CSS3 상자 모델은 CSS 기술에서 사용되는 사고 모델입니다. 즉, 웹 문서에서 각 요소는 요소가 차지하는 공간의 내용을 설명하는 직사각형 상자로 표시됩니다. CSS에는 W3C 상자 모델(표준 상자 모델)과 IE 상자 모델(이상한 상자 모델)의 두 가지 상자 모델이 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. CSS 상자 모델이란 무엇인가요?
CSS3 상자 모델은 CSS 기술에서 사용되는 사고 모델입니다. 이는 웹 페이지 문서에서 각 요소가 사각형 상자로 표시된다는 의미입니다. 요소가 차지하는 공간의 내용입니다.
박스 모델은 이름에서 알 수 있듯이 박스입니다. 인생의 상자에는 길이, 너비, 높이가 있고 상자 자체에도 두께가 있어 물건을 담는 데 사용할 수 있습니다. 우리는 페이지의 상자 모델을 상자 상단에서 본 평면도로 이해할 수 있습니다. 상자 안의 사물은 상자 모델의 내용과 동일하며 상자의 내부 가장자리로 이해됩니다. 상자 모델의 두께는 상자 모델의 테두리이며, 상자 외부와 다른 상자 사이의 거리는 상자의 여백입니다.
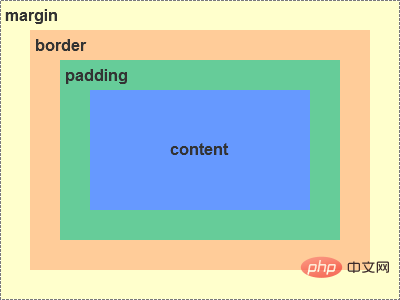
요소의 외부 여백(margin), 테두리(border), 내부 여백(padding), 내용(content)이 CSS 상자 모델을 구성합니다.

그림 1. 박스 모델의 개략도
2. IE 박스 모델과 W3C 박스 모델
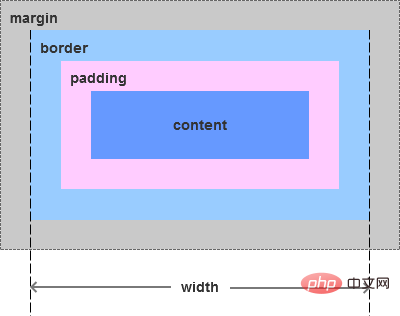
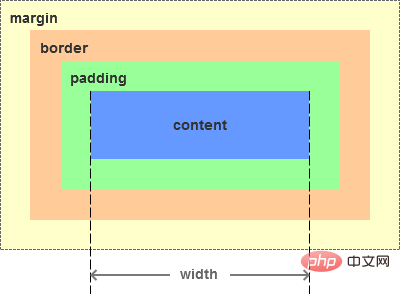
CSS 박스 모델은 IE 박스 모델(그림 2)과 W3C 박스 모델( 그림 3). 실제로 IE 박스 모델은 Quirks 모드의 박스 모델이고, W3C 박스 모델은 Standards 모드의 박스 모델입니다.
IE6 이상 버전은 물론 현재의 모든 표준 브라우저는 W3C 박스 모델을 따르고, IE6 이하의 브라우저는 IE 박스 모델을 따릅니다.

그림 2. IE 박스 모델

그림 3. W3C 박스 모델
위 그림에서 직관적으로 알 수 있듯이 IE 박스 모델의 너비 또는 높이 계산 방법은 너비/높이입니다. = 콘텐츠 + 패딩 + 테두리, W3C 상자 모델의 너비 또는 높이는 너비/높이 = 콘텐츠로 계산됩니다.
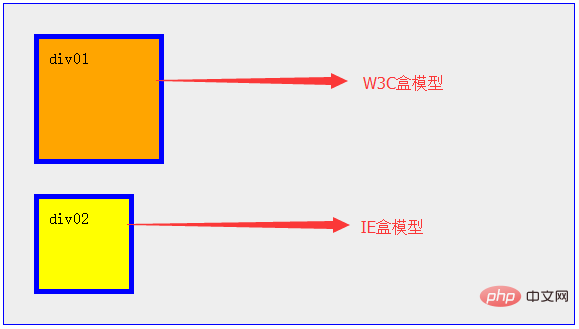
간단한 예를 들어보겠습니다. div의 너비와 높이는 100px, 패딩은 10px, 테두리는 5px, 여백은 30px입니다. 그림 4는 다양한 모델에서 표시된 결과를 보여줍니다. W3C 상자 모델(여백, 테두리, 내부 여백 및 콘텐츠 포함)에 표시된 div의 전체 너비와 전체 높이는 100 + 10 + 5 + 30 = 145px입니다. 박스 모델 아래에 표시되는 div가 차지하는 총 너비와 총 높이(여백, 테두리, 패딩 및 콘텐츠 포함)는 100 + 30 = 130px입니다. 분명한 차이점은 요소의 너비(width)가 확실할 경우 W3C 박스 모델의 너비(width)에는 패딩과 테두리가 포함되지 않지만 IE 박스 모델은 포함된다는 점입니다.
코드는 다음과 같습니다.
<style>
.content {background: #eee; height: auto;border: 1px solid blue;}
.div {width: 100px;height: 100px;margin: 30px;padding: 10px;border: 5px solid blue;}
.div-01 {background: orange;}
.div-02 {background: yellow;box-sizing: border-box;}
</style>
<div>
<div>div01</div>
<div>div02</div>
</div>페이지 효과는 다음과 같습니다.

그림 4. 차이점
3. CSS3 속성 box-sizing
그리고 상자의 높이에 따라 우리는 일반적으로 상자 자체의 두께에 상자 안의 공간 크기를 더한 값이 IE 상자 모델과 W3C 상자 모델에 있다고 생각합니다. (동영상 공유 학습: css 동영상 튜토리얼)
사람마다 습관이 다르기 때문에 CSS3에는 box-sizing이라는 새로운 속성이 추가되었으며, 기본값은 content-box입니다. 값이 content-box이면 요소는 W3C 상자 모델을 따르고, 값이 border-box이면 요소는 IE 상자 모델을 따릅니다. 값이 상속되면 이 속성의 값은 상위 요소에서 상속되어야 합니다. .
4. 박스 모델 사용에 대하여
혹시 저처럼 box-sizing 속성이 정말 좋다고 생각하시나요? 모든 요소의 속성을 content-box 또는 border-box로 설정하면 됩니다. 자신의 습관을 만족시키십시오.

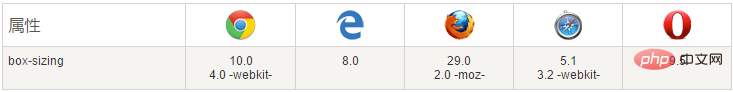
虽说现在的浏览器都兼容该属性(如上图),还是得以防万一,在属性前最好暂时加-webkit-和-moz-前缀。
* {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}在上图,我们看到IE兼容属性box-sizing必须是8或者更高的版本,其他浏览器都可以自动升级,兼容性不担心,那如果是IE7、IE6或者更低的版本,怎么办?还有,如果我们不用该属性,那浏览器该选择哪种盒模型呢?
其实,浏览器选择哪个盒模型,主要看浏览器处于标准模式(Standards Mode)还是怪异模式(Quirks Mode)。我们都记得声明吧,这是告诉浏览器选择哪个版本的HTML,后面一般有DTD的声明,如果有DTD的声明,浏览器就是处于标准模式;如果没有DTD声明或者HTML4一下的DTD声明,那浏览器按照自己的方式解析代码,处于怪异模式。
处于标准模式的浏览器(IE浏览器版本必须是6或者6以上),会选择W3C盒模型解析代码;处于怪异模式的浏览器,则会按照自己的方式去解析代码,IE6以下则会是选择IE盒模型,其他现代的浏览器都是采用W3C盒模型。
因为IE6以下版本的浏览器没有遵循Web标准,不论页面开头有没有DTD声明,它都是按照IE盒模型解析代码的。
更多编程相关知识,请访问:编程视频!!
위 내용은 CSS 상자 모델이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


