
머리말:
이 글에서는 순수 CSS를 사용하여 원형 진행률 표시줄을 그리는 방법을 공유합니다. 이 글의 방법을 사용할 때 중심각, 라디안 시스템, 삼각 함수 및 기타 사항을 먼저 이해하는 것이 좋습니다. 지식.
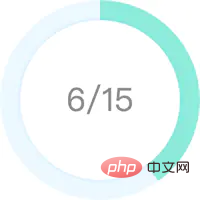
다음 효과를 얻기 위해 열심히 노력합니다.

물론 Svg를 수용할 수도 있습니다... 여기서는 단 3단계만으로 순수 CSS를 사용하여 링 진행률 표시줄을 만드는 방법을 공유하겠습니다!

2+1 샌드위치 비스킷인데 청록색 부분이 잼이에요. 당연히 비스킷은 두 개의 둥근 div로 만들어집니다. 우리는 잼 만드는 방법을 시연하는 데 중점을 둡니다.

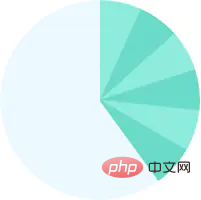
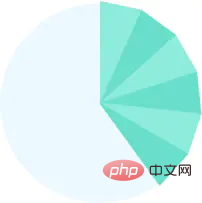
그림과 같이 큰 부채 모양은 6개의 작은 부채 모양으로 구성되어 있으며 각각의 작은 부채 모양이 전체를 차지합니다. 둥근 케이크 1/15, 큰 부채꼴 모양이 전체 둥근 케이크의 6/15를 차지합니다. 섹터 단위를 구성하고 이를 6개의 복사본으로 복사한 다음 해당 각도로 회전하고 서로 연결하기만 하면 됩니다.
부채 모양을 만드는 방법은 무엇입니까? 삼각형을 사용하여 변장하세요...

삼각형의 너비와 높이를 어떻게 계산하나요? 원 반경 $radius가 100px이고 분수 $count가 15라고 가정합니다. 그러면 작은 섹터의 중심각은 360deg/15, 삼각형의 높이는 100px, 너비는 2 * 100px * tan(360deg/15/2)입니다. 그 중 360deg/15/2는 PI/15(PI == 360deg/2)로 라디안으로 변환됩니다.
span {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}수학을 잘 못하는 학생들은 꼭 공부하세요...
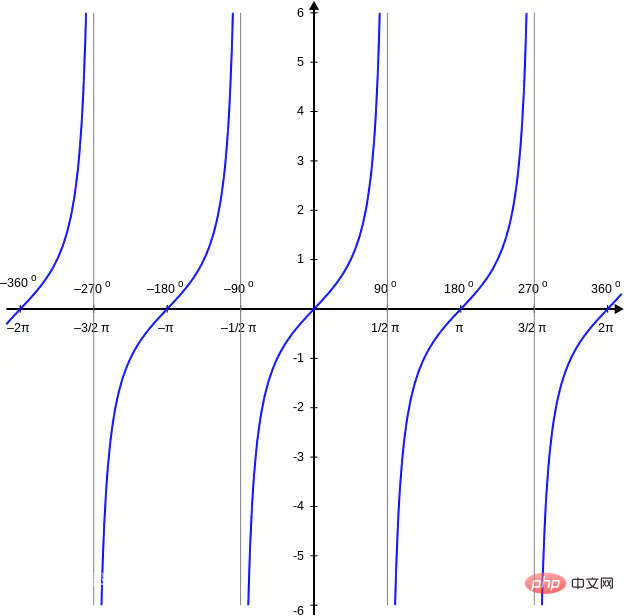
$count가 1 또는 2인 경우 tan(PI) 및 tan(PI/2)는 무한한 값이기 때문에 특별한 처리가 필요합니다. 이해가 안 돼요 문의하세요 접선 함수 연구 이미지:

관련 코드($diameter = 2 * $radius는 원의 지름):
span {
@if $count == 1 {
width: $diameter;
height: $diameter;
} @else if $count == 2 {
width: $diameter;
height: $radius;
} @else {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}
}마지막으로 섹터 단위를 하나씩 복사하고 회전합니다.
@for $index from 0 to $count {
span:nth-child(#{$index + 1}) {
$transform: translate(-50%, 0) rotate(360deg / $count / 2 + 360deg * $index / $count);
$origin: if($count == 2, bottom, center);
-webkit-transform: $transform;
transform: $transform;
-webkit-transform-origin: $origin;
transform-origin: $origin;
}
}잼이 만들어졌습니다. 다른 장식도 직접 추가해주세요. 이 예제의 전체 코드는 여기에 있습니다.
Continued on 2017/11/14이 예제에서는 삼각함수 등 수학적 연산을 소개하므로 Sass를 사용하여 사전 컴파일하세요. Sass를 설치하지 않은 학생은 컴파일된 소스 코드를 다운로드하고 섹터.html을 열어 효과를 볼 수 있습니다. Sass를 설치하려면 기사 마지막에 있는 설치 튜토리얼을 참조하세요.cd sector sass --watch style.scss:style.css --debug-info
sunmengyuan.github.io/garden/
내 github: github.com/sunmengyuan
원본 링크:sunmeng 위안. github.io/garden/2017…
관련 권장 사항: css 튜토리얼
위 내용은 CSS는 부채꼴 모양의 진행률 표시줄을 그립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!