HTML에서 텍스트 필드의 크기를 설정하는 방법: 먼저 새 HTML 페이지를 만들고 레이블 레이블과 입력 상자를 추가한 다음 크기 속성을 설정하여 너비를 수정하고 마지막으로 효과를 미리 봅니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
html에서 텍스트 필드 크기를 설정하는 방법:
1 먼저 sublime text2를 사용하여 테스트용 새 html 페이지를 만듭니다. 여기서는 test.html이라고 부릅니다

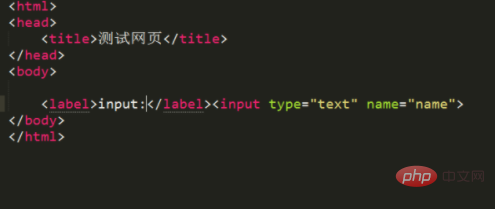
2 이때 웹 페이지에 라벨 태그와 입력 상자를 추가합니다.

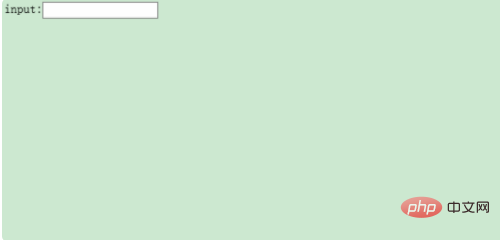
3. 효과를 미리 보면 기본 너비가 10

4임을 알 수 있습니다.

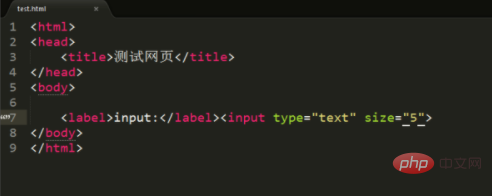
5. 효과를 다시 미리 봅니다. 폭이 줄어들었나요?

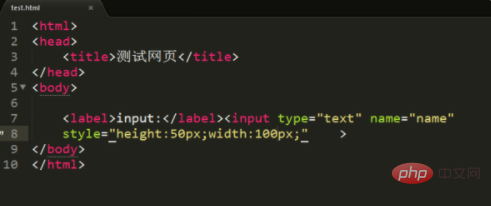
6. 단순히 너비만 바꾸면 이 정도 되지만, 다른 것들도 수정하면 됩니다. 스타일 속성을 추가해야 합니다

7. 최종 효과를 미리 봅니다. 너비와 높이가 변경된 것을 확인할 수 있습니다

관련 학습 권장사항:html 동영상 튜토리얼
위 내용은 HTML에서 텍스트 필드 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!