CSS에는 정적 위치 지정(정적), 상대 위치 지정(상대적), 절대 위치 지정(절대) 및 고정 위치 지정(고정)이라는 4가지 위치 지정 방법이 있으며 왼쪽, 오른쪽, 위쪽, 아래쪽, z-와 같은 다양한 매개변수가 있습니다. 지수 등

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
레이아웃을 위한 CSS의 위치 지정을 능숙하게 적용하면 페이지 미화에 매우 도움이 됩니다. CSS에는 정적 위치 지정, 상대 위치 지정, 절대 위치 지정, 고정 위치 지정의 4가지 위치 지정 방법이 있습니다(예: 왼쪽, 오른쪽, 위쪽). , 하단, Z-색인 등
1. 정적 위치(정적)
위치 지정 속성이 없는 일반 레이블 요소는 정적 위치 지정이며 페이지 하단의 표준 흐름에 속합니다.
2. 절대 위치 지정(absolute)
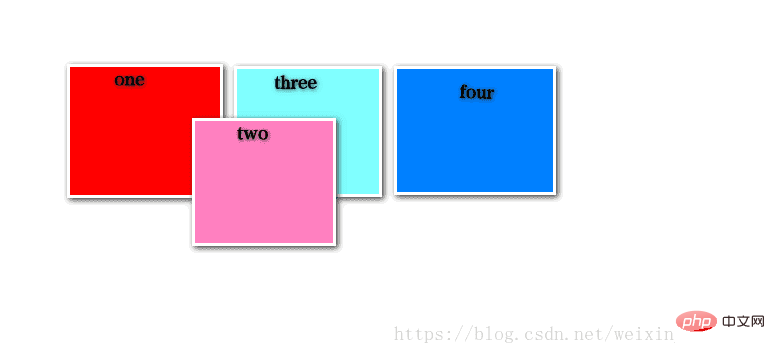
문서 흐름에서 절대 위치 지정 요소를 드래그하고 왼쪽, 오른쪽, 위쪽, 아래쪽 등의 속성을 사용하여 위치 지정이 가장 많은 가장 가까운 상위 요소를 기준으로 절대 위치 지정을 수행합니다. settings.element의 상위 요소가 positioning 속성을 설정하지 않은 경우 body 요소의 왼쪽 상단을 기준으로 위치가 지정됩니다. 절대 위치에 있는 요소는 쌓을 수 있으며, z-index 속성을 통해 쌓는 순서를 제어할 수 있습니다. z-index 값은 단위가 없는 정수로, 큰 것이 맨 위에 오며 음수 값을 가질 수 있습니다.
절대 위치 지정 위치 지정 방법: 상위 요소가 위치:상대 또는 위치:절대 및 위치:고정과 같이 정적 이외의 위치를 설정하는 경우 상위 요소를 기준으로 위치가 지정되고 위치가 왼쪽으로 전달됩니다. , top, right 및 Bottom 속성은 상위 요소에 위치 지정 세트가 없는 경우 상위 요소의 상위 요소에 위치 지정 세트가 있는지 여부에 따라 달라지도록 규정합니다. 즉, 위치 지정은 정적 위치 지정 이외의 위치 지정이 설정된 첫 번째 조상 요소를 기준으로 합니다. 모든 조상 요소에 위의 세 가지 위치 지정 중 하나가 없으면 문서 본문( 브라우저 창을 기준으로 하는 것이 아니라 창을 기준으로 한 위치가 고정됩니다.
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>왼쪽 상단에서 50px 떨어진 곳에 class="two"의 p를 배치합니다. 다른 요소의 레이아웃이 변경되고 이 요소의 원래 위치에 공백이 남지 않습니다.

(학습 영상 공유: css 영상 튜토리얼)
3. 상대 위치 지정(상대)
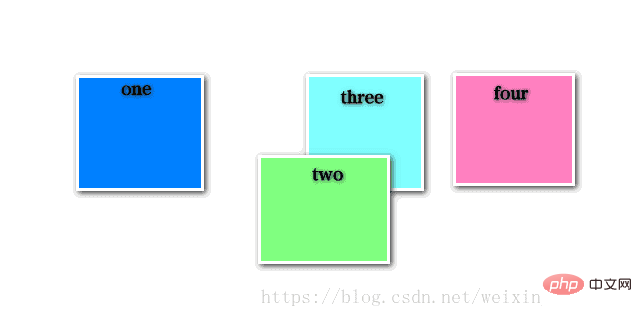
상대 위치 지정 요소는 일반적인 문서 흐름에서 왼쪽, 오른쪽, 위쪽, 아래쪽을 기준으로 쌓일 수 없으며 오프셋됩니다. 그리고 다른 속성. Z-색인 계층적 디자인을 사용할 수도 있습니다.
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>p의 위치는 원래 위치에서 왼쪽 상단에서 class="two" 50px입니다. 다른 요소의 레이아웃은 변경되지 않지만 이 요소의 원래 위치에 빈 공간이 남습니다.

4. 고정 위치 지정(고정)
고정 위치 지정은 절대 위치 지정과 유사하지만 브라우저 창을 기준으로 위치가 지정되며 스크롤 막대로 스크롤하지 않습니다.
고정 위치 지정의 가장 일반적인 용도 중 하나는 여백, 테두리 또는 패딩을 사용하지 않고 페이지에 고정 머리글, 고정 바닥글 또는 고정 사이드바를 만드는 것입니다.
5. 절대 위치 지정 vs 상대 위치 지정
절대 위치 지정은 건물의 서로 다른 층에 서로 다른 요소를 배치하는 것처럼 보입니다(텍스트가 1층에 흐르는 경우에는 서로 영향을 미치지 않습니다). 1층에 있으며 텍스트 스트림과 함께 저장되며 서로 영향을 미칩니다.
절대 위치로 설정된 요소는 문서 흐름에서 공간을 차지하지 않습니다. 요소가 절대 위치로 설정된 경우 문서 흐름에서 해당 위치가 삭제되고 실제로는 상대 위치도 설정됩니다. 요소를 부동으로 만들 수 있지만 차이점은 상대 위치 지정은 문서 흐름에서 차지하는 공간을 삭제하지 않는다는 것입니다. 다른 요소는 공간을 차지할 수 없는 반면 절대 위치 지정은 문서 위치에서 요소를 삭제하여 완전히 삭제합니다. 문서 흐름에서 추출된 다른 요소는 해당 공간을 차지할 수 있으며 z-index를 통해 스택 순서를 설정할 수 있습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS에는 여러 유형의 위치 지정이 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



