HTML에서 그림을 회전하는 방법: 먼저 파일에 그림을 추가하고 html 파일에 클래스 애니메이션이 있는 div를 추가한 다음 애니메이션 스타일을 설정하고 배경 이미지를 추가한 다음 마지막으로 설정합니다. [ rot_test] 루프 회전 애니메이션.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML에서 사진을 회전하는 방법:
1. 폴더에 테스트 HTML 파일을 만들고 img 사진으로 배치합니다.

2. html 파일에 클래스 애니메이션이 포함된 div를 추가합니다.

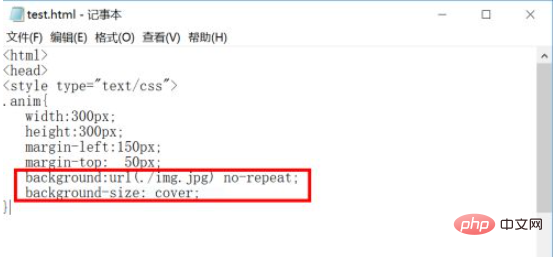
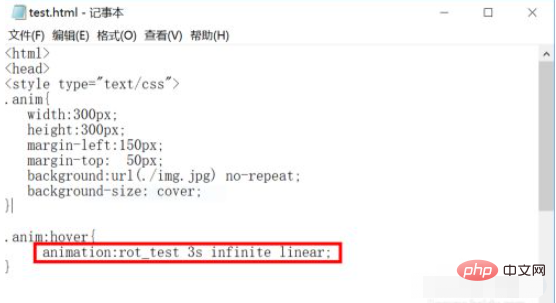
3. 애니메이션 스타일을 설정하고 배경 이미지를 추가합니다.

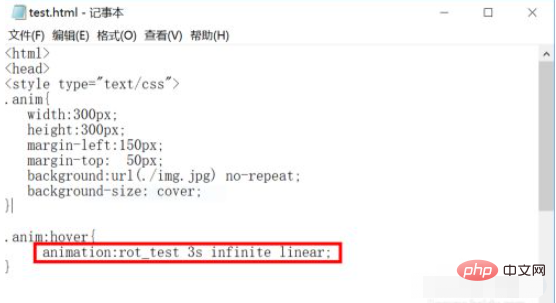
4. 그런 다음 마우스 호버 이벤트를 추가하고 마우스가 div 이미지로 이동할 때rot_test루프 회전 애니메이션을 재생합니다.rot_test循环旋转动画。
animation:rot_test 3s infinite linear

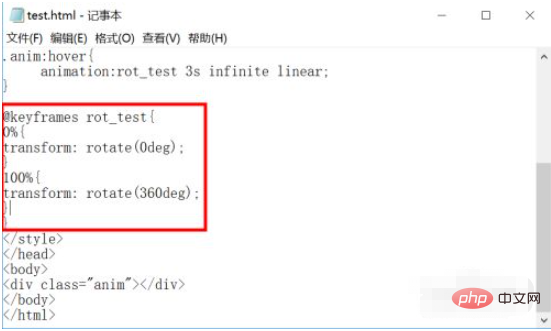
5、rot_test的旋转动画是通过transform:rotate()rrreee

 5.
5.rot_test의 회전 애니메이션은 0도에서 360도까지 회전 애니메이션을 반복하는transform:rotate()를 통해 구현됩니다.
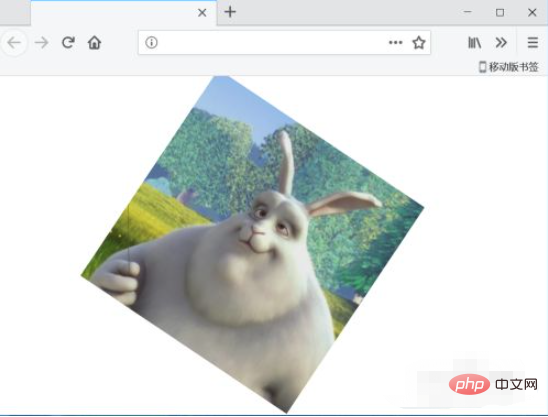
 6. 이제 브라우저에서 테스트 페이지를 열면 마우스를 위로 올리면 그림이 회전합니다.
6. 이제 브라우저에서 테스트 페이지를 열면 마우스를 위로 올리면 그림이 회전합니다.
html 비디오 튜토리얼
위 내용은 HTML에서 이미지를 회전하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




