 있습니다. 브라우저마다 일부 태그에 대한 기본값이 다릅니다. CSS를 초기화하지 않으면 브라우저 간에 페이지 표시 차이가 자주 발생합니다. 2. CSS를 초기화하면 웹페이지 코드를 절약하고 웹페이지 다운로드 시간을 절약할 수 있으며 웹페이지 콘텐츠를 더욱 편리하고 간결하게 만들고 코딩 품질을 향상시킵니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
CSS 초기화는 브라우저의 스타일을 재설정하는 것을 의미합니다. 새로운 웹사이트나 웹페이지를 개발할 때마다 CSS 스타일 속성을 초기화해야 하는 이유는 무엇입니까? 그 이유를 아래에서 소개해드리겠습니다.
CSS 초기화 이유
1. 브라우저 차이
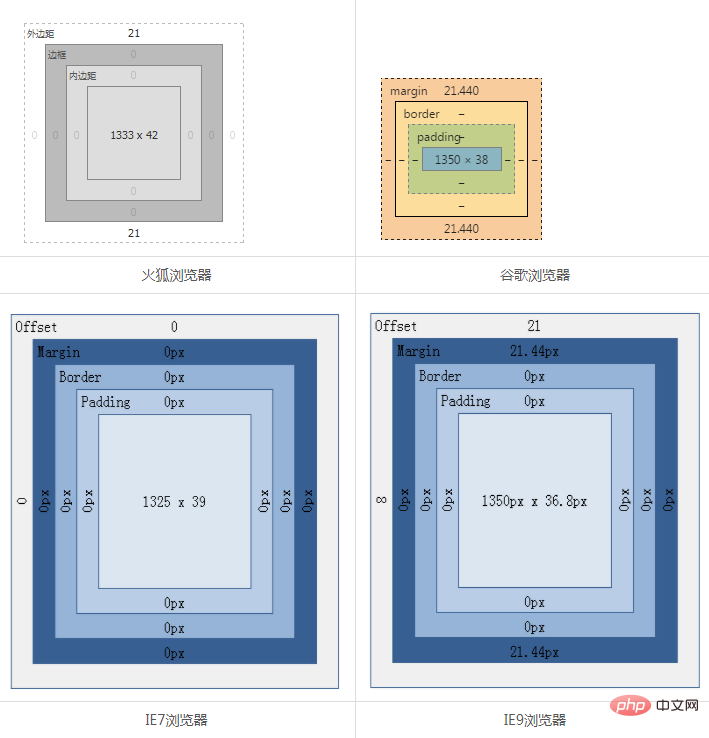
브라우저마다 일부 태그에 대해 기본값이 다릅니다. CSS를 초기화하지 않으면 브라우저 간에 차이가 자주 발생합니다. 차이점.
<h1>标题1标签在不同浏览器的盒子模型</h1>

위에서 볼 수 있듯이 동일한 태그에 대해 브라우저마다 파싱된 데이터가 다르기 때문에 표시에 차이가 발생합니다.
2. 코딩 품질 향상
CSS를 초기화하면 웹 페이지 코드와 웹 페이지 다운로드 시간이 절약되며 웹 페이지 콘텐츠를 개발할 때 너무 많이 생각할 필요 없이 더욱 편리하고 간결해집니다.
초기화되지 않으면 CSS 스타일이 반복되어 전체 페이지가 매우 나빠집니다. 좀 더 복잡한 웹페이지를 개발하게 되면 여기서 CSS 속성을 설정했는지, 이전 CSS 속성과 동일한지, 웹페이지 전체의 스타일과 스타일이 통일되어 있는지 알 수 없게 됩니다.
새로운 웹사이트나 웹페이지를 개발할 때마다 CSS 스타일의 속성을 초기화함으로써 우리가 사용할 CSS나 html 태그가 더욱 편리하고 정확해져서 웹페이지 콘텐츠를 개발할 때 더욱 편리하고 간결해질 것입니다. CSS 코드의 양을 줄이고 웹 페이지 다운로드 시간을 절약합니다.
단점
초기화 스타일은 SEO에 어느 정도 영향을 미치겠지만 케이크를 먹고도 먹을 수는 없지만 최소한의 영향으로 초기화하도록 노력하세요.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS를 초기화해야 하는 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


