CSS를 사용하여 작은 아이콘을 추가하는 방법: 1. 입력 태그를 사용하여 텍스트 상자를 만듭니다. 2. CSS의 배경 속성을 사용하여 입력의 배경 이미지를 "icon.jpg"로 설정합니다. padding-left 속성은 왼쪽 여백을 설정하며 주로 작은 아이콘 뒤에 텍스트 상자의 입력 내용을 배치하는 데 사용됩니다.

이 기사의 운영 환경: windows7 시스템, HTML5&&CSS3, DELL G3 컴퓨터.
test.html이라는 새 html 파일을 만들어 html의 텍스트 상자에 작은 아이콘을 추가하는 방법을 설명하세요.

test.html 파일에서 input 태그를 사용하여 테스트용 텍스트 상자를 만듭니다.

test.html 파일에서 입력 태그의 클래스를 아래 스타일 설정에 사용되는 myser로 설정합니다.

test.html 파일에 태그를 작성하면 이 태그에 해당 페이지의 CSS 스타일이 작성됩니다.

css 태그에서 클래스를 통해 입력 텍스트 상자의 스타일을 설정하고, background 속성을 사용하여 입력의 배경 이미지를 icon.jpg로 설정하고, 작은 아이콘 추가를 완료한 후 사용하면 됩니다. 왼쪽 여백을 20px로 설정하는 padding-left 속성은 주로 텍스트 상자의 입력 내용을 작은 아이콘 뒤에 배치하는 데 사용됩니다.

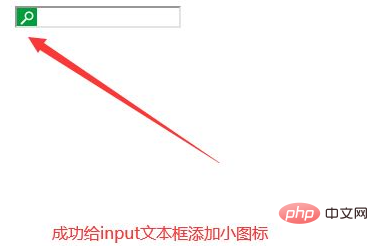
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

추천: "css 비디오 튜토리얼"
위 내용은 CSS를 사용하여 작은 아이콘을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




