VS Code로 HTML 파일을 실행하는 방법: 먼저 VS Code 소프트웨어를 열고 새 HTML 파일을 만든 다음 VS Code 소프트웨어 왼쪽에 있는 "확장"을 클릭하고 "브라우저에서 열기"를 찾아 설치합니다. 파일을 실행하십시오.

이 튜토리얼의 운영 환경: Windows 7 시스템, Visual Studio Code 버전 1.52.1, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
VS Code로 HTML 파일을 실행하는 방법:
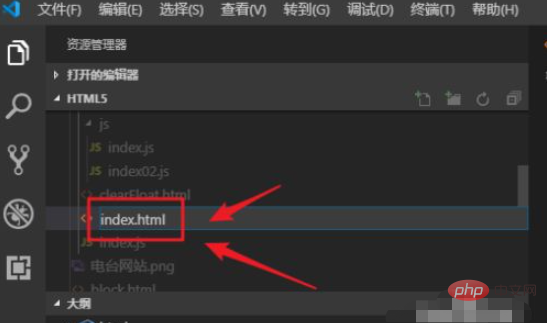
1단계: 먼저 VS Code 소프트웨어를 연 다음 새 HTML 파일을 만듭니다. VS Code 소프트웨어에서 새 파일을 만들 때 해당 접미사 이름이 있어야 합니다.

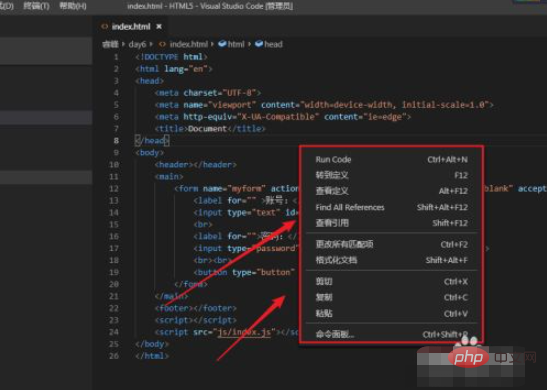
의 2단계: HTML 콘텐츠를 작성한 후 마우스 오른쪽 버튼을 클릭하면 HTML 파일을 실행할 수 있는 버튼이 없습니다. 그러면 HTML 파일을 어떻게 실행합니까?

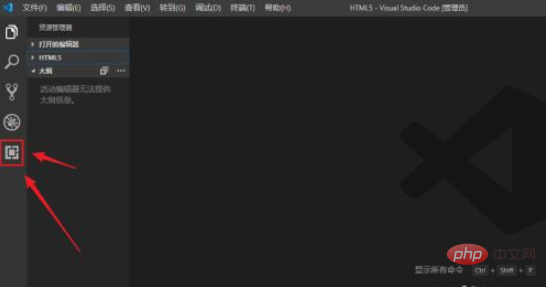
3단계: VS Code 소프트웨어 왼쪽에 있는 "확장"을 클릭하거나 키보드의 Ctrl+Shift+I 키를 동시에 눌러 "확장" 인터페이스로 들어가야 합니다

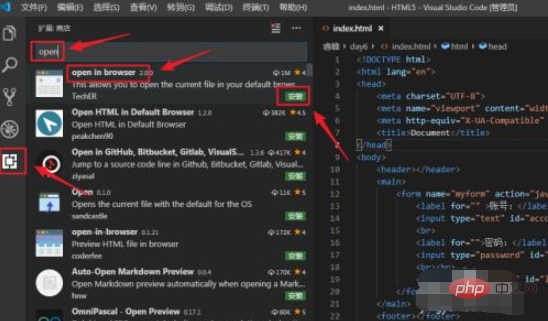
4단계: "확장" 인터페이스 후 검색 상자에 "열기"를 입력한 다음 "브라우저에서 열기"를 찾은 다음 오른쪽 하단에 있는 "설치"를 클릭하여 설치합니다.

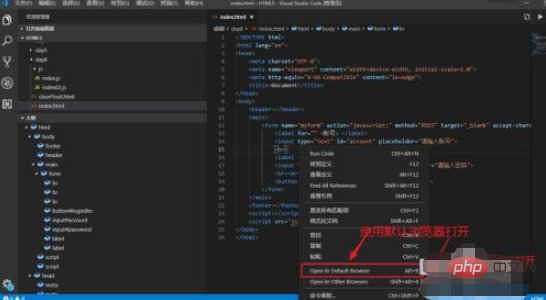
단계 5: 설치 후 HTML 파일이 실행됩니다. 설치가 완료되면 HTML 인터페이스로 돌아가 마우스 오른쪽 버튼을 클릭하고 아래 그림에 표시된 옵션을 찾아 실행합니다.

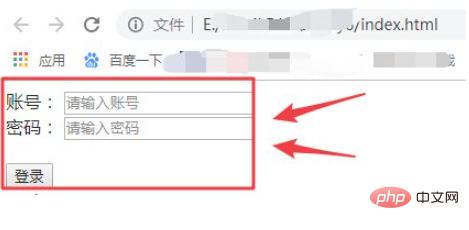
6단계: Alt+B 키를 직접 누를 수도 있습니다. 키보드로 실행하면 HTML 파일이 실행된 것을 웹 페이지에서 볼 수 있습니다.

관련 학습 권장사항: html 비디오 튜토리얼
위 내용은 VS Code에서 HTML 파일을 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




