HTML 배경 이미지의 크기를 설정하는 방법: 먼저 새 HTML 페이지를 만들고 태그에 대한 배경 이미지를 설정한 다음 본문 태그에 대한 [배경 크기] 속성을 설정합니다. div 태그.

이 튜토리얼의 운영 환경: Windows 7 시스템, HBuilderX.3.0.5 버전, DELL G3 컴퓨터.
html 배경 이미지 크기 설정 방법:
1. 사실 대부분의 HTML 편집기 작업은 동일합니다. 오늘은 Hbuilder를 사용하여 먼저 "new_file.dll"이라는 이름의 새 HTML 페이지를 만듭니다. HTML ".

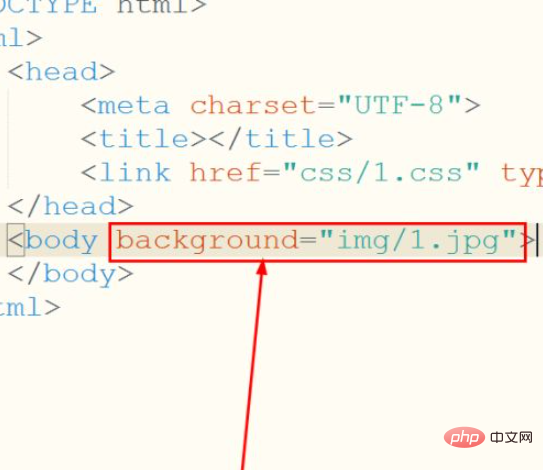
2. 그런 다음 라벨의 배경 이미지를 설정합니다. 여기서는

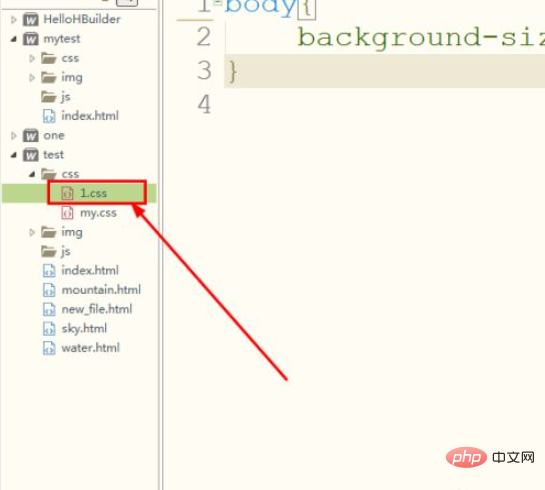
3. 그런 다음 그림과 같이 새 CSS 파일을 만들고 이름을 "1.css"로 지정했습니다.

4 여기에서 태그가 div인 경우 body 태그의 background-size 속성을 설정한 다음 너비와 높이를 설정할 수 있습니다. background-size属性,如果你的标签是div就写div,然后可以设置宽度和高度。

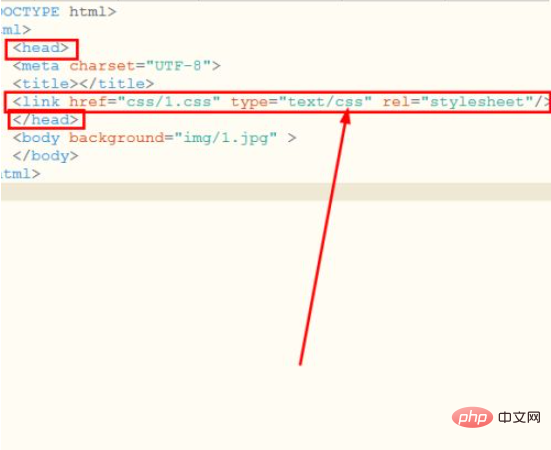
5、如图所示,在new_file.html里面写上这个:<link href="css/1.css" type="text/css" rel="stylesheet">

 5 , 그림과 같이
5 , 그림과 같이 new_file.html에 다음과 같이 작성합니다. <link href="css/1.css" type="text/css" rel="stylesheet">배경 이미지의 크기를 설정할 수 있습니다.
 6. 마지막으로 브라우저에서 미리 봅니다. 이것은 배경의 일부일 뿐입니다.
6. 마지막으로 브라우저에서 미리 봅니다. 이것은 배경의 일부일 뿐입니다.
html 비디오 튜토리얼🎜🎜🎜
위 내용은 HTML 배경 이미지의 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




