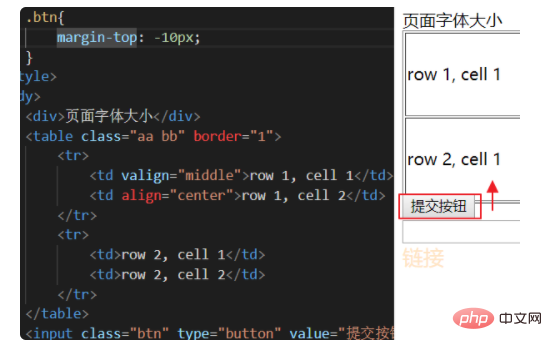
CSS를 사용하여 버튼을 위로 이동하는 방법: 먼저 해당 HTML 파일을 연 다음 버튼에 ".btn{margin-top: -10px;}" 스타일을 추가하여 위로 이동합니다.

이 글의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
버튼 위치를 설정하려면 margin-top 속성을 사용하세요.
버튼의 클래스가 btn이고 10픽셀 위로 이동한다고 가정합니다.
css:
.btn{
margin-top: -10px;
}margin: 요소의 모든 여백 너비를 설정하거나 각 측면의 여백 너비를 설정합니다.
블록 수준 요소의 수직으로 인접한 여백은 병합되지만 인라인 요소는 실제로 위쪽 및 아래쪽 여백을 차지하지 않습니다. 인라인 요소의 왼쪽 및 오른쪽 여백은 병합되지 않습니다. 마찬가지로, 부동 요소의 여백은 병합되지 않습니다. 음수 여백 값을 지정할 수 있지만 사용할 때는 주의하십시오.
음수 값이 허용됩니다.

확장:
CSS 여백:
요소 테두리 주변의 빈 공간이 여백입니다. 여백을 설정하면 요소 외부에 추가 "공백"이 생성됩니다.
여백을 설정하는 가장 쉬운 방법은 길이 단위, 백분율 값 또는 음수 값까지 허용하는 여백 속성을 사용하는 것입니다.
margin 속성은 픽셀, 인치, 밀리미터 또는 em 등 모든 길이 단위를 허용합니다.
여백은 자동으로 설정할 수 있습니다. 보다 일반적인 접근 방식은 여백의 길이 값을 설정하는 것입니다.
여백의 기본값은 0이므로, 여백 값을 선언하지 않으면 여백이 나타나지 않습니다. 그러나 실제로 브라우저는 이미 많은 요소에 대해 미리 결정된 스타일을 제공하고 있으며 여백도 예외는 아닙니다.
따라서 p 요소에 여백이 선언되지 않으면 브라우저가 자체적으로 여백을 적용할 수 있습니다. 물론, 구체적으로 선언하는 한 기본 스타일은 재정의됩니다.
다음 속성 중 하나를 사용하면 다른 모든 여백에 직접 영향을 주지 않고 해당 상단의 여백만 설정할 수 있습니다:
margin-top, margin-right, margin-bottom, margin-left.
【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS로 버튼을 위로 이동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




