CSS에서 텍스트를 가로로 정렬하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 h1 태그 콘텐츠를 만들고 마지막으로 "text-align" 속성을 통해 텍스트를 가로로 정렬하도록 설정합니다.

이 기사의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
CSS의 text-align: center 스타일을 사용하여 텍스트를 가로 가운데에 맞추도록 설정할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
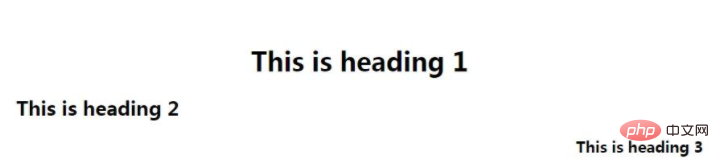
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>효과는 다음과 같습니다:

text-align 속성은 요소에 있는 텍스트의 가로 정렬을 지정합니다.
이 속성은 줄 상자가 정렬되는 지점을 지정하여 블록 수준 요소 내에서 텍스트의 가로 정렬을 설정합니다. 사용자 에이전트가 줄 내용의 문자와 단어 사이의 간격을 조정할 수 있도록 허용함으로써 값 정렬이 지원됩니다. 다른 사용자 에이전트는 다른 결과를 얻을 수 있습니다.
속성값:
left 텍스트를 왼쪽으로 정렬합니다. 기본값: 브라우저에 의해 결정됩니다.
right 텍스트를 오른쪽으로 정렬합니다.
center 텍스트를 중앙으로 정렬합니다.
justify는 양쪽 끝에서 텍스트를 정렬하는 효과를 얻습니다.
inherit는 text-align 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS에서 텍스트를 가로로 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




